A photo gallery site implemented in ASP.NET Core 2.0 Razor Pages.
Demo website: https://gallerytemplate.azurewebsites.net/
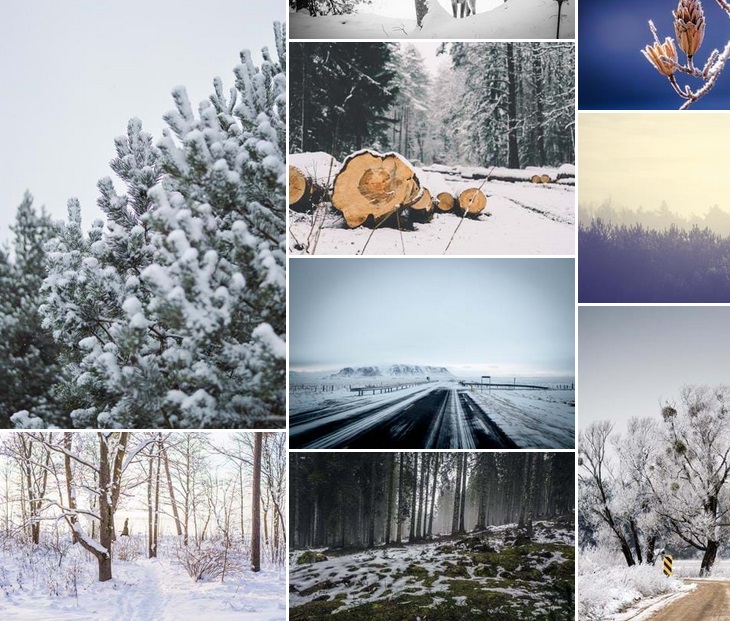
- Elegant masonry layout of images
- Easy to manage through simple admin interface
- All major browsers fully supported (IE 10+)
- Social media integration (Facebook, Twitter, Pinterest)
- Follows best practices for web applications
- High performance. Gets 100/100 points on Google PageSpeed Insights
- Speed Index < 1000
- Meets highest accessibility standards
- W3C standards compliant HTML and CSS
- Automatic thumbnail generation
- Responsive web design
- Mobile friendly
- Responsive image sizes using the
srcsetattribute - Schema.org support with HTML 5 Microdata
- OpenGraph support for Facebook, Twitter, Pinterest and more
- Seach engine optimized
- Security HTTP headers set
- Uses the Azure Image Optimizer for superb image compression
- Uses a CDN Tag Helper to make it easy to serve the images from any CDN.
When logged in, you can manage the albums and photos easily through a simple-to-use admin bar located under the header on the website.
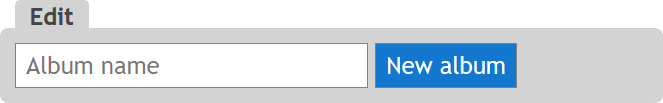
This is how to create new albums directly from the home page:
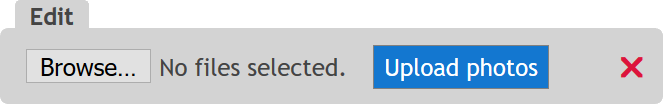
Uploading photos to an album or deleting the entire album:
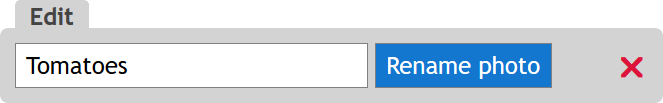
Rename or delete a photo:
On the command line, install the template.
dotnet new --install MadsKristensen.AspNetCore.PhotoGalleryThen run it from any folder.
dotnet new gallery