Fast hight quality generation. No data, just js, save your network bandwidth !
You can drag the bubbles !
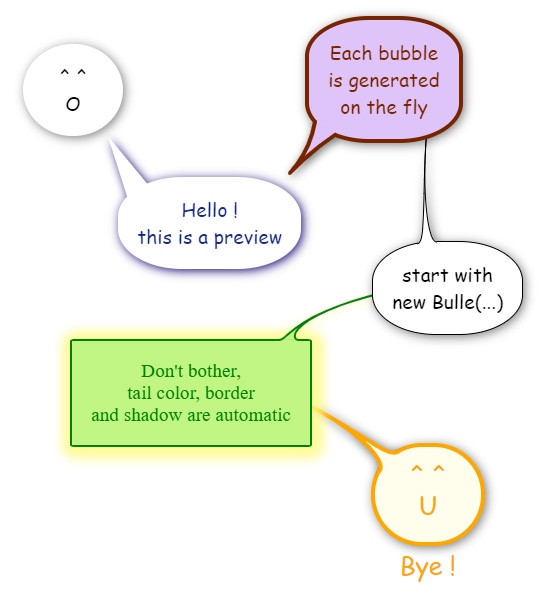
var b = Bulle(type, base, margin_side, margin_target)
type : 0 Straight tail, 1 Rounded tail, 2 Curved tail
base : tail base width in pixel
margin_side : min margin from the nearest side 0 to 0.5
margin_target : margin between the target and the tail end in pixel
b.bulleConnect(source, dest [, canvas])
source : tail base DOM element
dest : tail targeted DOM element
canvas : recycle a previous canvas element for redrawing
b.bulleAt(source, x, y, w, h [, canvas])
source : tail base DOM element
x, y, w, h : position and size of the virtual target (you can set w = h = 0)
canvas : recycle a previous canvas element for redrawing
Ask me !