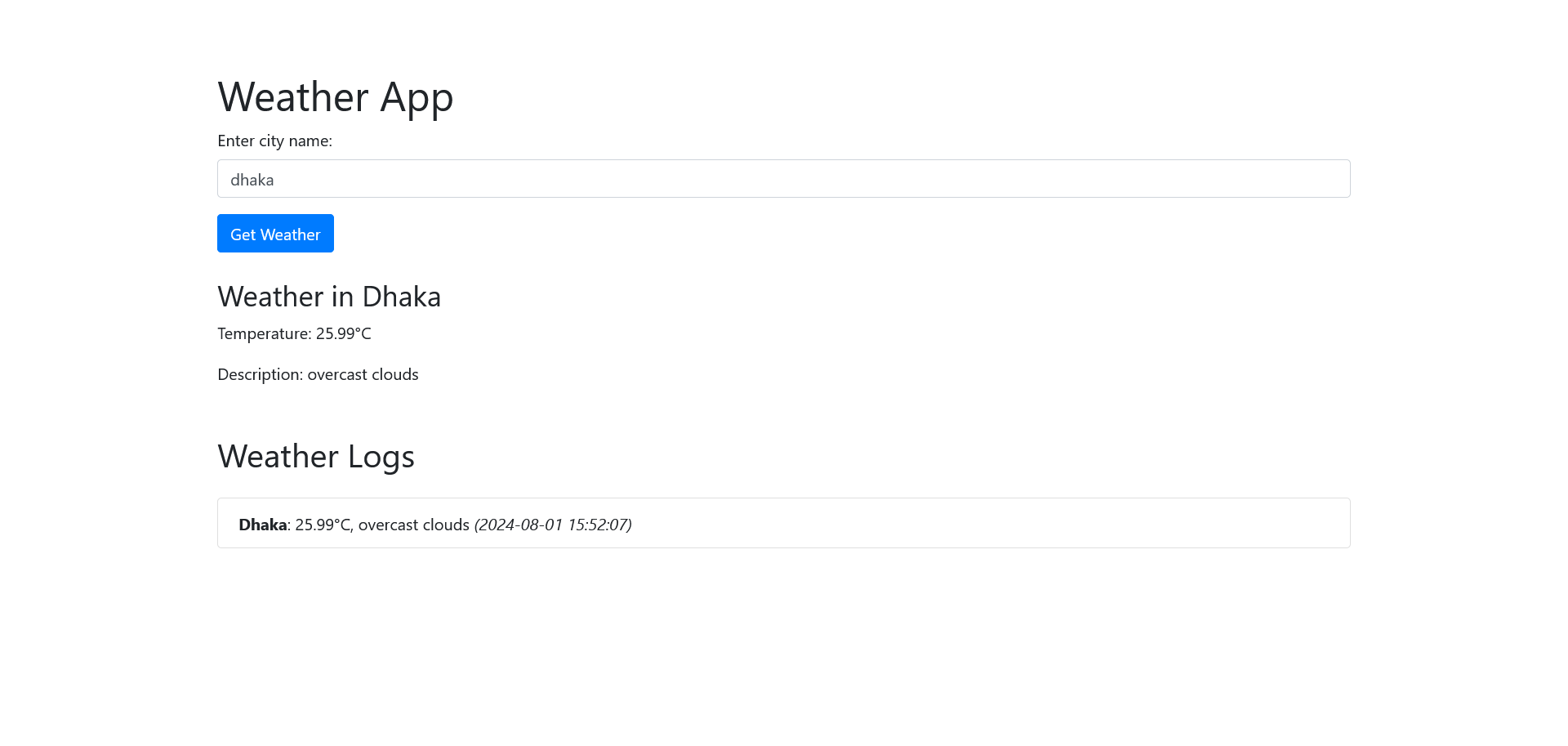
A weather application that fetches and displays weather information from an API using PHP, jQuery, AJAX, Bootstrap, CSS, and MySQL.
-
Clone the repository:
git clone https://github.com/your-username/simple-weather-app.git cd simple-weather-app -
Set up the database:
- Create a database named
weather_app. - Import the provided SQL file (
database/database.sql) to set up the necessary tables. - Import the provided SQL file to set up the necessary tables.
mysql -u yourusername -p weather_app < database.sql - Create a database named
-
Configure the application:
- Copy
config.sample.phptoconfig.php:cp config.sample.php config.php
- Open
config.phpand update the database configuration and API key details.
- Copy
-
Run the application:
- Serve the application using your local web server or PHP's built-in server:
php -S localhost:8000
- Serve the application using your local web server or PHP's built-in server:
-
Access the application:
- Open your browser and navigate to
http://localhost:8000.
- Open your browser and navigate to
Here’s a basic file structure for your simple-weather-app application:
simple-weather-app/
│
├── config.sample.php
├── index.html
├── database.sql
├── src/
│ ├── api.php
│ └── fetch_weather.php
├── css/
│ └── styles.css
├── js/
│ └── script.js
├── README.md
└── .gitignore