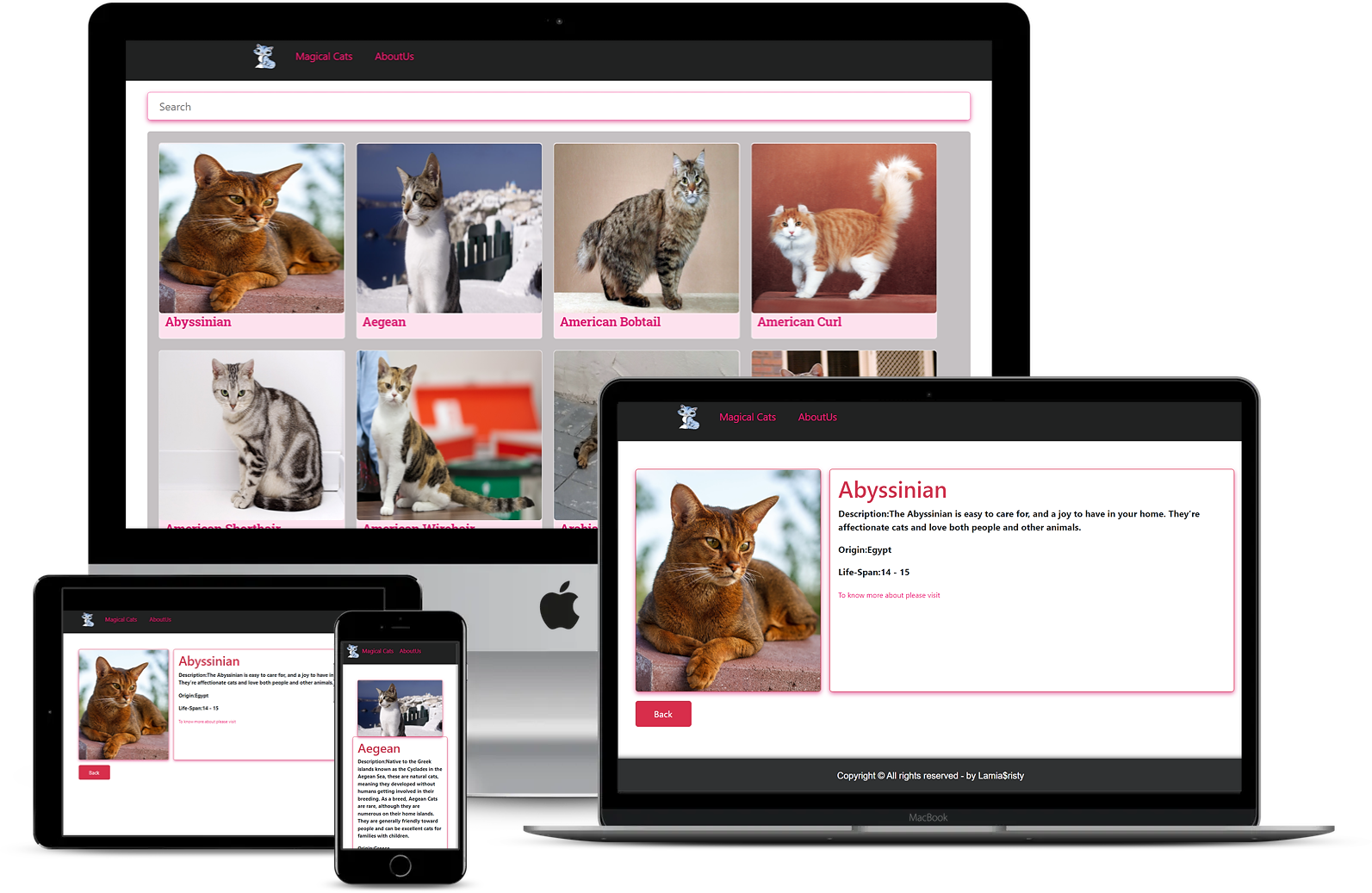
This project is a catalogue for cat Breeds, from the whole world with links from wikiperia, which developed using React. Here I have practiced the basics of React, like,
- Props and States,
- component,
- Life-cycle methods,
- Hooks,
- Routers,
- Styling the React app,
- Testing React components.
- Redux-toolkit.
- (Thecatapi)
- React-virtual DOM concepts
- VScode
Part1-Theproject Part2-TechTalks
To get this project up and running locally, "npm install" is needed to be run in order to include all dependencies used for this project.
To get this project set up on your local machine, follow these simple steps:
- Open Terminal.
- Navigate to your desired location to download the contents of this repository.
- Copy and paste the following code into the Terminal: git clone
https://github.com/LamiaSristy/magic-cats. - Into the Terminal: run
cd magic-cats. - Into the Terminal: run
npm install. - Into the Terminal: run
npm start. - To see the website in the browser, open browser and load
localhost:3000.
To run the test suits:
- Into the Terminal: run
npm test. - Press
ato run all tests.
👤 Lamia Sristy
- Github: @LamiaSristy
- Linkedin: @LamiaSristy
- E-mail: Email
- Twitter: @LamiaSristy
Give ⭐ Star me on GitHub — it helps!
This project is MIT licensed.