Modernize a monolithic Node.js application into a microservices architecture using IBM Cloud Pak for Applications
This tutorial shows how to transform a traditional monolithic core banking application, which is implemented in Node.js, into a modern microservices architecture by using IBM Cloud Pak for Applications.
Cloud Pak for Applications speeds the development of applications that are built for Kubernetes by using agile DevOps processes. Running on Red Hat OpenShift, the Cloud Pak provides a hybrid, multicloud foundation that is built on open standards, enabling workloads and data to run anywhere. It integrates two main open source projects: Kabanero and Appsody.
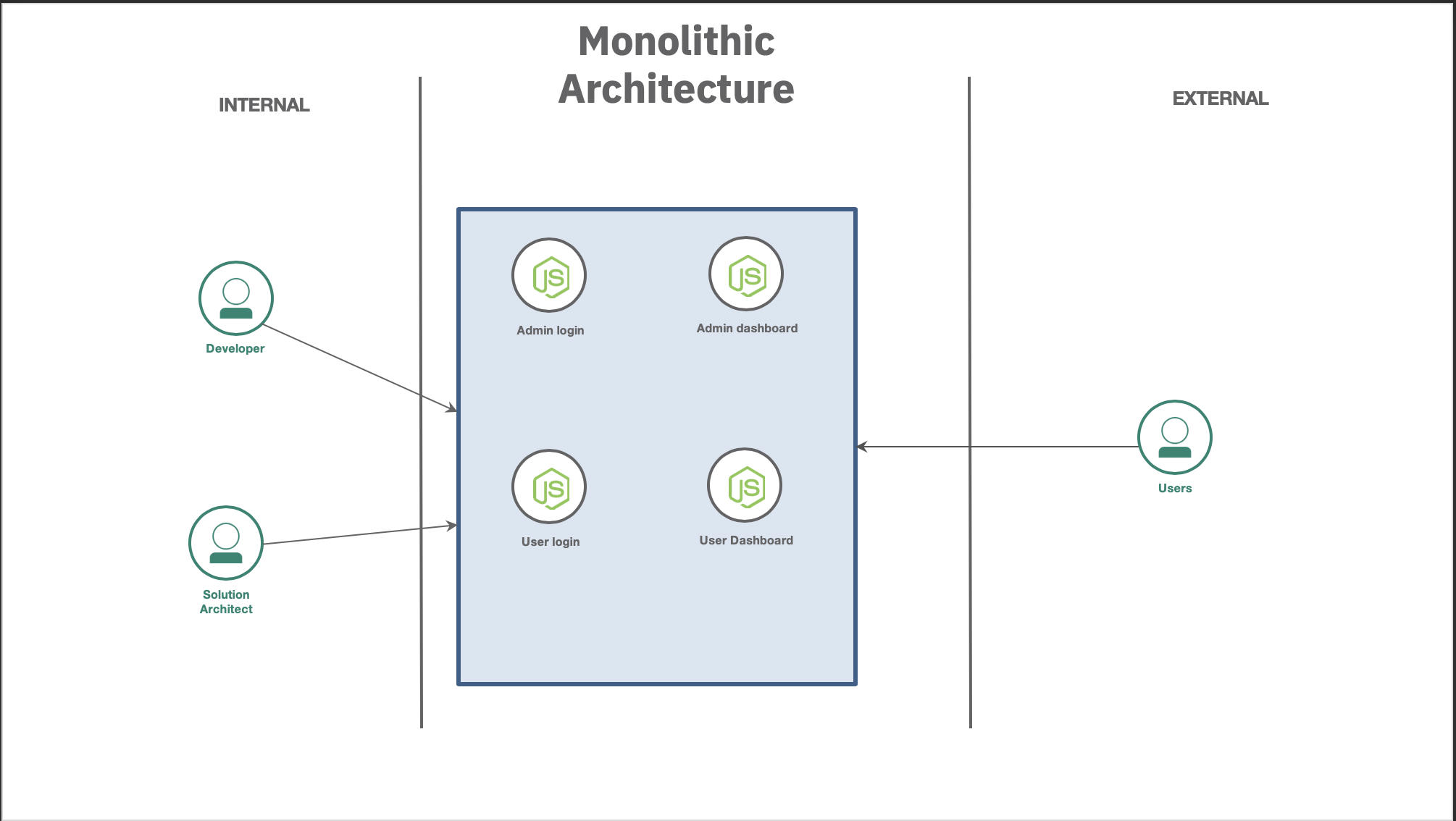
This tutorial uses a sample monolithic banking application, which is illustrated in the following architecture diagram:
There are five tightly coupled services within this application:
- Admin login (
admin_login.ejs) - Admin dashboard (
admin.ejs) - User login (
user_login.ejs) - User dashboard (
users.ejs) - Not found (
notfound.ejs)
If too much workload or user traffic occurs on one service, then all of the other interconnected services can be affected. Or the complete project can go down, which is one of the major disadvantages of monolithic architectures.
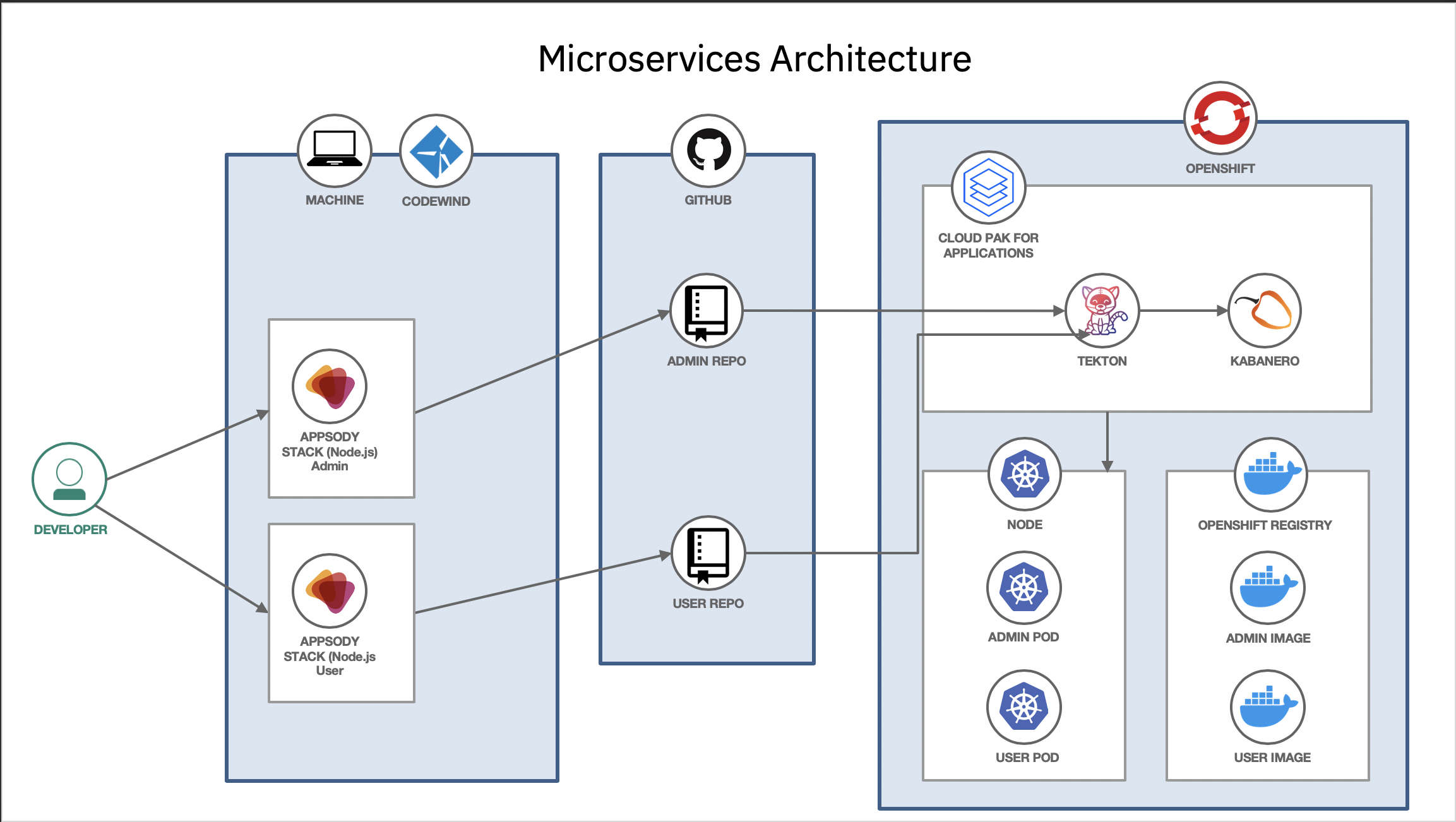
To break down this monolithic application, you separate the admin services (admin_login.ejs and admin.ejs) and user services (user_login.ejs and users.ejs) into microservices so they can run independently. Both services have different functions, so the new application is able to scale them depending on the workload. The two new microservices are:
To do this, you put the admin services into one project and the user services into another, and then deploy them both to a central GitHub repo. Both have their own dependencies and run independently, as you can see in the following architecture diagram. (Don't worry if this does not fully make sense to you right now. The tutorial steps explain it further.)
To complete the steps in this tutorial, you need:
- Docker on your local computer.
- Visual Studio Code for local development.
- Access to a Red Hat OpenShift on IBM Cloud cluster with IBM Cloud Pak for Applications.
- A GitHub account and some knowledge of git commands.
After the prerequisites are installed, this tutorial will take 90min to complete the steps.
- Clone the GitHub repository
- Install Codewind in Visual Studio to create a microservice test and deploy to GitHub
- Create GitHub tokens
- Initialize Tekton and integrate with the central GitHub repository
- Verify that the microservices are up and running
-
Open your terminal and change your directory by using the
cd downloadscommand. (Or any other directory in which you want to clone the project.) -
Run the command:
git clone https://github.com/mahsankhaan/cloud-pak-for-applications.git. -
Open the project in Visual Studio.
In the present era, one of the biggest challenges for a developer is to build and deploy cloud-native applications. Many actions are required to build a perfect solution on the cloud and you need to build images, create containers, debug, analyze the different logs, assess performance metrics, and rebuild the containers with each code change. That's why this tutorial uses Codewind, an opensource project that helps you achieve all of the above actions really quicky with ready-made, container-based project templates and can easily be integrated with your visual code integrated development environment (IDE). Learn more about Codewind.
Since you know which services will be converted into microservices, start by initializing Codewind in Visual Studio with the following tasks:
-
Open Visual Studio.
-
Select Extensions and search for Codewind.
-
Select Install and kindly wait, since it will take some time to initialize.
-
Once successfully installed, you will see the Codewind section.
-
Select Codewind and start the local Codewind.
-
Right-click local and select Create New Project.
-
Select Kabanero Node.js Express simple template.
-
Select the folder where you want to initialize the template and name it
micro-admin. (This step can take five to ten minutes to initalize.) -
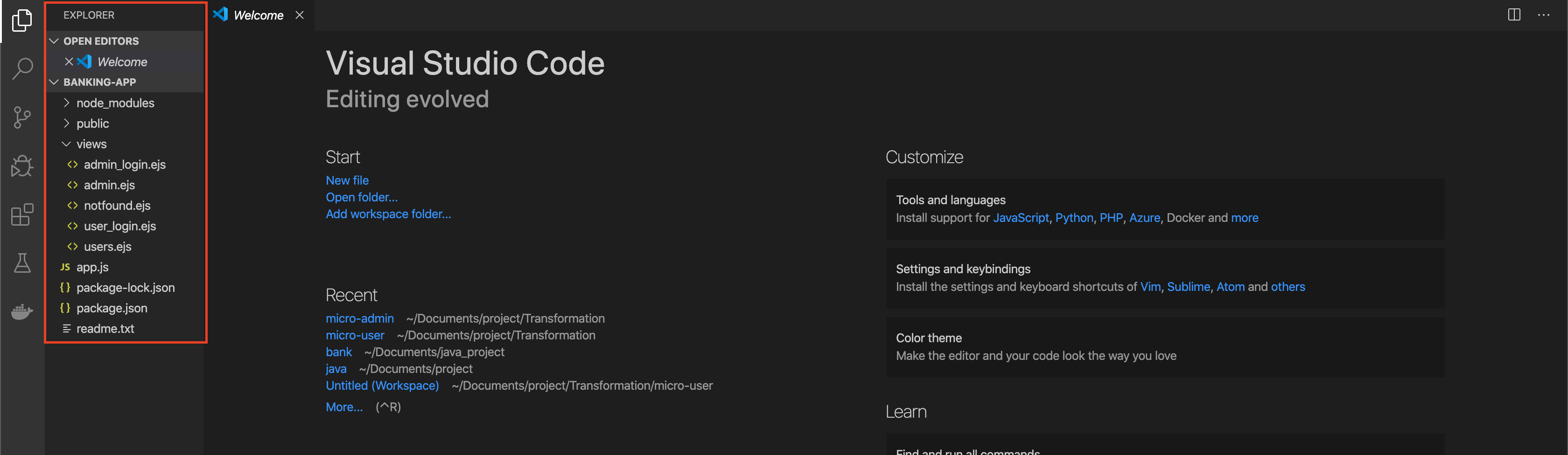
Once your template is initalized successfully, kindly open the folder where you created
micro-admin. You will see the newly created template.Next, you will break down the monolithic application in three stages.
-
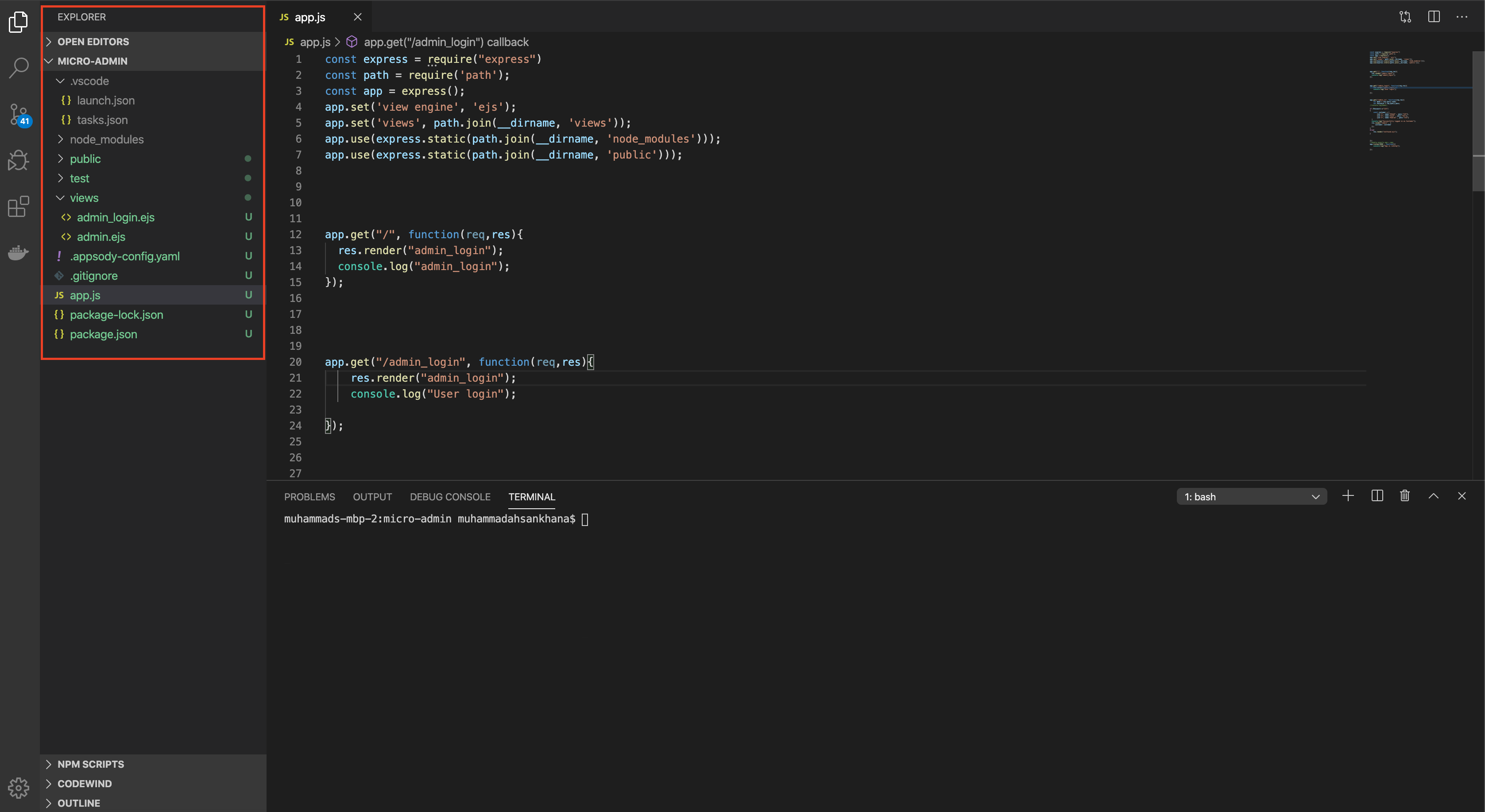
First, visit the folder where you cloned the monolithic application in Step 1. In that folder, open the
app.jsfile and copy the following lines:
const express = require("express")
const path = require('path');
const app = express();
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
app.use(express.static(path.join(__dirname, 'node_modules')));
app.use(express.static(path.join(__dirname, 'public')));
app.get("/", function(req,res){
res.render("admin_login");
});
app.get("/admin_login", function(req,res){
res.render("admin_login");
});
app.get("/admin_in", function(req,res){
var Name = req.query.name;
var Password = req.query.pass;
if (Password =="123")
{
console.log("Successfully logged in as admin");
res.render("admin");
}
else{
res.render("notfound.ejs");
}
});
module.exports.app = app;
Then, go to your new micro-admin folder and replace the app.js file with the copied version.
-
Second, copy the complete public folder located within the folder where you cloned the monolithic application, and paste it into your new
micro-adminfolder. -
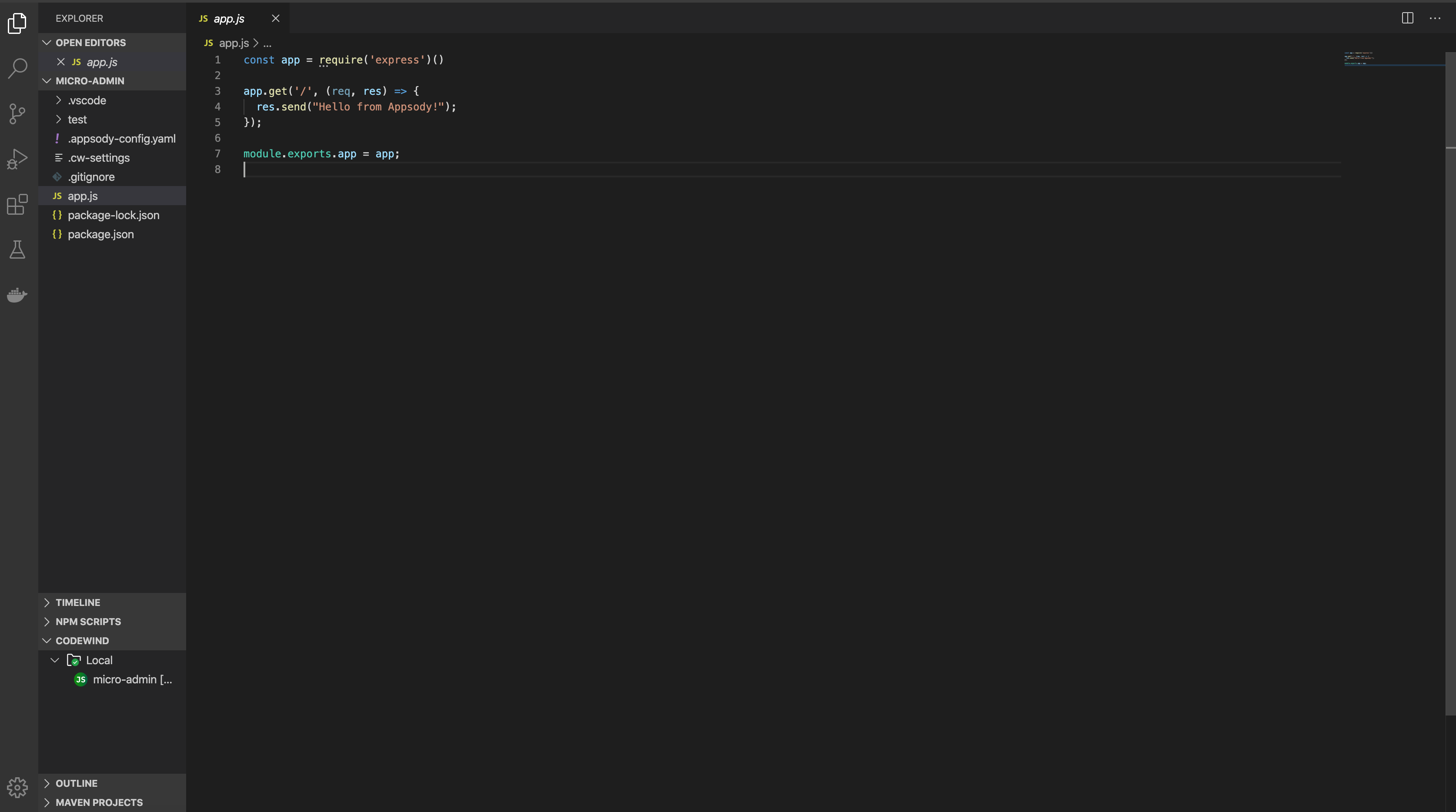
Third, open the views folder located within the folder where you cloned the monolithic application, and copy only the
admin.ejs,admin_login.ejs, andnotfound.ejsfiles. Paste those files into your newmicro-adminfolder.Your structure should now look like the following:
-
Open your terminal inside Visual Studio and run the command
npm install ejs. This will install the Embedded JavaScript templating that you will use for front-end styling. -
Go to Codewind in Visual Studio and look for your project there, running as
micro-admin. Right-click it and select Open Application to open the page. From there, select enable project (if it is disabled) and then select build. Check Application Endpoint to see where your application is running. -
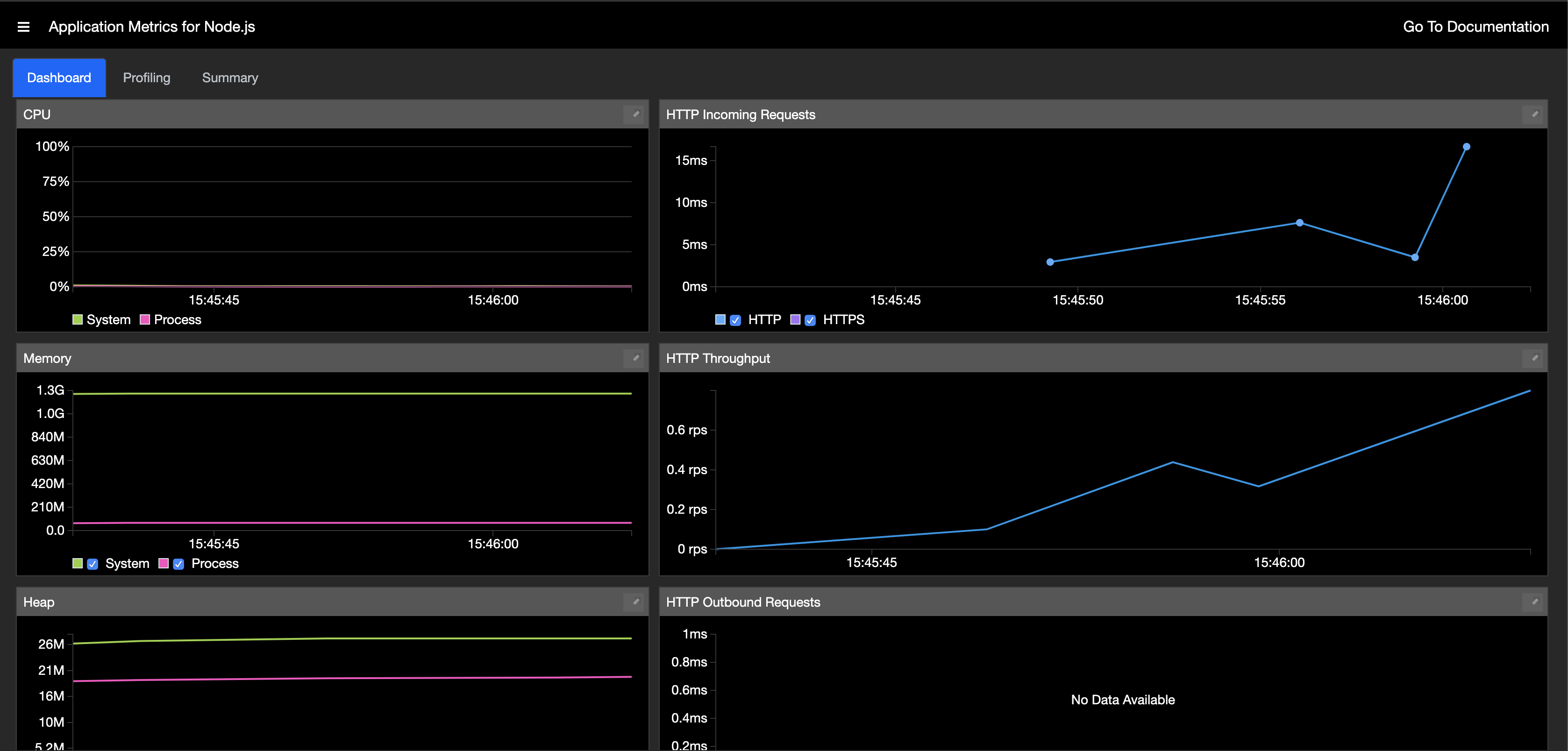
To test your application, right-click
micro-admin, select Application Monitor, and hit the application two or three times to see the changes.
-
Run
appsody buildin your Visual Studio terminal. You don't have to worry and spend your time on a deployment configuration file since Codewind will create it for you. You only need to focus on your application development. -
After the above command executes successfully, you will see a new generated file called
app-deploy.yamlon the left hand side of your screen. This file will help you in a later step to deploy the application on Cloud Pak for Applications.Note: If you do not have a namespace section, please add it as follows:
apiVersion: appsody.dev/v1beta1
kind: AppsodyApplication
metadata:
namespace: kabanero
creationTimestamp: null
labels:
image.opencontainers.org/title: micro-admin
stack.appsody.dev/id: nodejs-express
stack.appsody.dev/version: 0.2.8
name: micro-admin
....
You successfully created the Admin microservice.
-
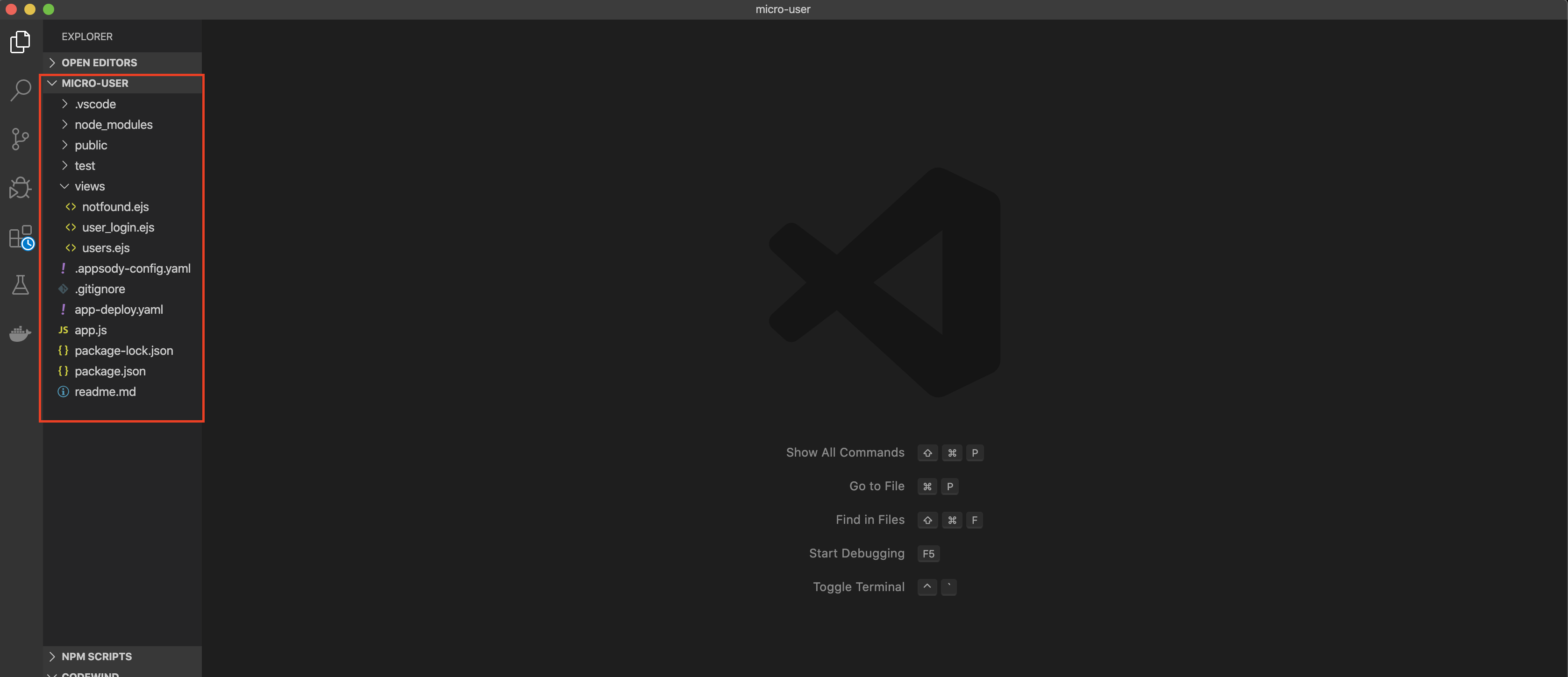
Go back to the beginning of this Step and repeat tasks 6 to 17 to create the second microservice, naming it
micro-user.This time, your
app.jsfile will be for users, so copy the code below during task 10:
const express = require("express")
const path = require('path');
const app = express();
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
app.use(express.static(path.join(__dirname, 'node_modules')));
app.use(express.static(path.join(__dirname, 'public')));
app.get("/user_login", function(req,res){
res.render("user_login");
console.log("User login");
});
app.get("/user_in", function(req,res){
var Name = req.query.name;
var Password = req.query.pass;
if (Password =="123")
{
console.log("Successfully logged in as user");
res.render("users");
}
else{
res.render("notfound.ejs");
}
});
app.listen(3000 , function(){
console.log("App is running");
});
Also, after task 12, you should see a structure like this for your new micro-user folder:
Once you finish testing and creating the User microservice, individually upload both microserves to the central GitHub repository.
Note: If you have any difficulty executing this step to create both microservices, please check out the following sample repositories that were created using Codewind:
Before you initialize Tekton, it is really important to create two GitHub tokens for your admin and user microservices:
-
Open GitHub and log into your account.
-
Click your profile photo to expand the account profile menu.
-
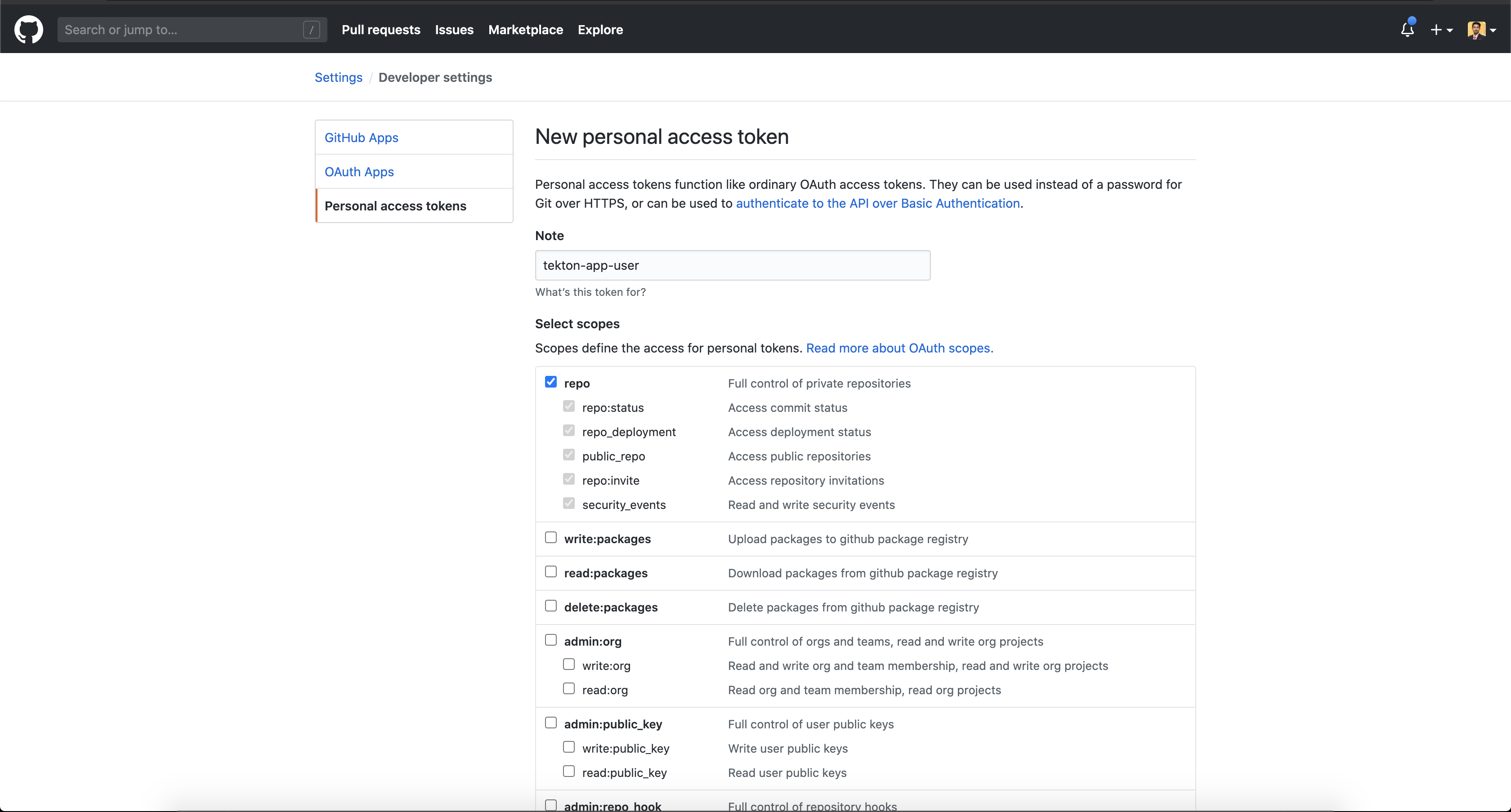
Within the menu, click Settings > Developer settings > Personal access tokens.
-
Click the Generate new token button.
-
Give your first token a descriptive name by typing
tekton-app-userinto the Note field. -
Select the scopes, or permissions, you'd like to grant this token. To use your token to access repositories from the command line, select the repo checkbox.
-
Click the Generate token button.
-
Copy the token to your clipboard. It is important that you do this. For security reasons, after you navigate off the page, you will not be able to see the token again.
-
To create your second token, click the Generate new token button again.
-
Give your second token a descriptive name by typing
tekton-app-admininto the Note field. -
Select the scopes, or permissions, you'd like to grant this token. To use your token to access repositories from the command line, select the repo checkbox.
-
Click the Generate token button.
-
Copy the second token to your clipboard. It is important that you do this for both tokens.
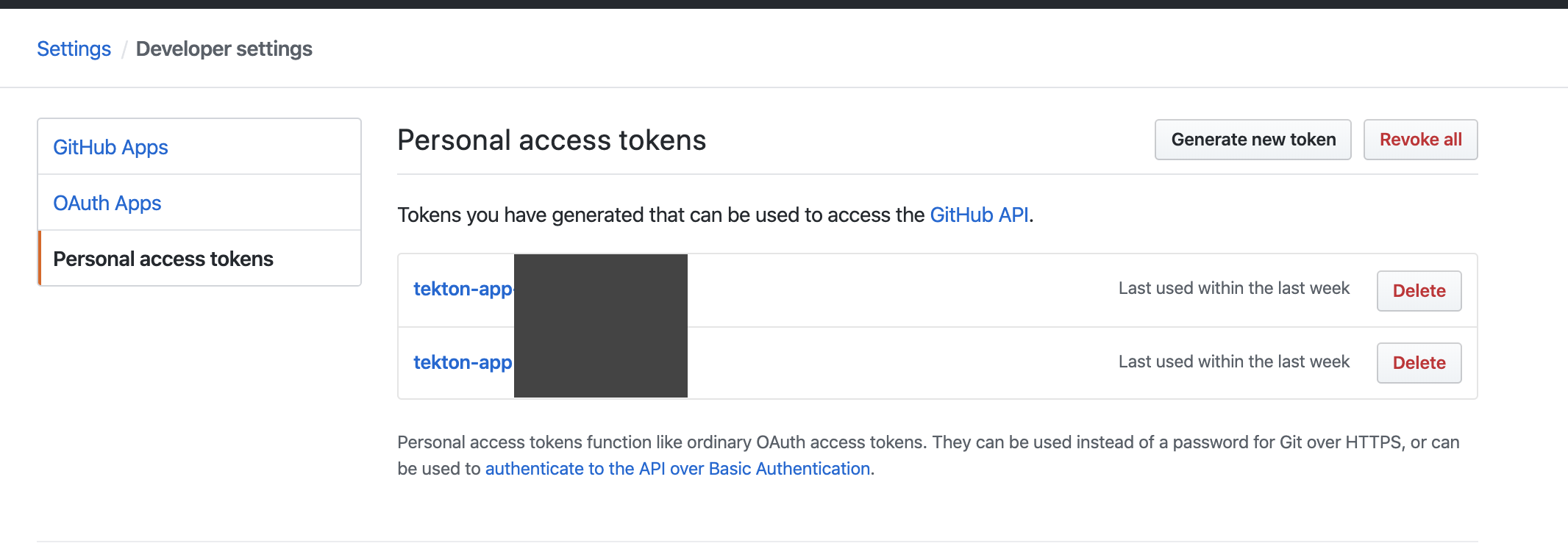
Once both tokens are created, you will see a page similar to the one below:
Tekton is a powerful, yet flexible, Kubernetes-native open source framework for creating continuous integration and continuous delivery (CI/CD) systems. This tutorial uses Tekton because it is a built-in tool for IBM Cloud Pak for Applications that connects the GitHub central repository and a webhook that lifts and shifts application source code from your local development to the cloud. Learn more about Tekton.
To initialize Tekton, perform the following tasks:
-
Open your Red Hat OpenShift web console.
-
Once you are logged in successfully, select Kabanero from the My Project section.
-
Select Cloud Pak for Applications from the menu.
-
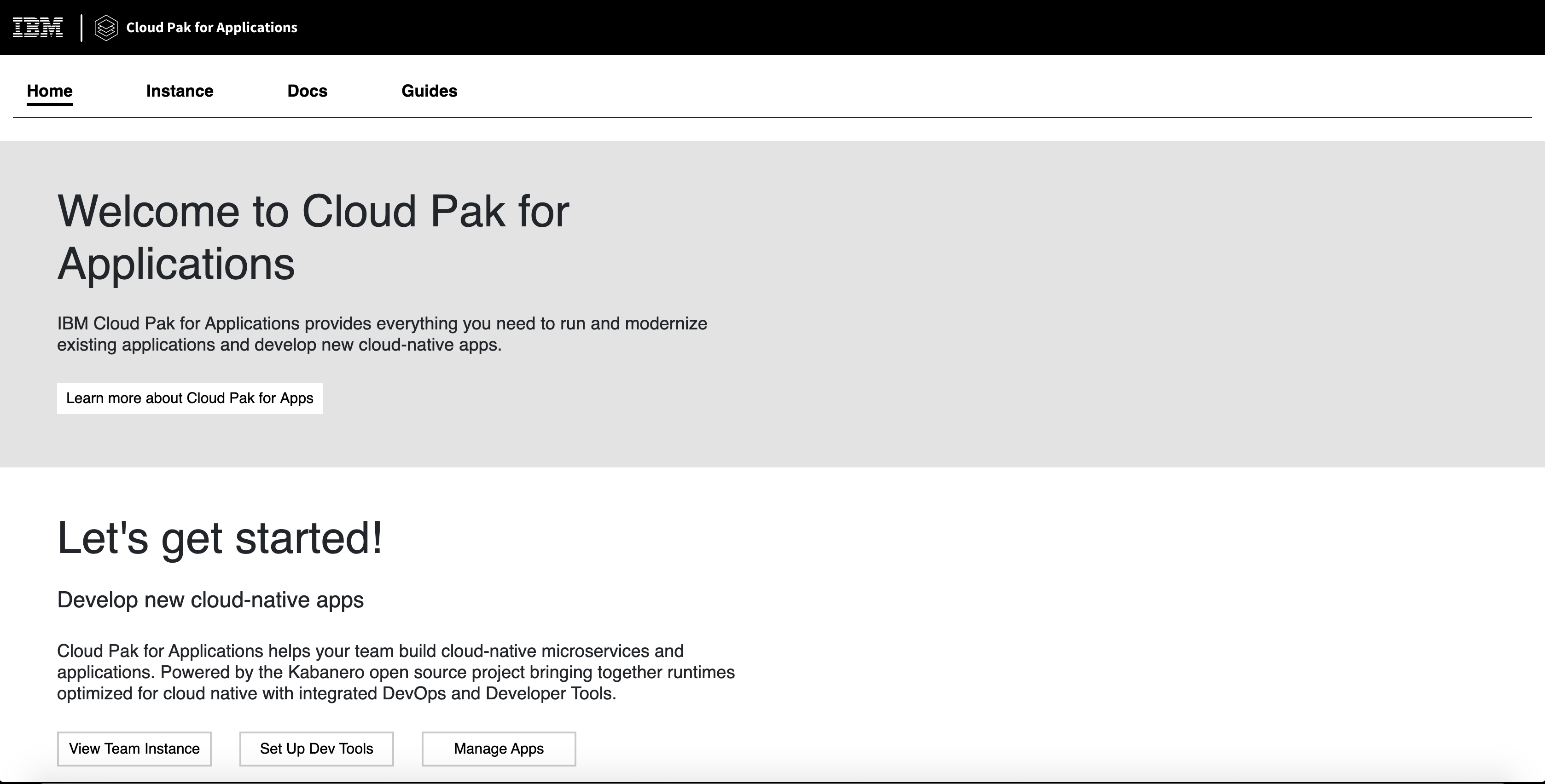
You should see the following screen:
-
Click the Instance tab.
-
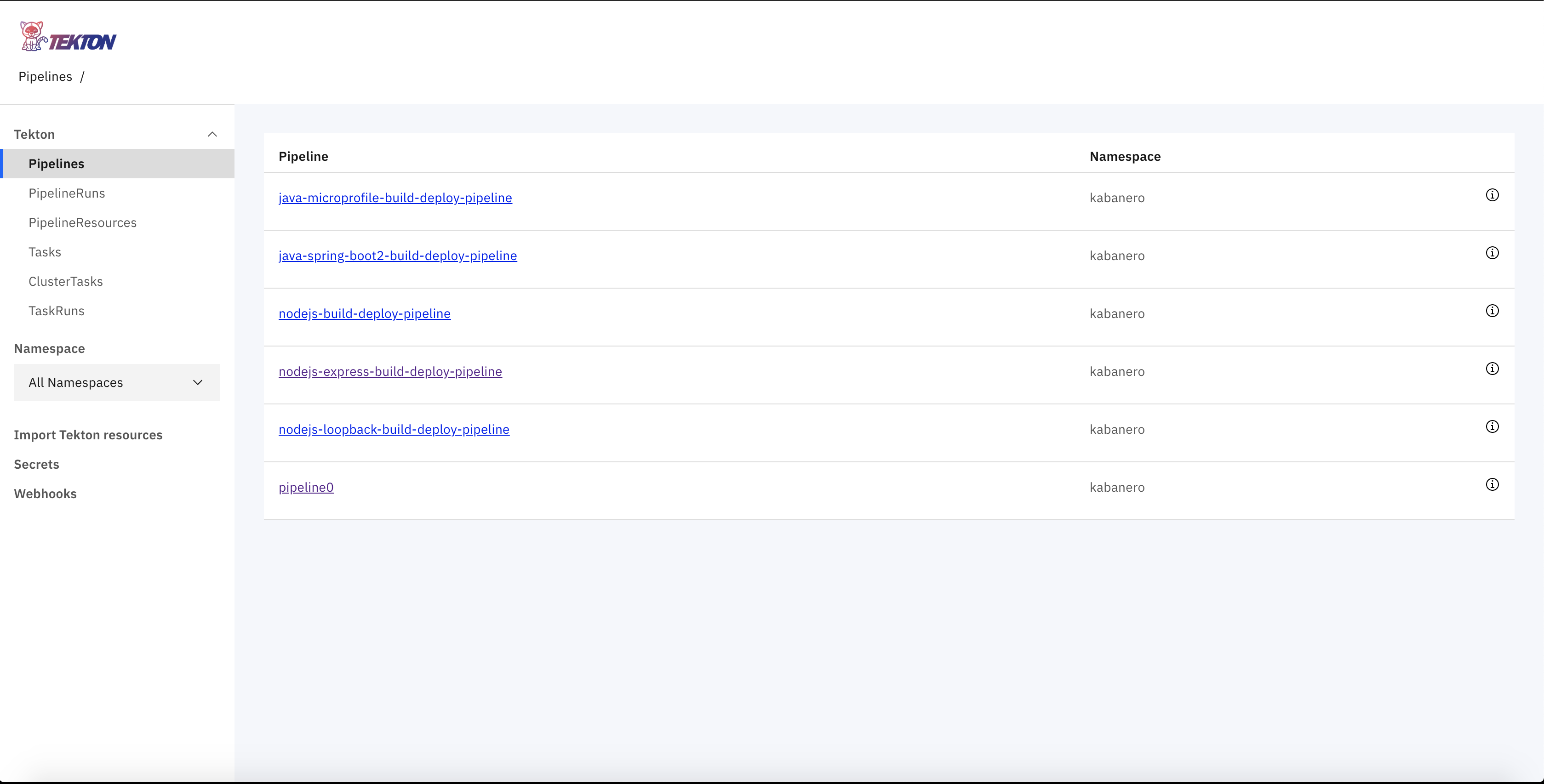
Within the Tools section, select Tekton. You should see the following screen:
-
Select Webhooks from the menu and proceed to create two webhooks for your microservices (
micro-adminandmicro-user). -
For the first webhook, enter
w1-adminin the Name field,https://github.com/IBM/micro-adminin the Repository URL field, andmicro-token-1in the Access Token field.Click Create.
-
For the second webhook, enter
w2-userin the Name field,https://github.com/IBM/micro-userin the Repository URL field, andmicro-token-2in the Access Token field. Click Create. -
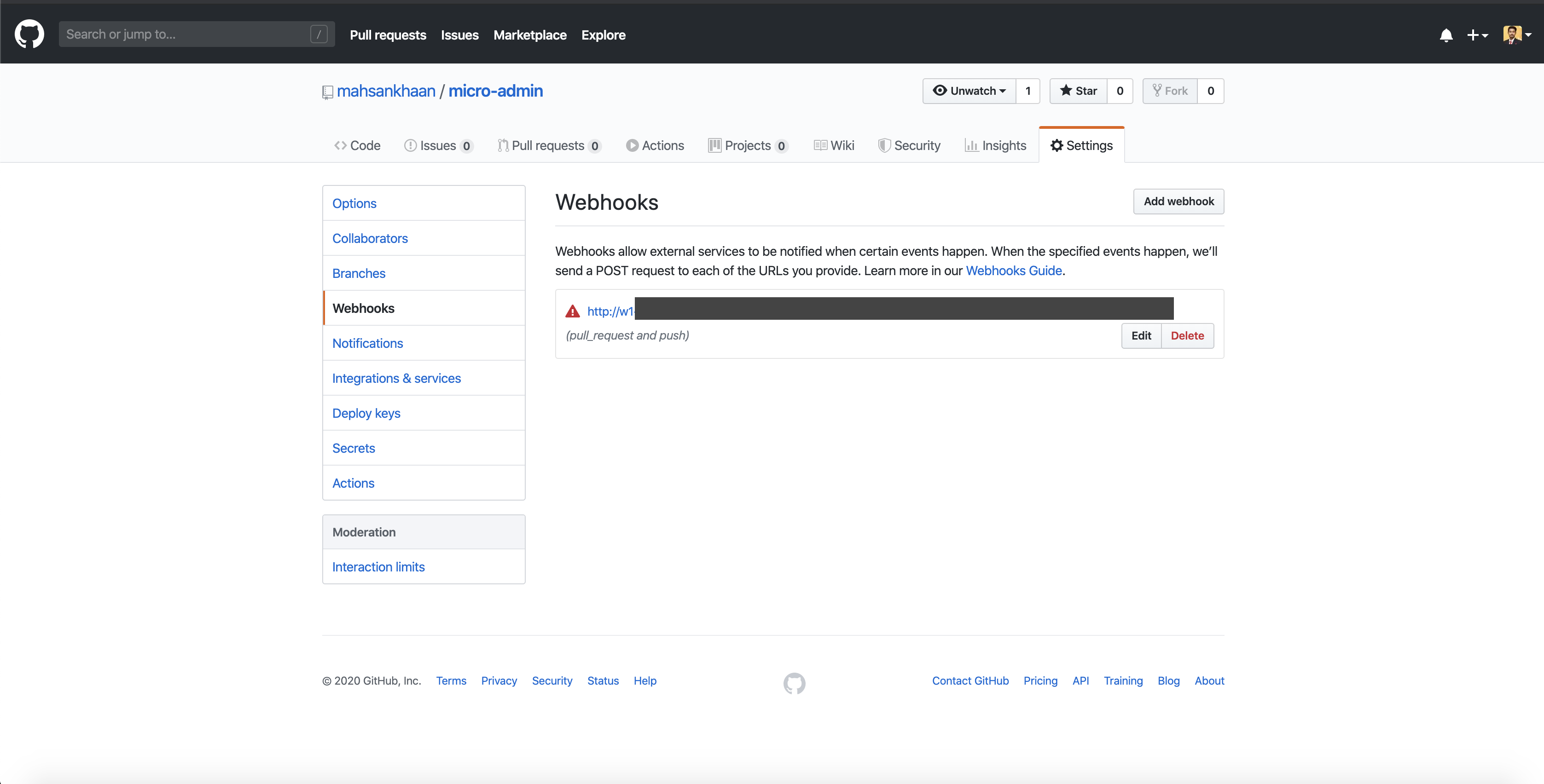
Check, Tekton and GitHub are successfully connected by opening your micro and admin repositories. Go to micro-admin repository,under settings select Webhooks on left menu and if pipeline is connected properly then there must be a link on right
http://w1-admin-6zmvc.kabanero..(you may have different link) . Kindly follow the same procedure for micro-user repository.Important: Do not worry if you get an error notice. This will resolve after the repositry code is updated.
-
Now lets make some changes in micro-admin and micro-user repositries that were created in step 2 to trigger our Tekton pipeline. First open micro-admin repo and inside views folder open admin.ejs file and make some change like search for "My Dashboard" text and make it capital "MY DASHBOARD", once you are done commit the file. Perform same procedure for micro-user(make change in user.ejs)file.
-
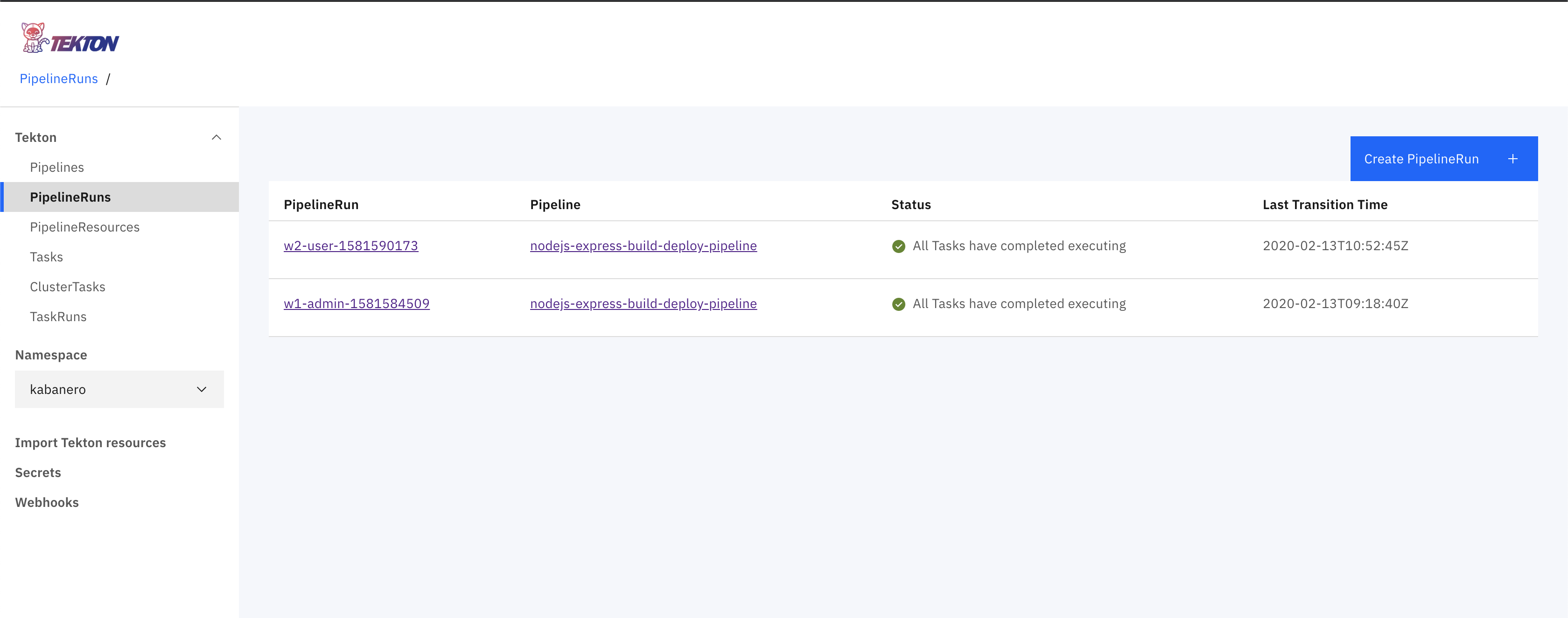
Next, open your Tekton dashboard. Under the Tekton dropdown list, select PipelineRuns.
-
Wait until the rows under the Status column display
All tasks completed executing, which indicates you successfully integrated your central repo to your Tekton instance on IBM Cloud Pak for Applications.Important: Perform the changes in each repository separately. For example, perform the changes in the User repository first and after it is successfully built and deployed, then update the Admin repository. Or vice versa.
For more details about Tekton, check out this great tutorial.
-
Open the OpenShift dashboard.
-
Select Applications from the menu.
-
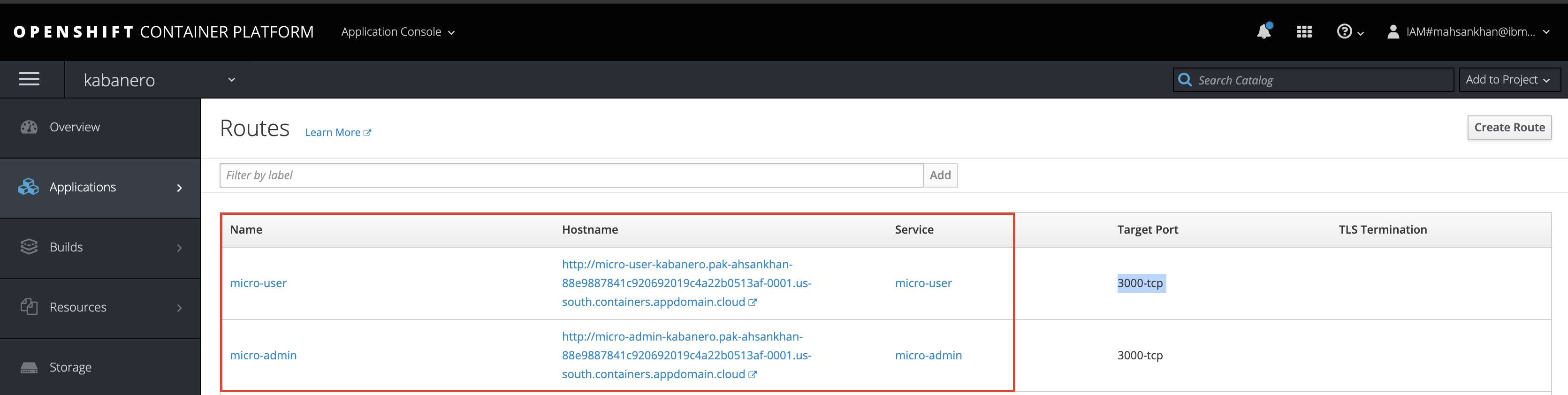
Select Routes and you should then see your two microservices up and running on the Routes page.
-
To run the application, click the links within the Hostname column.
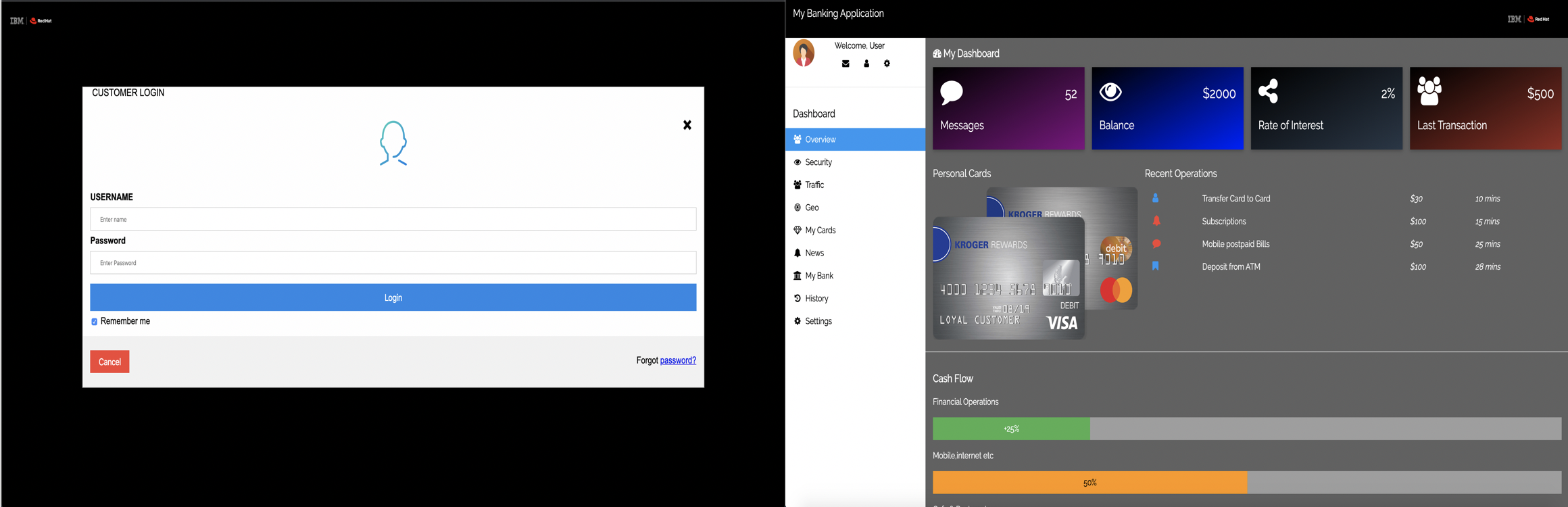
Here is a sample screen capture of the user interface:
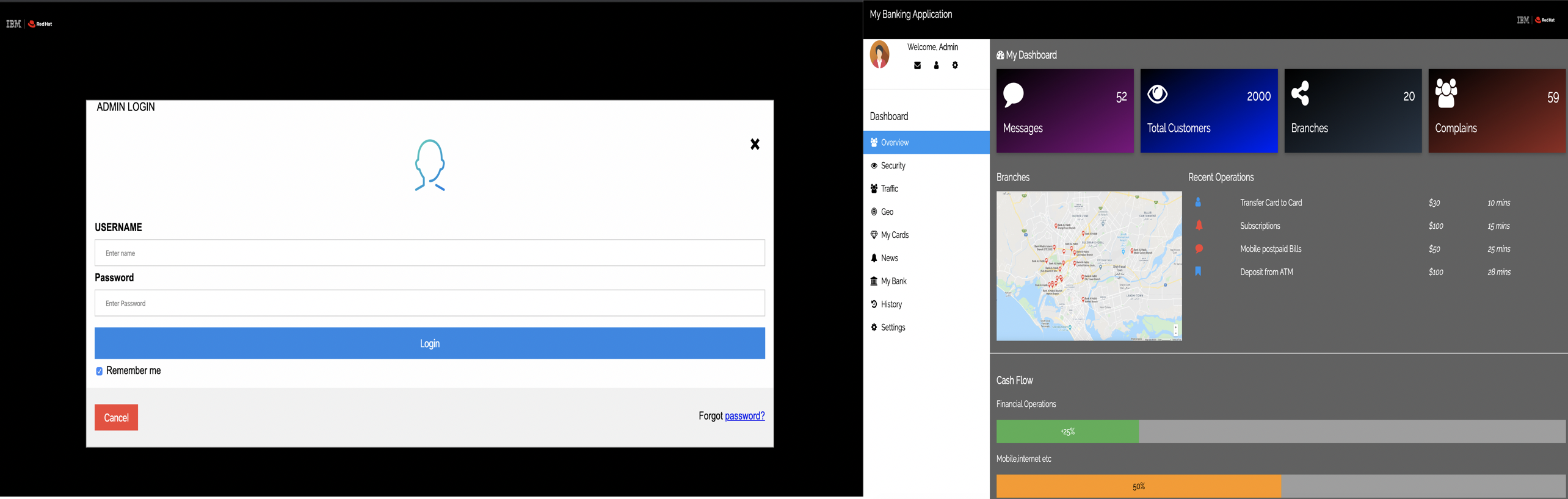
Here is a sample screen capture of the admin interface:
In this tutorial, you learned how to modernize a Node.js application, transforming it from a monolithic architecture into a microservices architecture using Cloud Pak for Applications. By independently running two projects containing related services, you can scale them depending on the workload. In addition, you can integrate as many microservices as you want without affecting or scaling down the complete project.