A jQuery plugin to create highly configurable multifunctional floating panels.
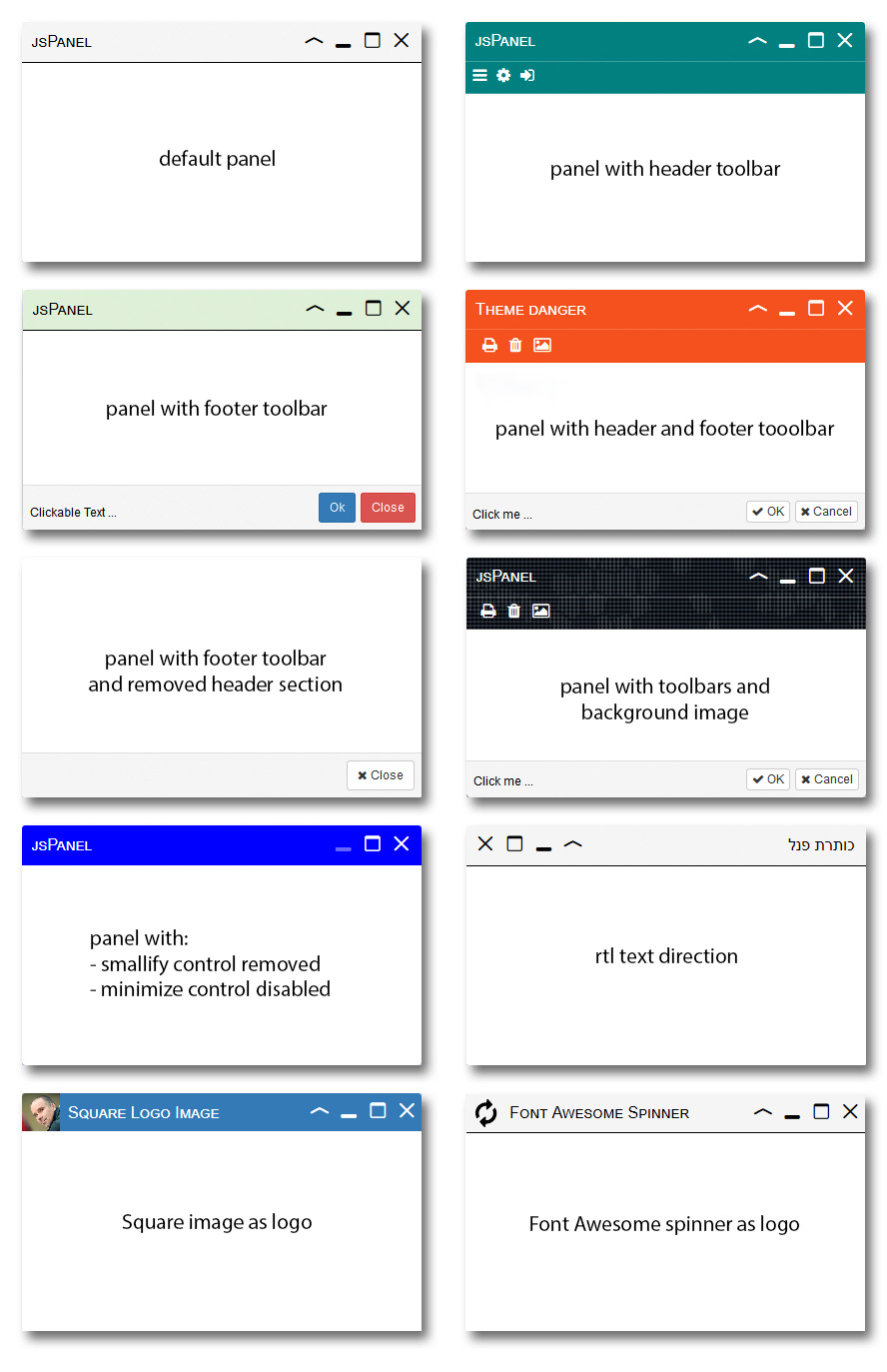
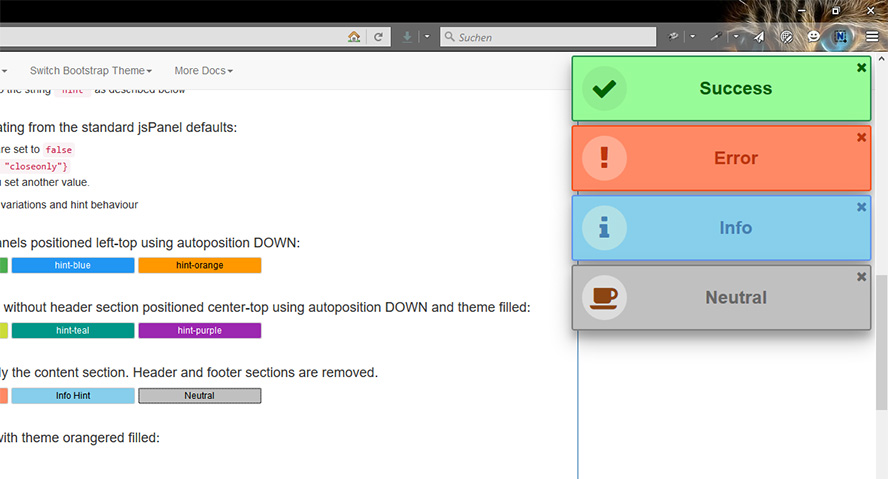
jsPanels can be used as a floating, draggable and resizable panel, modal, tooltip or hint/notifier.
News:
I'm working on a jsPanel version that does without dependencies (not even jQuery).
For now it's strictly experimental and works with FF, Chrome, Edge, Brave, Opera and IE10/11.
Interested? A simple demo page is here
jsPanel homepage: http://jspanel.de
API and examples: http://jspanel.de/api
###npm npm install jspanel3 ###bower bower install jspanel3
stacked modal jsPanels - short demo video on youtube
jsPanels as hints/notifiers - short demo video on youtube
jsPanels as tooltip - short demo video on youtube
If you used jsPanel 2.x already please check the API docs for the migration infos on each jsPanel 3.x option/method/property since a few things changed significantly in jsPanel 3.x.
- jQuery 2.x or 3.x
- HTML5/CSS3 compatible browser like FF, Chrome, EDGE, Brave and IE11. IE10 and other older browsers are not supported by jsPanel 3.
- As of version 3.5.0 jQuery ui and jQuery ui touch punch are only required if you still want to use the jQuery ui draggable/resizable interactions
Download and extract the jsPanel package to a folder of your choice. You find at least the two folders source and vendor.
The source folder contains all the necessary jsPanel specific files (.js, .css and font). Copy this folder to your project and rename it as you like if necessary.
The vendor folder contains the dependencies jsPanel relies on. Whether you use these files, load them from a CDN or download the desired versions yourself doesn't matter.
jsPanel v3.x is available via CDNJS as well
The following example shows a complete html file with the minimium setup:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsPanel - a jQuery Plugin</title>
<!-- optional: loading jQuery UI css (which theme doesn't matter regarding jsPanel) -->
<link rel="stylesheet" href="vendor/jquery-ui-1.12.1.complete/jquery-ui.min.css">
<!-- loading jsPanel css -->
<link rel="stylesheet" href="source/jquery.jspanel.css">
</head>
<body>
<!-- Your HTML goes here -->
<!-- loading jQuery -->
<script src="vendor/jquery-3.1.1.min.js"></script>
<!-- optional: loading jQuery UI and jQuery UI Touch Punch -->
<script src="vendor/jquery-ui-1.12.1.complete/jquery-ui.min.js"></script>
<script src="vendor/jquery.ui.touch-punch.min.js"></script>
<!-- loading jsPanel javascript -->
<script src="source/jquery.jspanel-compiled.js"></script>
</body>
</html>After including all the necessary files in your project you can create a jsPanel like ...
$.jsPanel( options );
// or
var myPanel = $.jsPanel( options );... where options is an object passing the configuration options to the function.
$.jsPanel({
position: {
my: "left-top",
at: "left-top"
},
contentSize: {
width: 600,
height: 350
},
contentAjax: {
url: // some url,
done: function (data, textStatus, jqXHR, panel) {
// the keyword "this" inside the function refers to the panel
},
fail: function (jqXHR, textStatus, errorThrown, panel) {
//the keyword "this" inside the function refers to the panel
}
},
headerTitle: "my example jsPanel",
theme: "rebeccapurple",
callback: function (panel) {
// do whatever you like
// the keyword "this" inside the callback function refers to the panel
}
});| option | description | 🔗 |
|---|---|---|
autoclose |
automatically close a jsPanel after a specified time | API |
border |
set border-width and border-style for a jsPanel, border-color is taken from theme | API |
callback |
a callback function or array of callback functions | API |
closeOnEscape |
enables closeOnEscape for the individual panel (not global as with jsPanel.cloesOnEscape) | API |
config |
passes a prepared configuration object | API |
container |
the container element to append the jsPanel to | API |
content |
content to append to the jsPanel | API |
contentAjax |
content to append to the jsPanel using $.ajax(); | API |
contentIframe |
appends an iframe to the jsPanel content section and loads the url | API |
contentOverflow |
sets the overflow property for the content section | API |
contentSize |
sets the size of the content section of the jsPanel | API |
dblclicks |
configures doubleclick handlers for header, content and footer sections | API |
delayClose |
sets a delay for the actual removal of a panel upon closing it | API |
dragit |
configures the buitl-in draggable interaction | API |
draggable |
configures the draggable interaction | API |
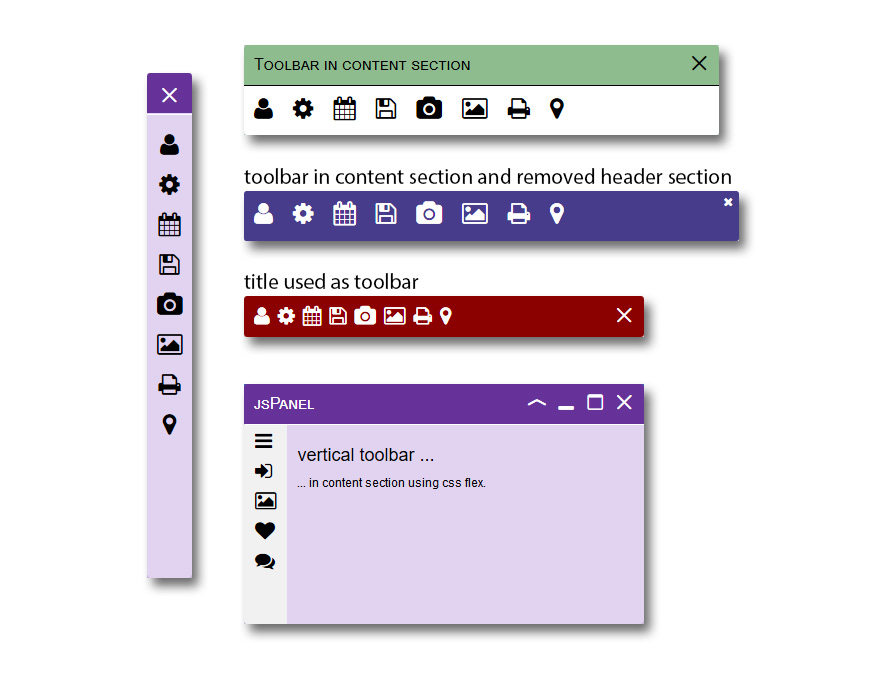
footerToolbar |
configures a toolbar for the footer section | API |
headerControls |
configures the controls (close, minimize buttons etc.) | API |
headerLogo |
adds a logo to the header bar | API |
headerTitle |
sets the title/heading of the jsPanel | API |
headerRemove |
removes the complete header section | API |
headerToolbar |
configures a toolbar for the header section | API |
id |
sets the id attribute for the jsPanel | API |
maximizedMargin |
sets margins for a maximized jsPanel | API |
minimizeTo |
allows to select a container the minimnized replacement is appanded to or to skip the replacement element | API |
onbeforeclose |
sets a hendler for the jspanelbeforeclose event | API |
onbeforemaximize |
sets a hendler for the jspanelbeforemaximize event | API |
onbeforeminimize |
sets a hendler for the jspanelbeforeminimize event | API |
onbeforenormalize |
sets a hendler for the jspanelbeforenormalize event | API |
onbeforesmallify |
sets a hendler for the jspanelbeforesmallify event | API |
onbeforeunsmallify |
sets a hendler for the jspanelbeforeunsmallify event | API |
onbeforeresize |
sets a hendler to call before a panel is resized when using the method .resize() | API |
onclosed |
sets a hendler for the jspanelclosed event | API |
onfronted |
sets a hendler for the jspanelclosed event | API |
onmaximized |
sets a hendler for the jspanelmaximized event | API |
onminimized |
sets a hendler for the jspanelminimized event | API |
onnormalized |
sets a hendler for the jspanelnormalized event | API |
onresized |
sets a hendler for the jspanelresized event | API |
onsmallified |
sets a hendler for the jspanelsmallified event | API |
onunsmallified |
sets a hendler to call after a smallified jsPanel was unsmallified | API |
onwindowresize |
enables responsivenes to a window resize event | API |
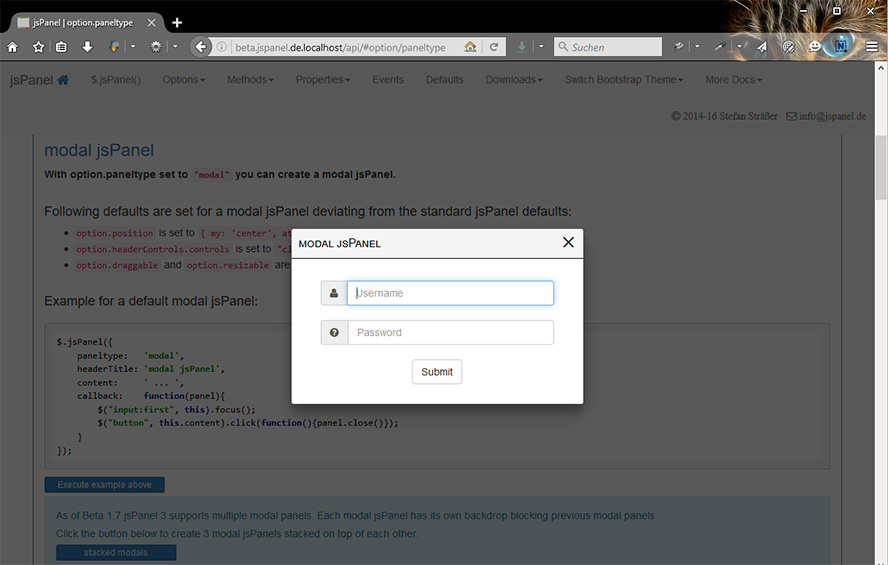
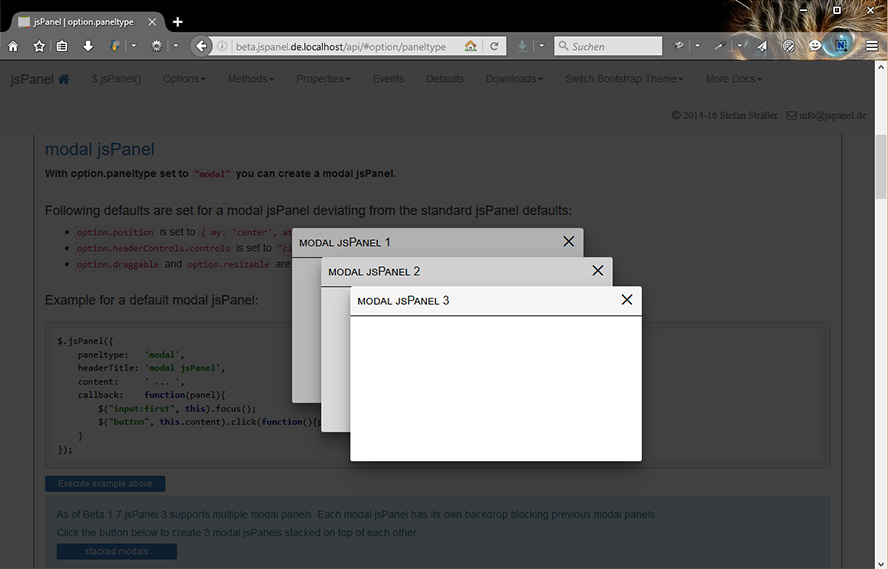
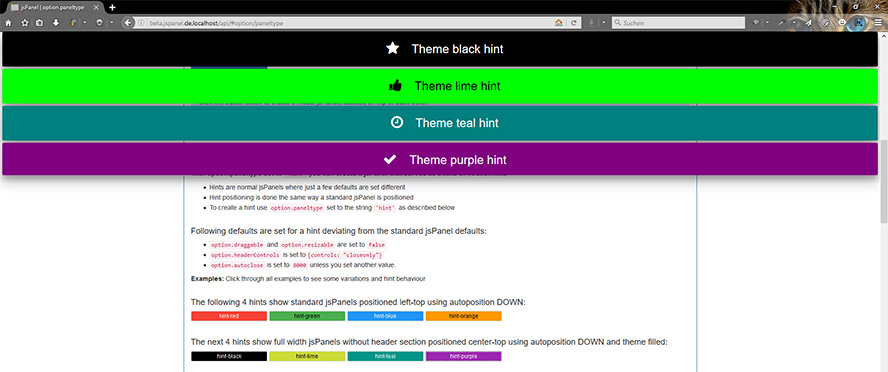
paneltype |
configures a jsPanel for use as modal, tooltip or hint/notifier | API |
position |
sets the position of a jsPanel | API |
resizeit |
configures the built-in resizable interaction | API |
resizable |
configures the resizable interaction | API |
rtl |
set RTL text direction for the complete jsPanel | API |
setstatus |
creates a jsPanel with a specified status (maximized, minimized etc.) | API |
show |
set an entry animation for the jsPanel | API |
template |
assign a modified html template for the jsPanel | API |
theme |
assign a theme to the jsPanel (includes support for bootstrap themes) | API |
| method | description | 🔗 |
|---|---|---|
close() |
closes a jsPanel and removes it from the DOM | API |
closeChildpanels() |
closes jsPanels that are appended to the content section of another jsPanel and removes them from the DOM | API |
contentReload() |
reloads content of aa exsisting jsPanel | API |
contentResize() |
resizes the content section of an exsisting jsPanel | API |
headerControl() |
configures individual controls of an exsisting jsPanel | API |
headerTitle() |
sets the title of an exsisting jsPanel | API |
front() |
gets a jsPanel to the front by manipulating its z-index | API |
maximize() |
maximizes an exsisting jsPanel | API |
minimize() |
minimizes an exsisting jsPanel | API |
normalize() |
normalizes an exsisting jsPanel | API |
reposition() |
repositions an exsisting jsPanel | API |
resize() |
resizes an exsisting jsPanel | API |
setTheme() |
switches the theme of an already existing jsPanel | API |
smallify() |
smallifies/unsmallifies an exsisting jsPanel | API |
toolbarAdd() |
adds a header or footer toolbar to an exsistinf jsPanel | API |
| propety | decription | 🔗 |
|---|---|---|
content |
represents the jqueryfied div element holding all the content of the jsPanel | API |
footer |
references the jqueryfied div element holding the footer toolbar items | API |
header |
references the header section of the jsPanel | API |
header.logo |
references the logo container | API |
header.title |
references the title element | API |
header.controls |
references the container for the controls | API |
header.toolbar |
references the header toolbar | API |
option |
stores the complete jsPanel configuration object and makes it available for later use | API |
status |
the current status of a jsPanel is stored in the data attribute status |
API |
jspanelloadedjspanelstatuschangejspanelbeforeclosejspanelclosedjspanelfrontedjspanelbeforemaximizejspanelmaximizedjspanelbeforenormalizejspanelnormalizedjspanelbeforeminimizejspanelminimizedjspanelbeforesmallifyjspanelsmallifiedjspanelsmallifiedmaxjspanelbeforeunsmallifyjspanelunsmallifiedjspanelstatuschange
$.jsPanel.defaults = {
autoclose: false,
border: false,
callback: false,
container: 'body',
content: false,
contentAjax: false,
contentIframe: false,
contentOverflow: 'hidden',
contentSize: {
width: 400,
height: 200
},
custom: false,
dblclicks: false,
draggable: {
handle: 'div.jsPanel-hdr, div.jsPanel-ftr',
opacity: 0.8
},
dragit: {
axis: false,
containment: false,
handles: '.jsPanel-titlebar, .jsPanel-ftr.active',
opacity: 0.8,
start: false,
drag: false,
stop: false,
disableui: false
},
footerToolbar: false,
headerControls: {
buttons: true,
iconfont: 'jsglyph',
close: false,
maximize: false,
minimize: false,
normalize: false,
smallify: false
},
headerLogo: false,
headerRemove: false,
headerTitle: 'jsPanel',
headerToolbar: false,
id: () => `jsPanel-${jsPanel.ID += 1}`,
maximizedMargin: {
top: 5,
right: 5,
bottom: 5,
left: 5
},
minimizeTo: true,
onbeforeclose: false,
onbeforemaximize: false,
onbeforeminimize: false,
onbeforenormalize: false,
onbeforesmallify: false,
onbeforeunsmallify: false,
onclosed: false,
onmaximized: false,
onminimized: false,
onnormalized: false,
onbeforeresize: false,
onresized: false,
onsmallified: false,
onunsmallified: false,
onfronted: false,
onwindowresize: false,
position: {
my: 'center',
at: 'center'
},
resizable: {
handles: 'n, e, s, w, ne, se, sw, nw',
autoHide: false,
minWidth: 40,
minHeight: 40
},
resizeit: {
containment: false,
handles: 'n, e, s, w, ne, se, sw, nw',
minWidth: 40,
minHeight: 40,
maxWidth: 10000,
maxHeight: 10000,
start: false,
resize: false,
stop: false,
disableui: false
},
rtl: false,
setstatus: false,
show: false,
template: false,
theme: 'default'
};
// deviating defaults for modal jsPanels
$.jsPanel.modaldefaults = {
draggable: 'disabled',
dragit: false,
headerControls: {controls: 'closeonly'},
position: 'center',
resizable: 'disabled',
resizeit: false,
onwindowresize: true,
};
// deviating defaults for jsPanel tooltips
$.jsPanel.tooltipdefaults = {
draggable: 'disabled',
dragit: false,
headerControls: {buttons: 'closeonly'},
position: {fixed: false},
resizable: disabled,
resizeit: false,
};
// deviating defaults for jsPanel hints
$.jsPanel.hintdefaults = {
autoclose: 8000,
draggable: 'disabled',
dragit: false,
headerControls: {buttons: 'closeonly'},
resizable: 'disabled',
resizeit: false,
};