<ins> and <del> tags support for Carta.
- Update to support Carta v4
- Now this plugin is just a wrapper for remark-ins
- For del tag, use double tilde
~~instead of double hyphen--to align with the rest of the markdown parsers
npm i carta-plugin-ins-delNo default style are applied, you need to apply your own.
Example custom styles:
.markdown-body ins {
text-decoration: none;
background-color: #d4fcbc;
}
.markdown-body del {
text-decoration: line-through;
background-color: #fbb;
color: #555;
}<script>
import { Carta, CartaEditor } from 'carta-md';
import { insdel } from 'carta-plugin-ins-del';
const carta = new Carta({
extensions: [insdel()],
});
</script>
<CartaEditor {carta} />This snippet:
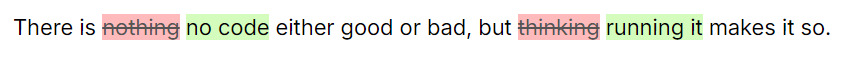
There is ~~nothing~~ ++no code++ either good or bad, but ~~thinking~~ ++running it++ makes it so.
will generate this output: