Es una red social que conecta a amantes de los animales con distintos albergues. Juntos forman una comunidad para buscar, encontrar y adoptar mascotas.
Este proyecto fue creado para el Bootcamp de Laboratoria - Lima 015 💛
Desarrollado por:
Kengya Moncada /
Pierina Montalva /
Yesireth Suarez
Elaborado con HTML, CSS y JavaScript
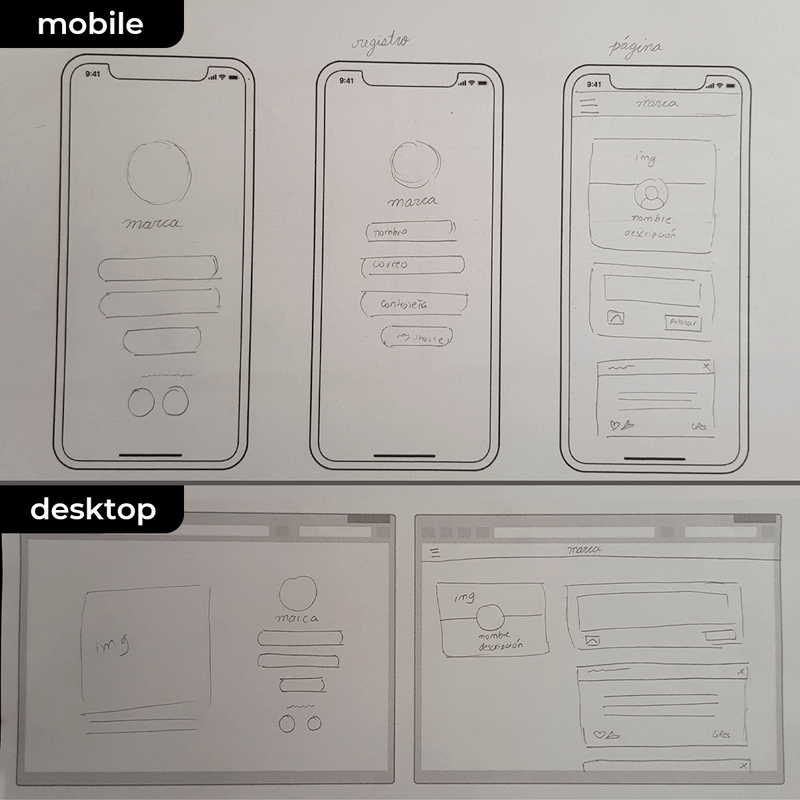
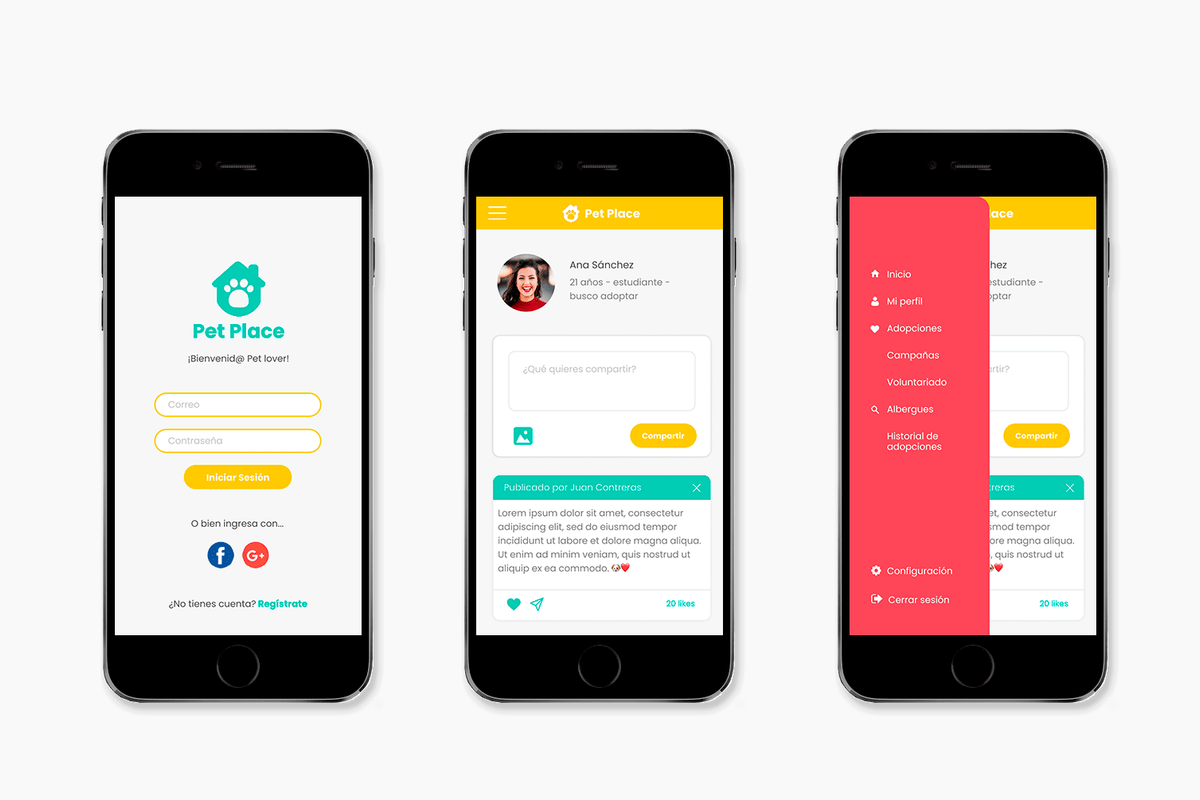
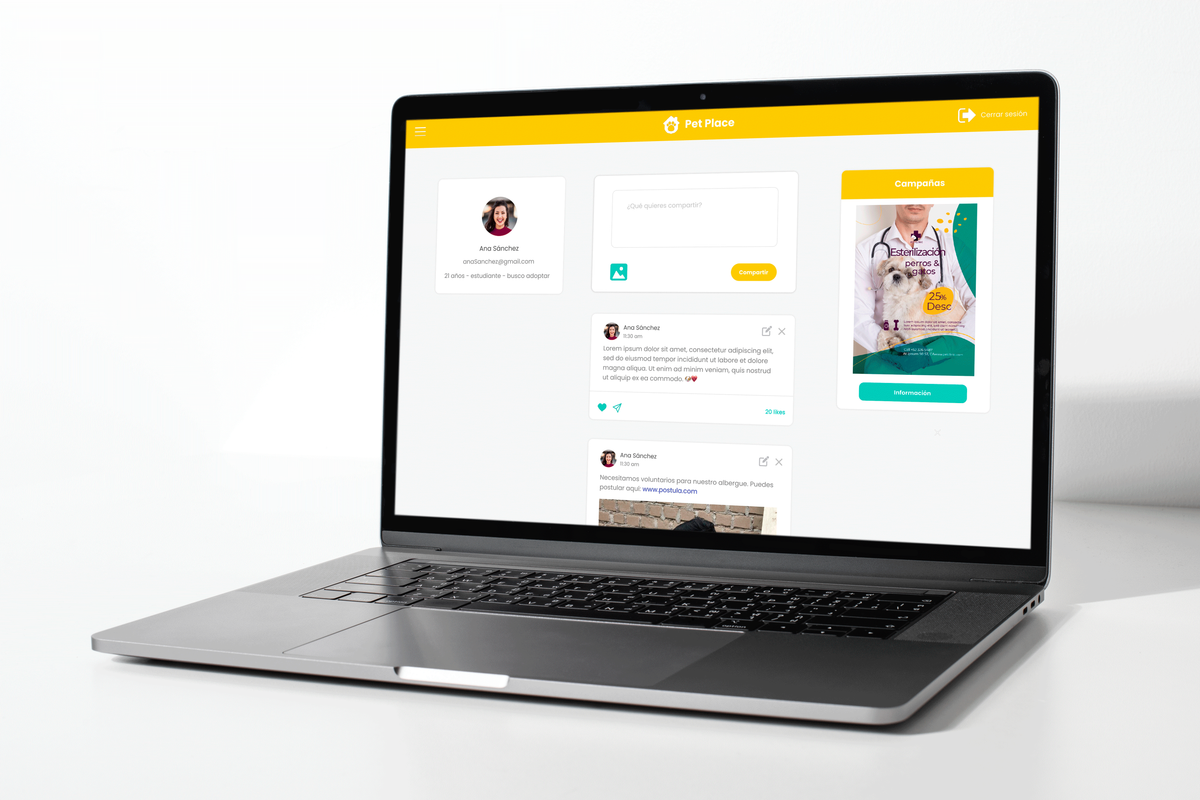
Para el prototipo se trabajó 3 vistas: La parte de inicio de sesión, la de registro y la página principal de la red social
Para el desarrollo del prototipo de alta fidelidad se buscó una paleta de colores adecuada para la marca y se desarrolló bajo el esquema de "mobile first"
Nuestro proyecto está enfocado a crear una página web y, aplicativo web movil para los amantes de los animales, y para aquellos que desean o puedan conectar con esta comunidad como: compartir información, contenido lleno de amor ♥, que aporte y ayude a estos animalitos que tanto lo necesitan así como también todas aquellas personas deseen adoptar, donar, jornadas de vacunacíon, esterelización, siendo participes de propagar la infornación. Las siguientes historias de usuario se han organizado de acuerdo a órdenes de prioridad:
- Uso de HTML semántico
-
Uso de selectores de CSS
-
Modelo de caja (box model): borde, margen, padding
Links
-
Uso de flexbox en CSS
Links
-
Uso de CSS Grid Layout
Links
-
Uso de selectores del DOM
-
Manejo de eventos del DOM (listeners, propagación, delegación)
-
Manipulación dinámica del DOM
-
Ruteado (History API, evento hashchange, window.location)
-
Arrays (arreglos)
-
Objetos (key, value)
-
Diferenciar entre tipos de datos primitivos y no primitivos
-
Variables (declaración, asignación, ámbito)
-
Uso de condicionales (if-else, switch, operador ternario, lógica booleana)
-
Uso de bucles/ciclos (while, for, for..of)
-
Funciones (params, args, return)
-
Pruebas unitarias (unit tests)
-
Pruebas asíncronas
-
Uso de mocks y espías
-
Módulos de ECMAScript (ES Modules)
-
Uso de linter (ESLINT)
-
Uso de identificadores descriptivos (Nomenclatura y Semántica)
-
Diferenciar entre expresiones (expressions) y sentencias (statements)
-
Callbacks
-
Promesas
-
Git: Instalación y configuración
-
Git: Control de versiones con git (init, clone, add, commit, status, push, pull, remote)
-
Git: Integración de cambios entre ramas (branch, checkout, fetch, merge, reset, rebase, tag)
-
GitHub: Creación de cuenta y repos, configuración de llaves SSH
-
GitHub: Despliegue con GitHub Pages
-
GitHub: Colaboración en Github (branches | forks | pull requests | code review | tags)
-
GitHub: Organización en Github (projects | issues | labels | milestones | releases)
-
Diseñar la aplicación pensando en y entendiendo al usuario
-
Crear prototipos para obtener feedback e iterar
-
Aplicar los principios de diseño visual (contraste, alineación, jerarquía)
-
Planear y ejecutar tests de usabilidad
-
Firebase Auth
-
Firestore