Implementation inspired by heatmap.js.
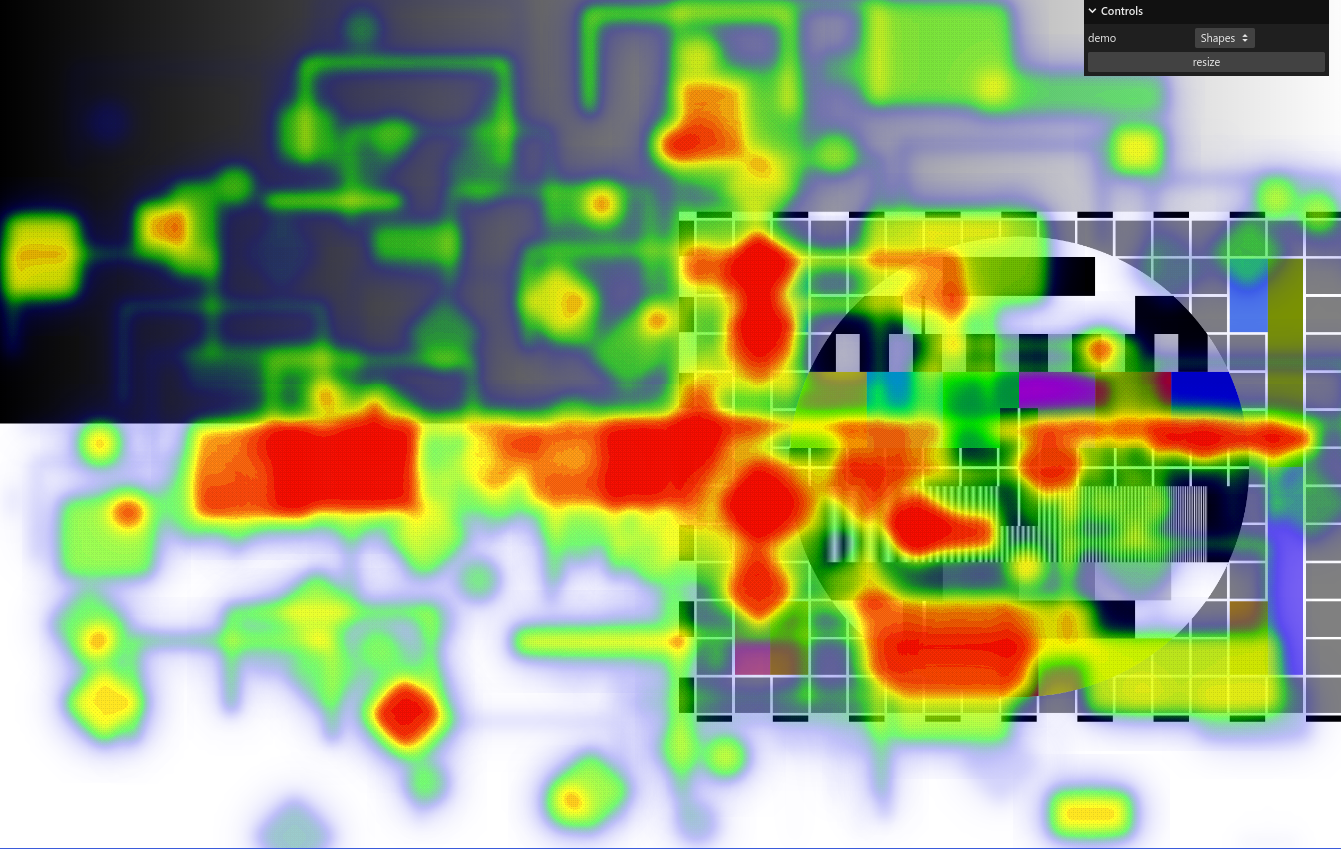
This library allows you to render a list of shapes as a heatmap using webgl.
Note this is still somewhat wip.
const heatmap = new Heatmap(wrapperElement, {
max: 10
});
registerDefaultShapes(heatmap);
heatmap.render([
{ radius: 20, type: ShapeType.circle, x: 10, y: 10, value: 10 }
]);heatmap-renderer- package sourceheatmap-renrerer-examples- project with various usage examples Uses PM5544 Test card
yarn workspace heatmap-renderer-examples startto start the example project