E-commerce Shopping Cart Application
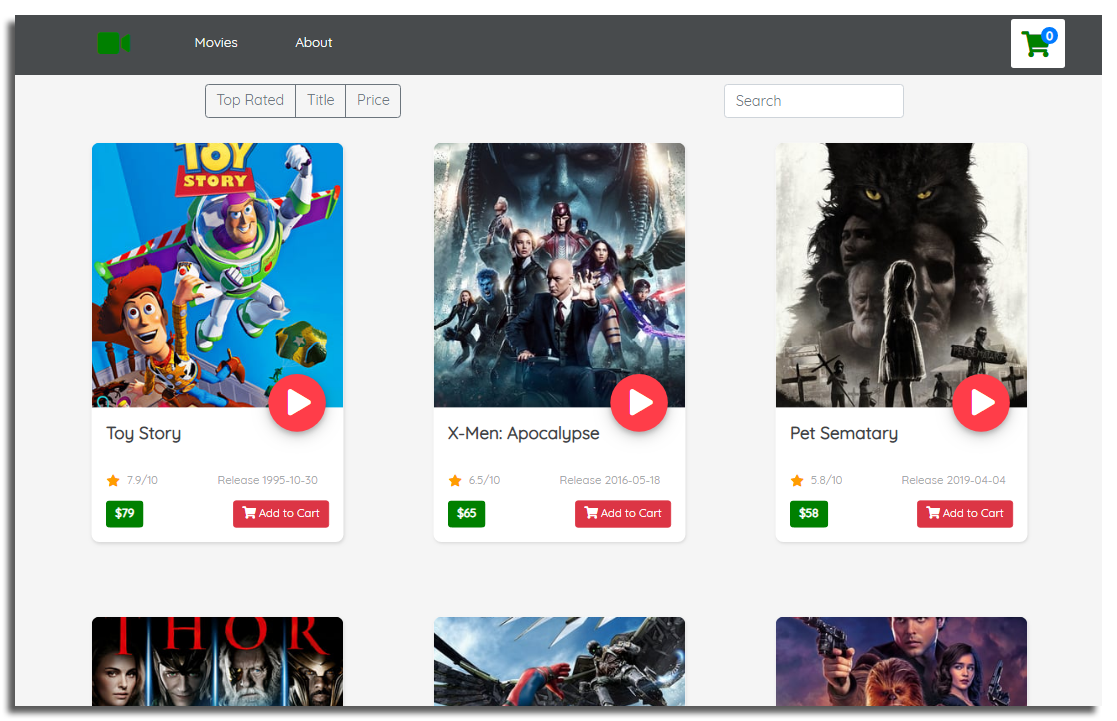
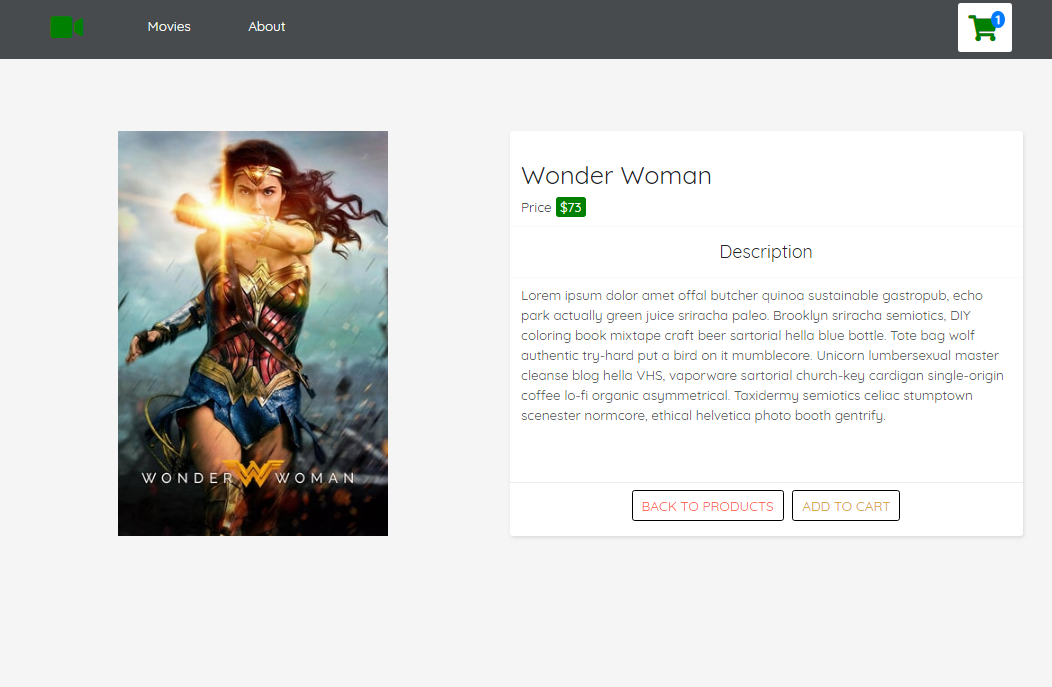
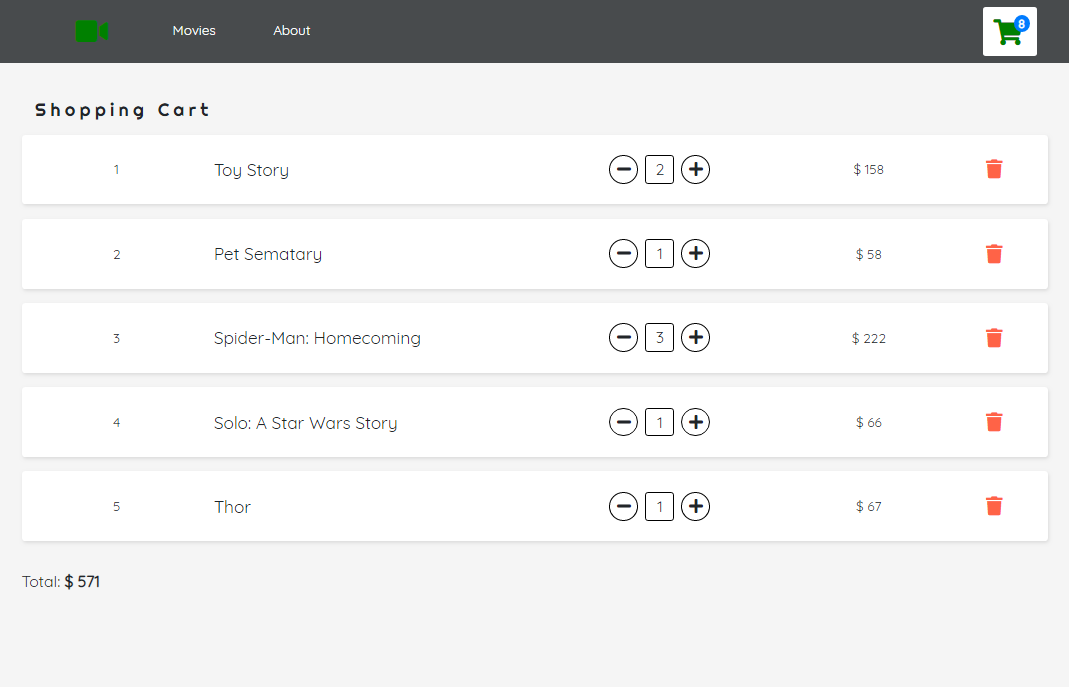
This is a simple ecommerce movies store application built with React, Redux and React Router.
LIVE: https://maksymchak.github.io/movies-store/
Running
git clone https://github.com/maksymchak/movies-store.git
npm install
npm startRuns the app in the development mode.
Open http://localhost:3000 to view it in the browser.
Folder Structure
After creation, your project should look like this:
movies-store/
README.md
.gitignore
package.json
package-lock.json
assets/
node_modules/
public/
index.html
favicon.ico
src/
index.js
store.js
services/
moviestore-service.js
reducers/
index.js
movielist.js
shoppingcart.js
actions/
index.js
components/
app/
app-header/
card/
cart-item/
error-boundry/
error-indicator/
filter-panel/
hoc/
moviestore-service-context/
pages/
spinner/
Builds
npm run build`Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Misc
Follow Me: LinkedIn, Facebook, GitHub
©Anton Maksymchak 2019