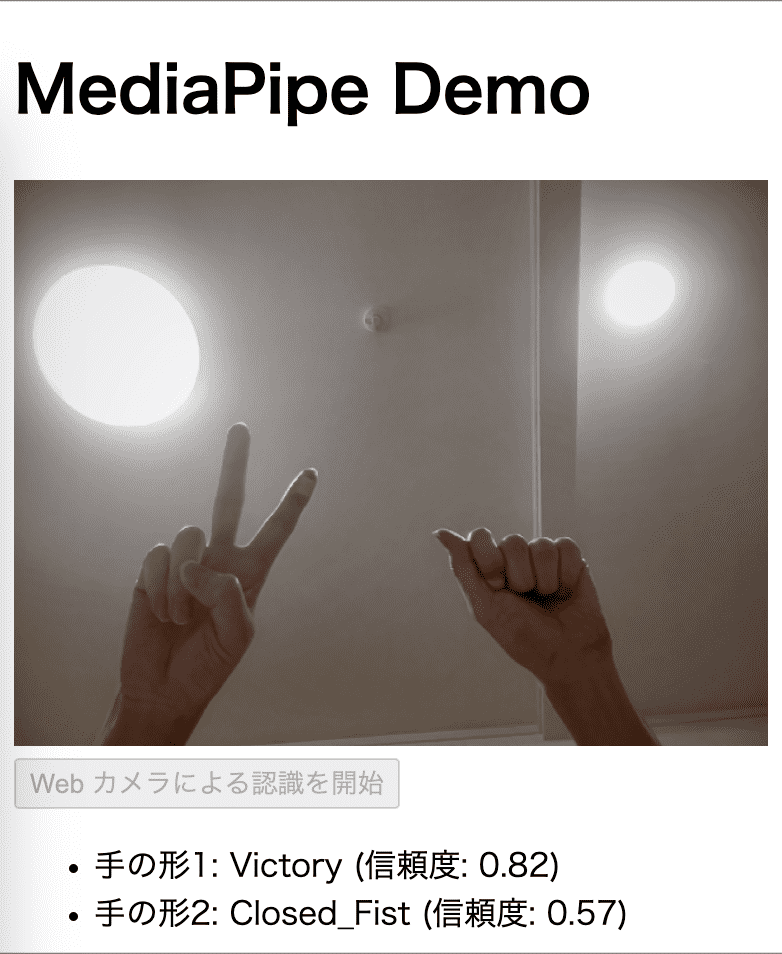
This is a demo of gesture recognition using MediaPipe in a Svelte app. This project was created to illustrate the following web page.
Once you've created a project and installed dependencies with npm install (or pnpm install or yarn), start a development server:
npm run dev
# or start the server and open the app in a new browser tab
npm run dev -- --openTo create a production version of your app:
npm run buildYou can preview the production build with npm run preview.