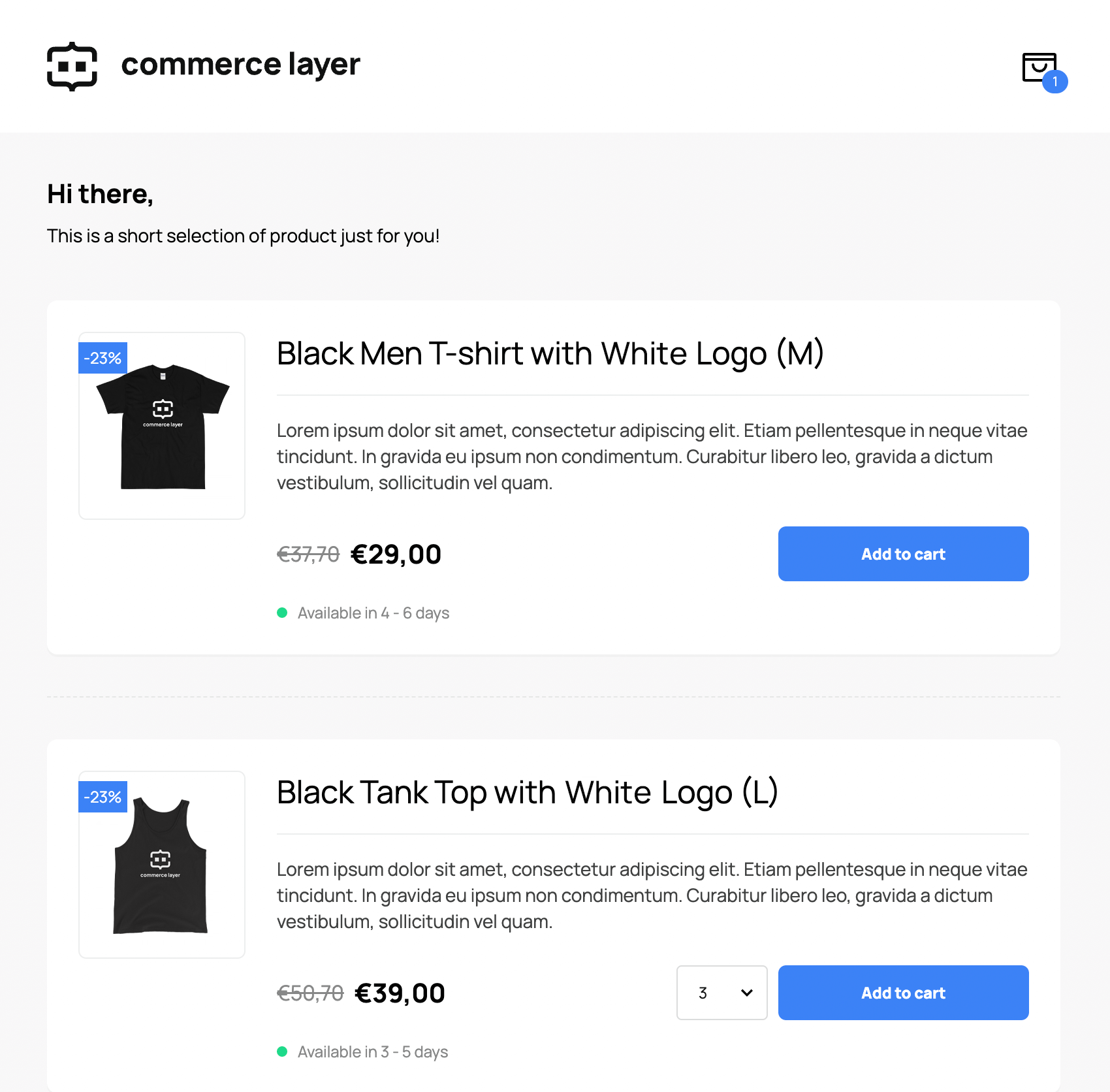
The Commerce Layer Microstore application (React) provides you with a production-ready microstore website powered by Commerce Layer APIs. Microstores are self-contained and fully functional hosted stores accessible via a unique URL, which can be embedded into any online or offline (e.g. using a QR code) content. You can fork this repository and deploy it to any hosting service or use it as a reference application to build your own. A hosted version is also available.
Commerce Layer is a multi-market commerce API and order management system that lets you add global shopping capabilities to any website, mobile app, chatbot, wearable, voice, or IoT device, with ease. Compose your stack with the best-of-breed tools you already mastered and love. Make any experience shoppable, anywhere, through a blazing-fast, enterprise-grade, and secure API.
-
Create your organization and get your credentials by following one of our onboarding tutorials.
-
Configure the
selfHostedSlugproperty in/public/config.local.jsto match your organization slug (subdomain). If this file does not exist, create it using the following content:
window.clAppConfig = {
domain: "commercelayer.io",
selfHostedSlug: "<your-org-slug>",
}
- Deploy the forked repository to your preferred hosting service.
-
Get an access token for your application. You should generate this in your sales channel or use our JavaScript authentication library.
-
Create one or more SKUs associated with prices and inventories.
-
Create one or more SKU Lists, either manual or dynamic using a regular expression. Name and description attributes of the SKU List will be used in the Microstore application as greetings and description.
-
Open the microstore using the URL format:
<your-deployed-microstore-url>/microstore/list/<skuListId>?accessToken=<your-access-token>. For example:https://microstore.yourbrand.com/microstore/list/qkykhjYrGk?accessToken=eyJhbGciOiJIUzUxMiJ9.
Any Commerce Layer account comes with a hosted version of the Microstore application. You can customize it by adding your organization logo, favicon, and primary color.
You can use the hosted version of the Microstore application by building the related URL with the following format: https://<your-organization-subdomain>.commercelayer.app/microstore/list/<skuListId>?accessToken=<your-access-token>.
The default behavior is the Buy Now mode. This means that as soon as customers add a product to the shopping bag they are redirected directly to the Checkout application. If other line items were present in the order, they will be deleted.
| Parameter | Description |
|---|---|
skuListId |
SKU List Id. You can use the attribute quantity of SKU List Item to add a default quantity. Default quantity is 1. Microstore will show up to 12 items of the SKU List. Name and description attributes of the SKU List will be used in the Microstore application as greetings and description. |
accessToken |
A valid sales channel access token. |
all |
If true, a Buy All button is activated on top of the products list. This will clear the line items of the order and add all the items listed on the page to the order (with the quantity set in the SKU List Items). |
cart |
If true, the Microstore application will work together with the Cart one. |
https://<your-organization-subdomain>.commercelayer.app/microstore/list/<skuListId>?accessToken=<your-access-token>
For example: https://yourbrand.commercelayer.app/microstore/list/qkykhjYrGk?accessToken=eyJhbGciOiJIUzUxMiJ9
When the Microstore application works in conjunction with the Cart application, we decided to disable the Buy Now mode, so as to avoid removing previous line items from the order on the "Buy now" button click.
Enabling the Cart application will add a behavior option about how the items are added to the shopping bag:
| Parameter | Description |
|---|---|
inline |
If true, when customers click on the "Add to bag" button, they will remain on the page, otherwise they will be redirected immediately to the Cart application. |
For example: https://yourbrand.commercelayer.app/microstore/list/qkykhjYrGk?accessToken=eyJhbGciOiJIUzUxMiJ9&cart=true&inline=true
Any Commerce Layer account comes with a hosted version of the Cart application.
-
Fork this repository (you can learn how to do this here).
-
Clone the forked repository like so:
git clone https://github.com/<your username>/mfe-microstore.git && cd mfe-microstore- First, install dependencies and run the development server:
pnpm install
pnpm dev
-
Set your environment with
.env.localstarting from.env.local.sample. -
Open http://localhost:3000 with your browser to see the result. You can use the following format to open the Microstore:
http://localhost:3000/microstore/list/<skuListId>?accessToken=<your-access-token>. -
Make your changes and create a pull request (learn how to do this).
-
Someone will attend to your pull request and provide some feedback.
-
Create an issue in this repository.
-
Ping us on Twitter.
This repository is published under the MIT license.