TappableLabelView is an extremely customizable and lightweight library that makes the task of displaying a lengthy text with tappable strings, as easy as you would like.
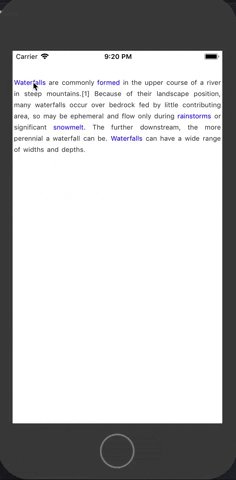
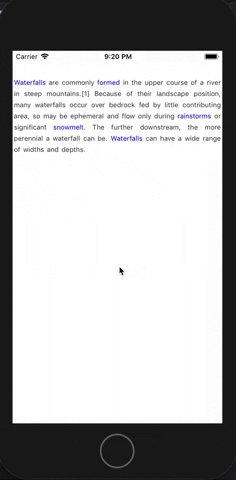
| Standard Text Version | Underlined Text Version |
|---|---|
 |
 |
- A lengthy string as long as you desire.
- Customizable text styling.
- Customizable highlighted text styling.
- Customizable text alignment.
- Handling scenarios with multiple occurrences of the exact same string.
- Multiple TappableLabelViews in a single file can be handled separately.
- iOS 10.0+
- Xcode 10.2+
TappableLabelView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'TappableLabelView'Install the dependencies.
$ pod installThen add the following at the top of each file you use TappableLabelView in your project.
import TappableLabelView- Add an UIView to your view programmatically or into a nib file.
- Make its type TappableLabelView.
- Provide configuration options.
- textAttributes - Text styling for regular text.
- highlightedTextAttributes - Text styling for highlighted text (Tappable text).
- alignment - Text alignment (
.left, .right, .justified) - isUnderline - Specify if the tappable text should be underlined.
- wordSpacing - Spacing between the words.
- lineSpacing - Spacing between the text lines.
- Provide the text to be displayed.
- Provide the list of tappable strings as an array. - Please make sure that all the punctuations related to a particular word, should also be included as part of the tappable string.
- Declare element.
var tappableLabelView: TappableLabelView! - In
viewDidLoad()
override func viewDidLoad() {
super.viewDidLoad()
let options = ConfigurationOptions(textAttributes: textStyle.attributes,
highlightedTextAttributes: highlightedTextStyle.attributes,
alignment: .left,
isUnderline: true,
wordSpacing: 5,
lineSpacing: 6,
delegate: self)
tappableLabelView = TappableLabelView(frame: .zero, options: options)
tappableLabelView.translatesAutoresizingMaskIntoConstraints = false
tappableLabelView.text = "Tappable text"
tappableLabelView.tappableStrings = ["text", "Tappable"]
view.addSubview(tappableLabelView)
NSLayoutConstraint.activate([
tappableLabelView.heightAnchor.constraint(equalToConstant: 200),
tappableLabelView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
tappableLabelView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
tappableLabelView.topAnchor.constraint(equalTo: view.topAnchor)
])
}- Add a UIView to the nib file and make its type
TappableLabelView. - Create an
IBOutletfor the tappableLabelView - Set options explicitly in
viewDidLoad().
tappableLabelView.options = ConfigurationOptions(textAttributes: textStyle.attributes,
highlightedTextAttributes: highlightedTextStyle.attributes,
alignment: .left,
isUnderline: true,
wordSpacing: 5,
lineSpacing: 6,
delegate: self)
tappableLabelView.text = "Tappable text"
tappableLabelView.tappableStrings = ["text", "Tappable"]Conform the class to TappableLabelViewDelegate and implement didTap function where events can be handled as shown below..
- tappableLabelView - Relevent
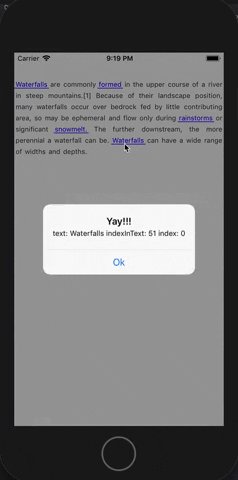
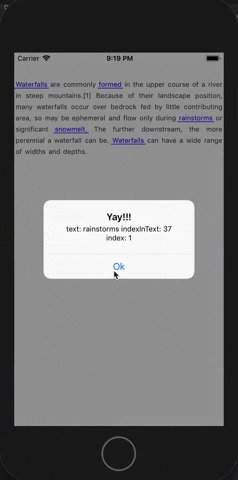
tappableLabelViewwhich was tapped (in scenarios where multiple tappable label views are used in a single view). - text - Tapped text.
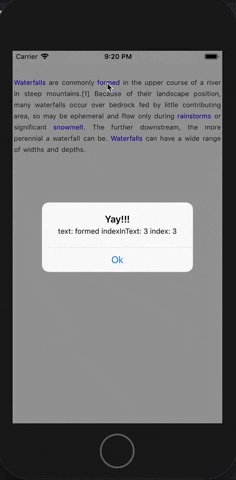
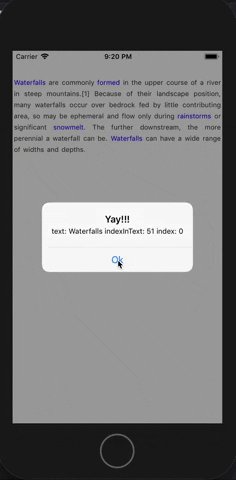
- indexInText - Index of the tapped string, in the provided whole lengthy text.
- index - Index of the tapped string, in the provided list of tappable strings
func didTap(tappableLabelView: TappableLabelView, text: String, indexInText: Int, index: Int) {
if self.tappableLabelView == tappableLabelView {
// Handle event
}
}Download the sample project here.



