$ npm install react-native-blur-overlay --save
$ react-native link react-native-blur-overlay
- In XCode right click on project's name and choose Add Files to..
- Go to node_modules/react-native-blur-overlay and select ios folder Now you're ready to require('react-native-blur-overlay') inside your app!
Blur Only works on Android >= 17 !!! Brightness and should work everywhere though
- Open up
android/app/src/main/java/[...]/MainApplication.java
- Add
import com.bluroverly.SajjadBlurOverlayPackage;to the imports at the top of the file - Add
new SajjadBlurOverlayPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-blur-overlay' project(':react-native-blur-overlay').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-blur-overlay/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-blur-overlay')
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View, TouchableOpacity} from 'react-native';
import BlurOverlay,{closeOverlay,openOverlay} from 'react-native-blur-overlay';
const instructions = Platform.select({
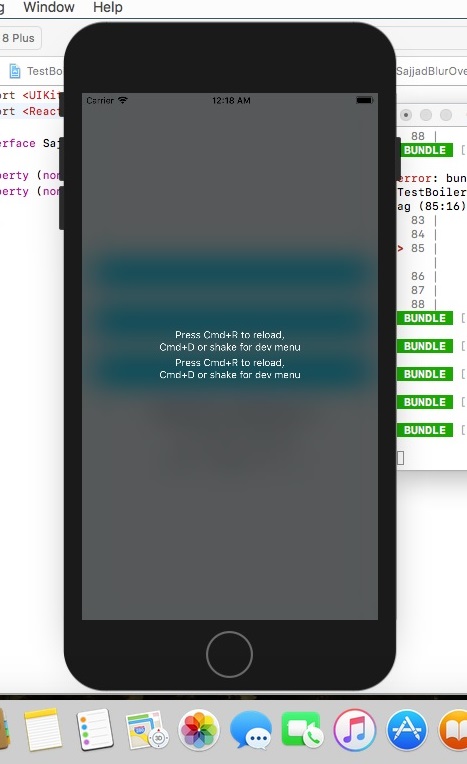
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
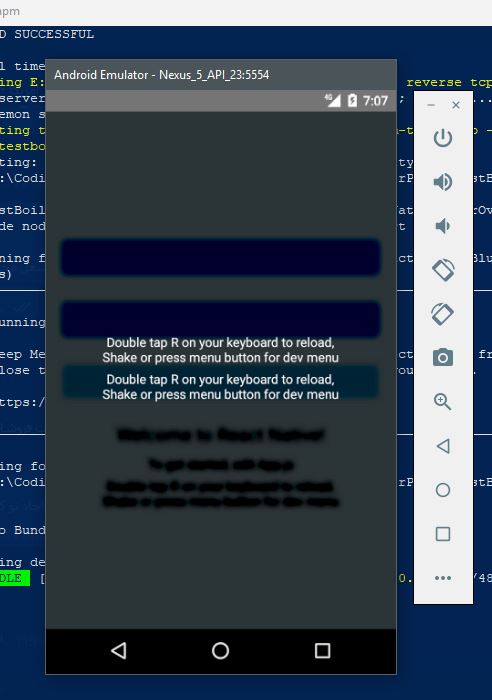
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component<Props> {
constructor(props) {
super(props);
}
renderBlurChilds() {
return (
<View style={styles.image}>
<Text style={styles.instructions2}>{instructions}</Text>
<Text style={styles.instructions2}>{instructions}</Text>
</View>
);
}
render() {
return (
<View style={styles.container}>
<TouchableOpacity
onPress={() => {
openOverlay();
}}
style={{width: '90%', height: 36, backgroundColor: "#03A9F4", borderRadius: 4, margin: 16}}/>
<Text style={styles.welcome}>Welcome to React Native!</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
<BlurOverlay
radius={14}
downsampling={2}
brightness={-200}
onPress={() => {
closeOverlay();
}}
customStyles={{alignItems: 'center', justifyContent: 'center'}}
blurStyle="dark"
children={this.renderBlurChilds()}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
instructions2: {
textAlign: 'center',
color: 'white',
marginBottom: 5,
},
});android only:
radius : Int (Between 0 to 25*downsampling)
downsampling : float (>= 1)
brightness : float (Between -255 to 255 , 0 = nochange)
ios only :
blurStyle: string ("light" , "extraLight" , "dark")
both platforms :
onPress : func
customStyles: style