arsync🚀
⭐️ CI/CD pipeline for arweave ⭐️
No more deployment headaches! ARSync's streamlined CI/CD pipeline makes updating your ARDrive hosted websites a walk in the park.

Welcome to arsync, your ultimate solution for effortless Continuous Integration and Continuous Deployment (CI/CD) of ardrive hosted websites🤯. We understand the challenges that developers face when it comes to maintaining seamless updates and deployments for their ardrive-hosted projects 🫂. With ARSync, we've revolutionized the process🤩, making it easier than ever to keep your websites up-to-date and running smoothly.😉
Before you try to run the code, you have to set the environment variables in your github-login and hosting-website
VITE_GITHUB_CLIENT_ID='YOUR_CLIENT_ID'
VITE_GITHUB_CLIENT_SECRET='YOUR_CLIENT_SECRET'
VITE_GITHUB_REDIRECT_URI='http://localhost:5173/'To run the code in your localhost, you first have to run the server in your localhost.
To run the server in your localhost run
cd github-login
node server.jsTo run the frontend run
cd ..
cd hosting-website
npm run devCongrats, The Application is running in your localhost.
To access the appliction go to
localhost:5173Authenticate using your GitHub account where your project is located.
You now have visibility into the projects you've deployed, along with an "Add New" button located in the upper-right corner.
To initiate the deployment process for a desired project, simply click on the "Add New" button and make your selection.
You now have the ability to view all of your GitHub repositories within the platform.
Next, proceed to import the specific repository that you intend to deploy.
Connect with your ardrive Account to complete your website deployment.
Fill the form that appears and click create
Congrats 🥳🥳, You have successfully deployed your website with the help of ARSync.
You now got the link for your website.
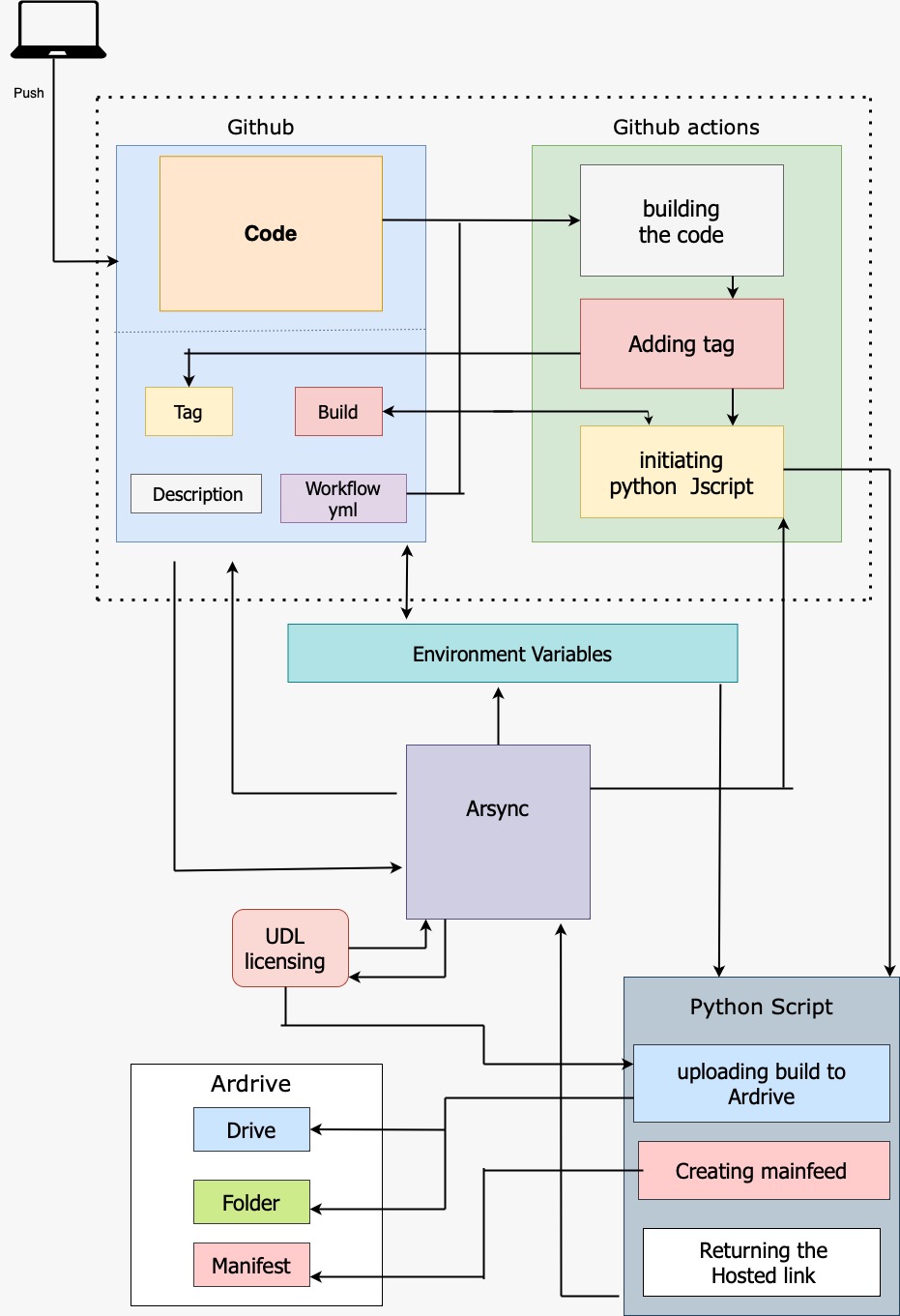
The highlevel working of arsync application is described in the below flowchart.
- a new workflow is inserted into the users github
- python script is injected into his github
- workflow runs the python script which then connects with ardrive and pushes it
Arsync is the managing layer that interacts with all the components to create a seamless workflow experience
- it manages Environment variables
- securely connects ardrive and github
- there is no virtual server used , hence its completely decentralized ignoring the web2 github
- managing of the licenses are also done here
- manages the build files in github actions
- pushes the build file to ardrive
- creates license
- creates manifests and uploads the hosted link into the github about section🚀
- We are trying to add support for environment variables.
- We can add testing/checking the builds for vulnerabilities and security issues before deploying them directly in arweave.
- We would like to support for more range of frameworks like VueJS, AngularJS etc. and even provide support for database.