Avalonia.ExtendedTool wants to port some controls from the WPF to Avalonia.
Most styles / ideas where taken from:
etc.
Contributor are welcome.
Please have a look at the example app or in the wiki on how to use the controls.
- Avalonia.Controlz: library which can be merge to the Avalonia Project
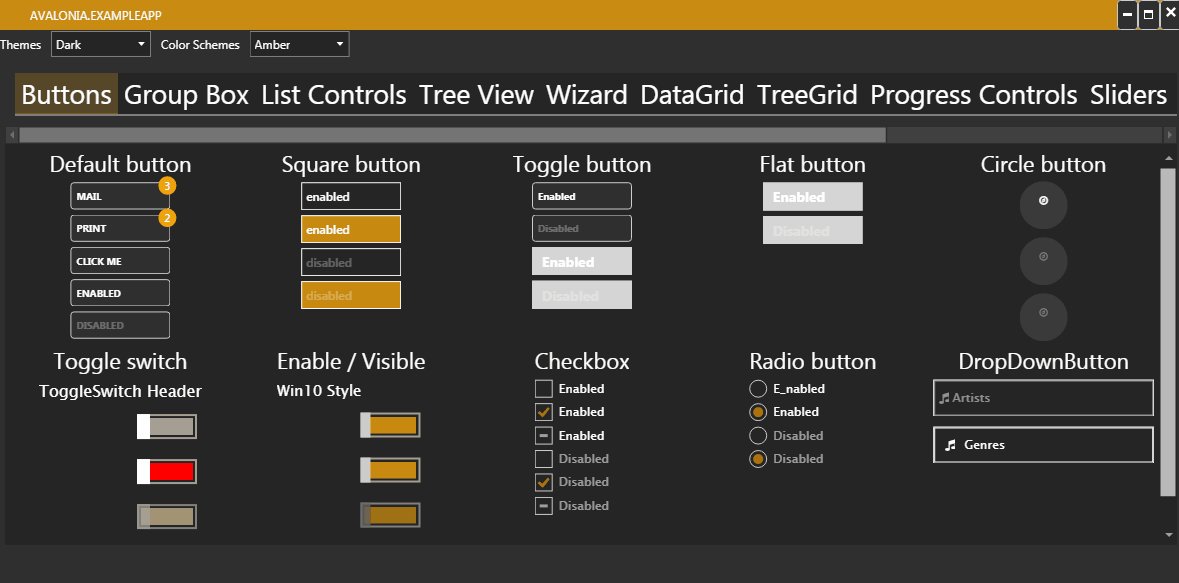
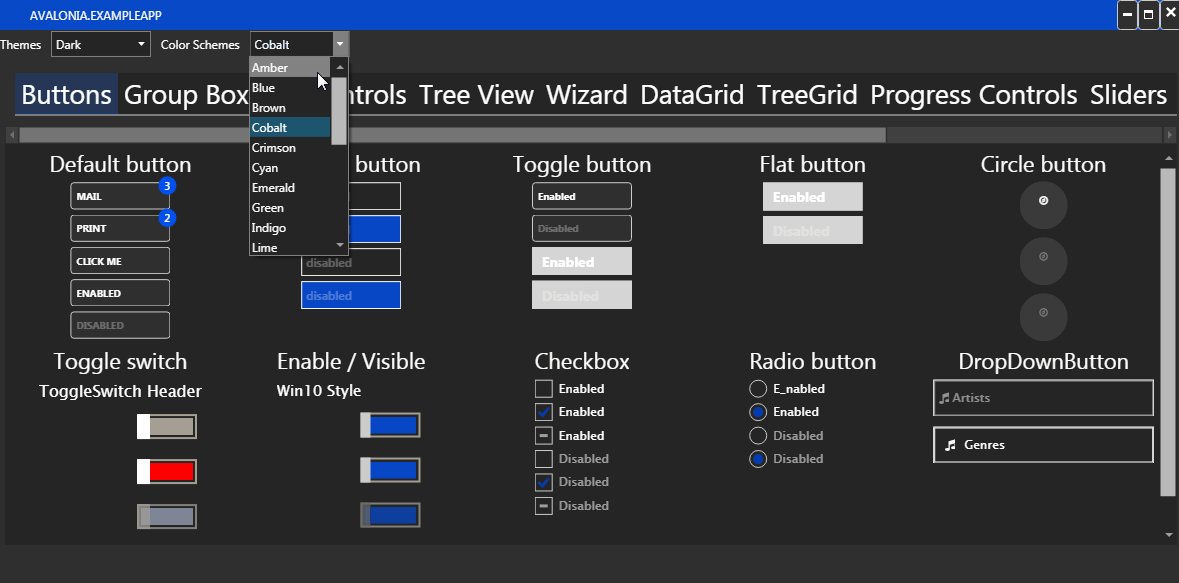
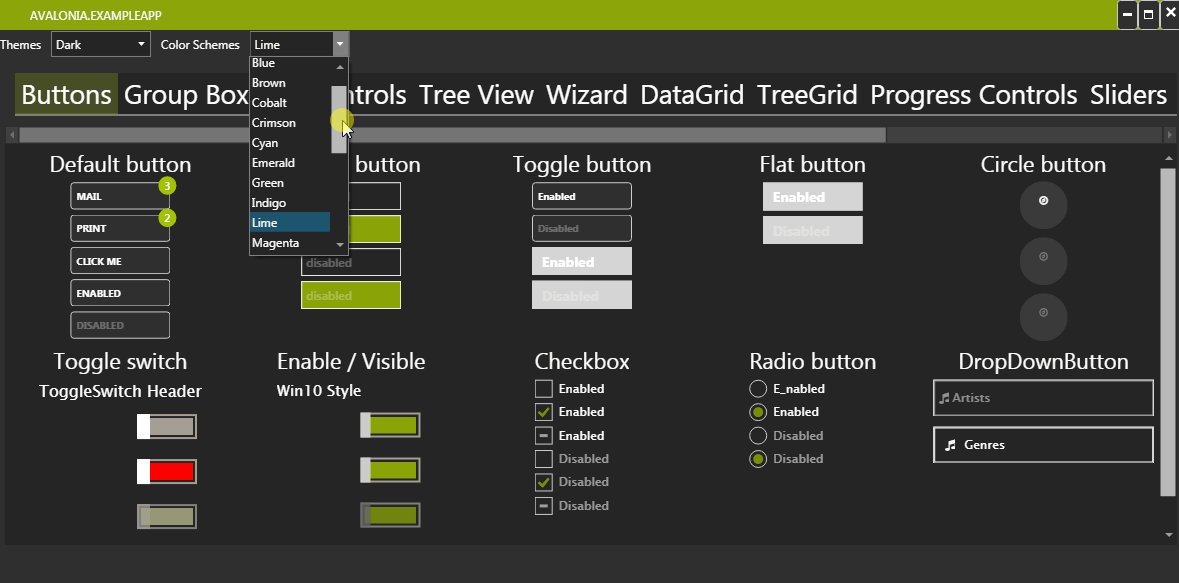
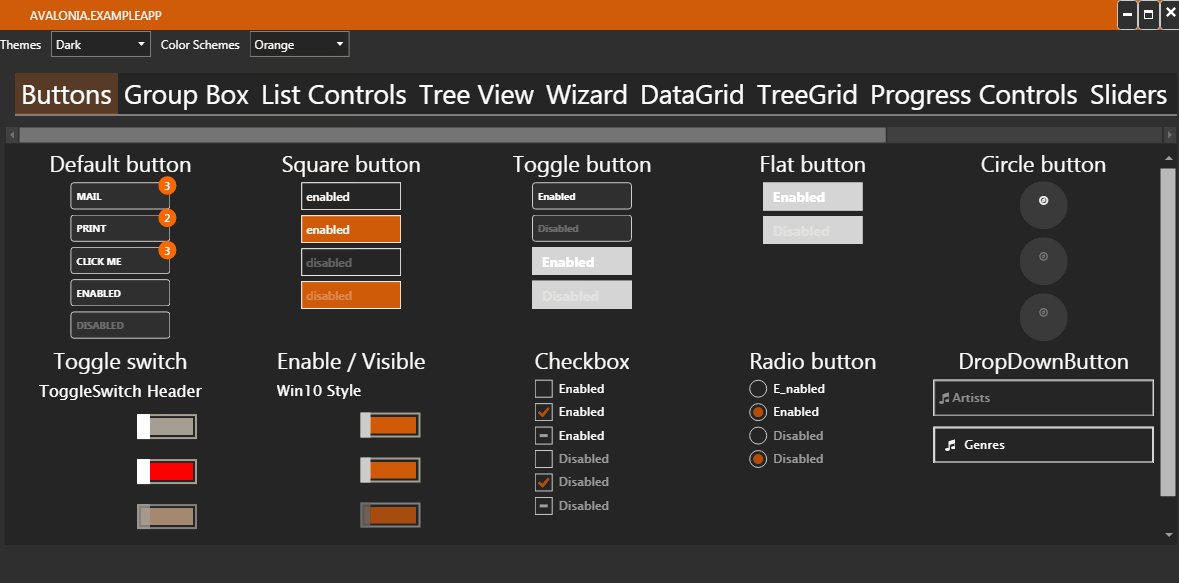
- Avalonia.ExampleApp: Example Application for the Extended Toolkit
- Avalonia.ExtendedToolkit: library which have special controls and styles
<Application.Styles>
<StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.axaml"/>
<StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid" />
<!-- without datagrid -->
<StyleInclude Source="avares://Avalonia.ExtendedToolkit/Styles/Generic.axaml"/>
<!-- includes datagrid seperately: -->
<StyleInclude Source="avares://Avalonia.ExtendedToolkit/Styles/Default.Datagrid.axaml"/>
<!-- with datagrid -->
<!-- <StyleInclude Source="avares://Avalonia.ExtendedToolkit/Styles/Generic.All.axaml"/> -->
</Application.Styles>
Set Color in App.axaml Styles like this i.e.:
<StyleInclude Source="avares://Avalonia.ExtendedToolkit/Styles/Themes/Dark.Blue.axaml"/>or use the ThemeManager (App.axaml.cs):
public override void OnFrameworkInitializationCompleted()
{
if (ApplicationLifetime is IClassicDesktopStyleApplicationLifetime desktop)
{
var window=new MainWindow();
ThemeManager.Instance.EnableTheme(window);
desktop.MainWindow = window;
}
base.OnFrameworkInitializationCompleted();
}appBuilder
.UsePlatformDetect()
...
.UseSkia()
.UseReactiveUI() //required
.UseAvaloniaExtended() //for i.e. dialog service
...