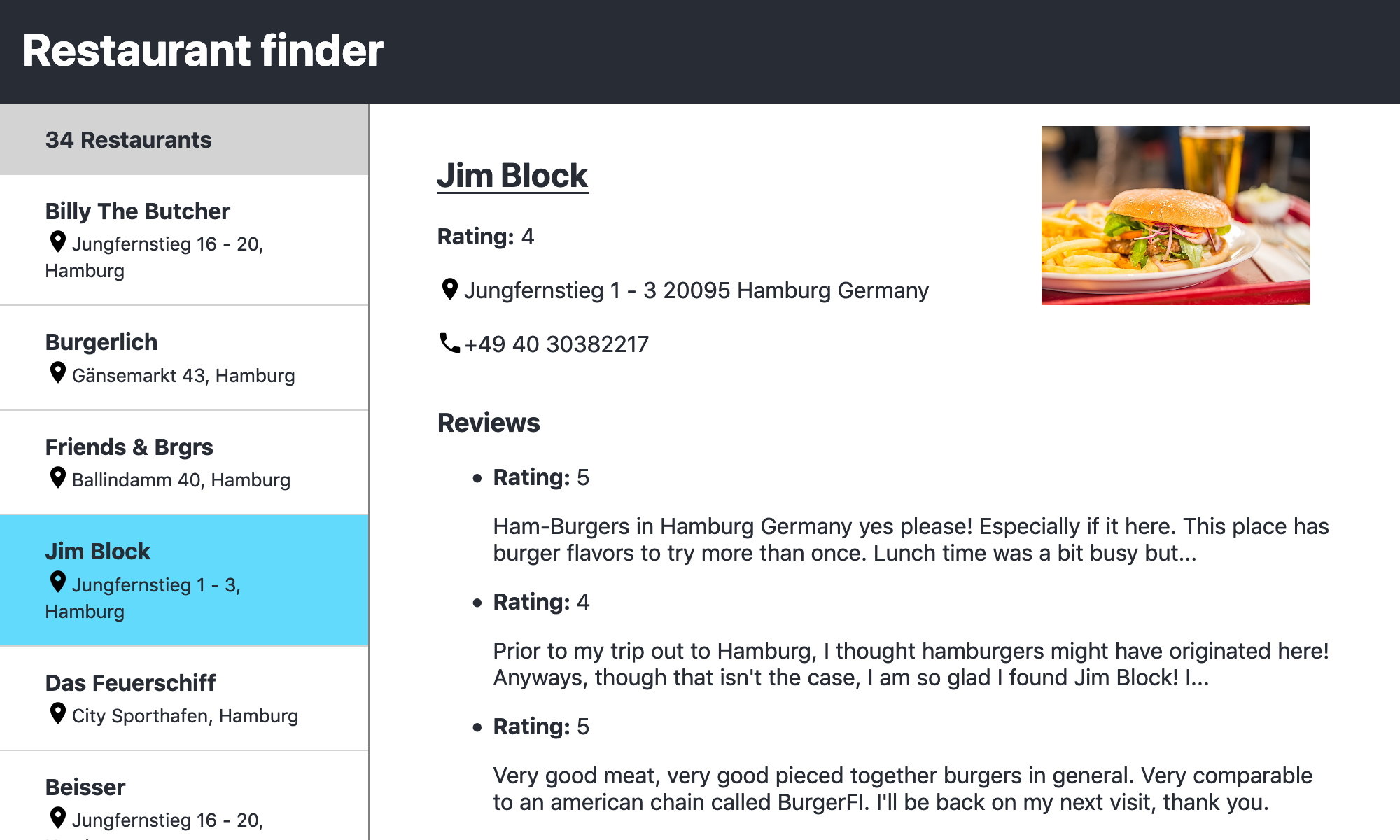
- Create a Vue.Js single page that shows a list of restaurants in a navigation.
- The details of a restaurant are displayed by clicking on an entry in the navigation.
- Pick up the styles from the screenshot below.
- Optional: The UI is displayed in light/dark depending on the user's preferred system settings.
You will find all required sources in the src/ directory. The data is in the
file data.json.
Create a project on https://codesandbox.io and share the link of your result with us.
This template should help get you started developing with Vue 3 and TypeScript in Vite. The template uses Vue 3 <script setup> SFCs, check out the script setup docs to learn more.
- VS Code + Volar (and disable Vetur) + TypeScript Vue Plugin (Volar).
TypeScript cannot handle type information for .vue imports by default, so we replace the tsc CLI with vue-tsc for type checking. In editors, we need TypeScript Vue Plugin (Volar) to make the TypeScript language service aware of .vue types.
If the standalone TypeScript plugin doesn't feel fast enough to you, Volar has also implemented a Take Over Mode that is more performant. You can enable it by the following steps:
- Disable the built-in TypeScript Extension
- Run
Extensions: Show Built-in Extensionsfrom VSCode's command palette - Find
TypeScript and JavaScript Language Features, right click and selectDisable (Workspace)
- Run
- Reload the VSCode window by running
Developer: Reload Windowfrom the command palette.
we use yarn.
- run
yarn install - run
yarn dev - now go to
localhost:3000to see the application.