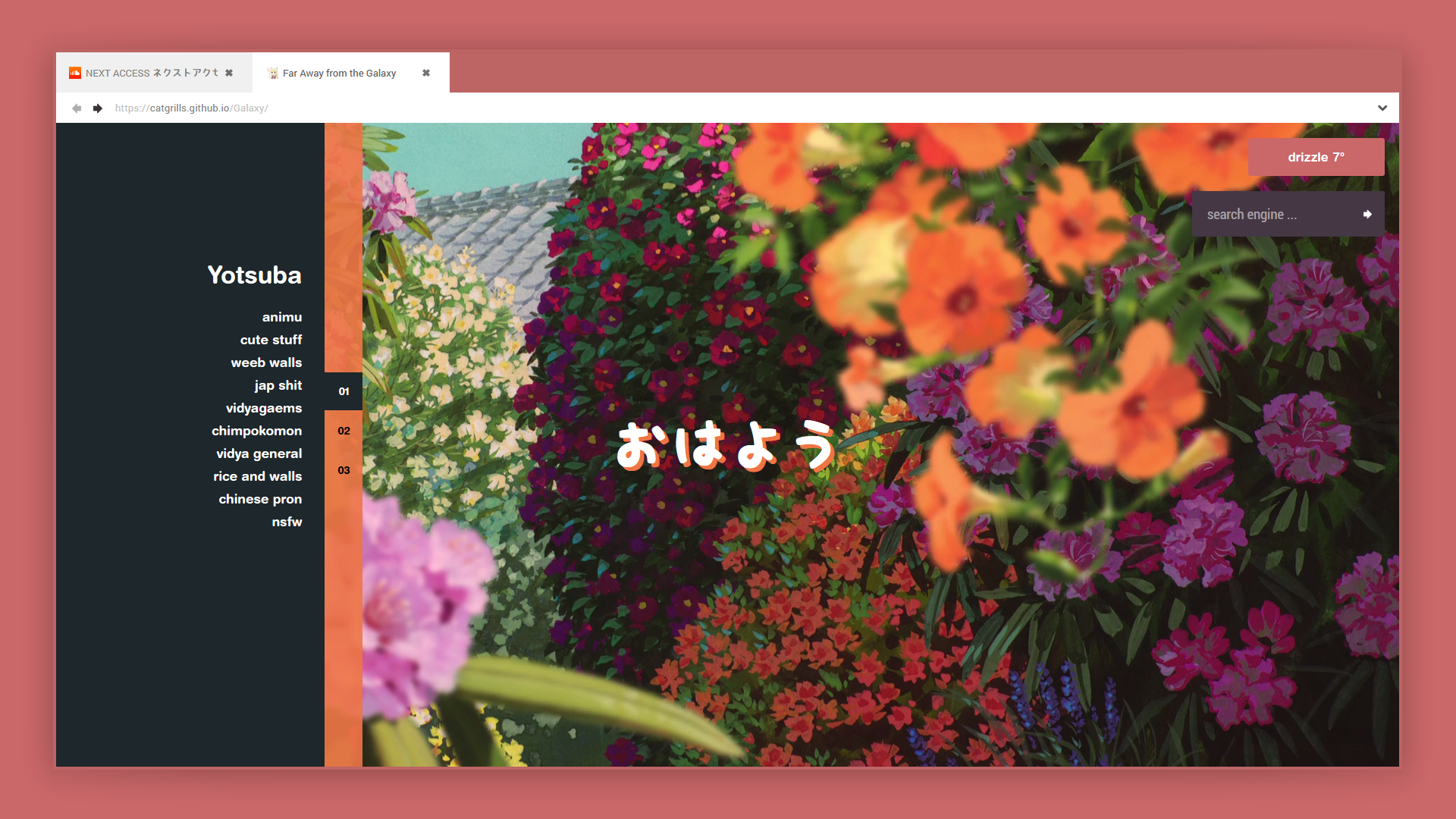
Live Demo of Galaxy.
Galaxy is a startpage featuring a sidebar with three boxes of link, and has a different background depending of the hour.
Startpages are locally hosted, usually, webpage that serves as a homepage for your browser.
Step 1 : Right click on the .htm file and open it with a browser of your choice
Step 2 : Set the startpage as the homepage
- create a github account and fork this repository.
- download Github Desktop, go to File/Options and Sign in with your current account.
- go to File/Clone repository and select the one you forked (it'll be named Username/Galaxy).
- click the Current branch tab and select gh-pages. Then go to Repository/Show in Explorer to customize the startpage. After modifying what you want, return to Github Desktop window and click the button Commit to gh-pages (you'll have to write a title in Summary before).
- finally, click the button Push origin. After 10 minutes or less, you'll be able to go to https://username.github.io/Galaxy/.
- go to your browser setting and set https://username.github.io/Galaxy/ as your default homepage.
- download the add-on New Tab Override (Google Chrome or Firefox Mozilla), go to options and select current home page
Step 3 : Install the font
I use several fonts for the startpage.
Galaxy has four main features.
- The sidebar has three buttons, each will make appear onclick a list of links (at least ten links per list).
- There are three backgrounds that rotate between each other depending of the hour.
- In the search bar, by entering some special keys, such as `-y jazz music`, you'll be able to search directly on youtube and not on Google. Another exemple with `-w moe`, it'll search 'moe' on wikipedia.
- The weather widget by location (code source).
- go to http://openweathermap.org/, create an account and generate an API key, then you'll have to call it, to do that copy/paste the following link in your URL bar, and don't forget to replace {APIKEY} by your API key :
api.openweathermap.org/data/2.5/forecast?id=524901&APPID={APIKEY}- open the
jsfolder and editweather.jsin a text editor, you'll have to modify the following : replace the chain of characters after theappid=by your API key, and of course you'll to modify the city and country name after theweather?q=(if you live in London you'll have to writeweather?q=London,uk)
var json_url = "http://api.openweathermap.org/data/2.5/weather?q=Paris,fra&appid=a70d956581f575b02ad518684afb6c13";- open the
jsfolder and editsearch.jsin a text editor , you'll have to modify the following code
case "-a":
query = query.substr(3);
window.location = "https://www.animeout.xyz/?s="
break;- first, you have to decide of a website (I will take bato.to) and a special key for this said site : I will take -b, thus you'll have the following code
case "-y":
query = query.substr(3);
window.location = "https://www.youtube.com/results?search_query="
break;- after that, you'll need to replace the value of
window.location, in the example of batoto you'll have to go to the site and search for something, for example if I'm looking for Hinamatsuri (a pretty gud manga, you should read it asap), the link will behttp://bato.to/search?name=Hinamatsuri&name_cond=c, you'll have to copy the link before 'Hinamatsuri', namelyhttp://bato.to/search?name=, and you'll have the following code
case "-b":
query = query.substr(3);
window.location = "http://bato.to/search?name="
break;If you find some issues or bug while using this startpage, don't hesitate to report it in the comments.