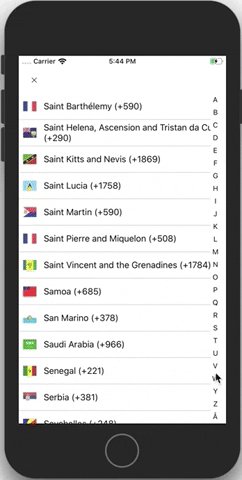
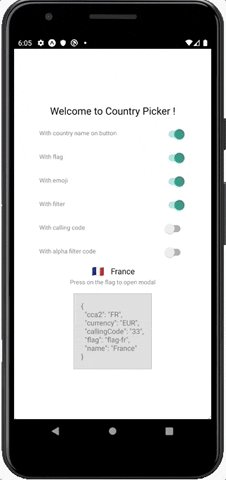
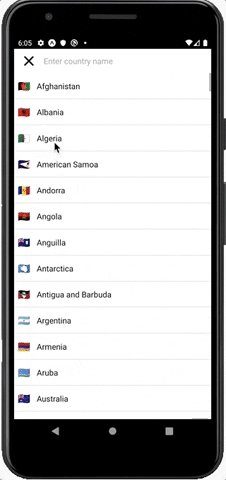
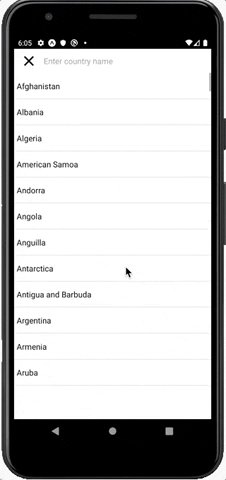
| iOS | Android | Web |
|---|---|---|
 |
 |
 |
$ yarn add react-native-country-picker-modalimport React, { useState } from 'react'
import { View, Text, StyleSheet, PixelRatio, Switch } from 'react-native'
import CountryPicker from './src/'
import { CountryCode, Country } from './src/types'
const styles = StyleSheet.create({
// ...
})
export default function App() {
const [countryCode, setCountryCode] = useState<CountryCode>('FR')
const [country, setCountry] = useState<Country>(null)
const [withCountryNameButton, setwithCountryNameButton] = useState<boolean>(
false
)
const [withFlag, setWithFlag] = useState<boolean>(true)
const [withEmoji, setWithEmoji] = useState<boolean>(true)
const [withFilter, setWithFilter] = useState<boolean>(true)
const [withAlphaFilter, setWithAlphaFilter] = useState<boolean>(false)
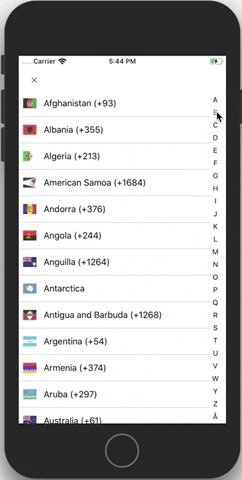
const [withCallingCode, setWithCallingCode] = useState<boolean>(false)
const onSelect = (country: Country) => {
setCountryCode(country.cca2)
setCountry(country)
}
return (
<View style={styles.container}>
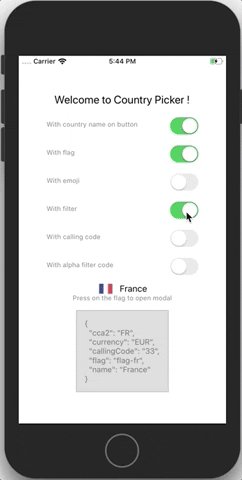
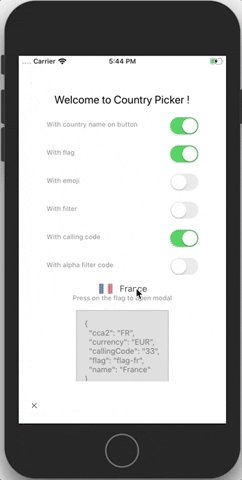
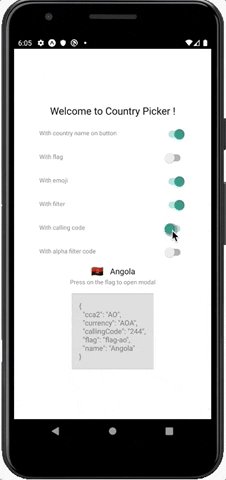
<Text style={styles.welcome}>Welcome to Country Picker !</Text>
<Option
title="With country name on button"
value={withCountryNameButton}
onValueChange={setwithCountryNameButton}
/>
<Option title="With flag" value={withFlag} onValueChange={setWithFlag} />
<Option
title="With emoji"
value={withEmoji}
onValueChange={setWithEmoji}
/>
<Option
title="With filter"
value={withFilter}
onValueChange={setWithFilter}
/>
<Option
title="With calling code"
value={withCallingCode}
onValueChange={setWithCallingCode}
/>
<Option
title="With alpha filter code"
value={withAlphaFilter}
onValueChange={setWithAlphaFilter}
/>
<CountryPicker
{...{
countryCode,
withFilter,
withFlag,
withCountryNameButton,
withAlphaFilter,
withCallingCode,
withEmoji,
onSelect
}}
visible
/>
<Text style={styles.instructions}>Press on the flag to open modal</Text>
{country !== null && (
<Text style={styles.data}>{JSON.stringify(country, null, 2)}</Text>
)}
</View>
)
}countryCode: CountryCodetheme?: Themetranslation?: TranslationLanguageCodemodalProps?: ModalPropsfilterProps?: CountryFilterPropsflatListProps?: FlatListPropswithAlphaFilter?: booleanwithCallingCode?: booleanwithCurrency?: booleanwithEmoji?: booleanwithCountryNameButton?: booleanwithCurrencyButton?: booleanwithCallingCodeButton?: booleanwithFilter?: booleanwithFlag?: booleanwithModal?: booleanvisible?: booleanrenderFlagButton?: (props: (FlagButton['props'])): ReactNoderenderCountryFilter?: (props: CountryFilter['props']): ReactNodeonSelect(country: Country): void
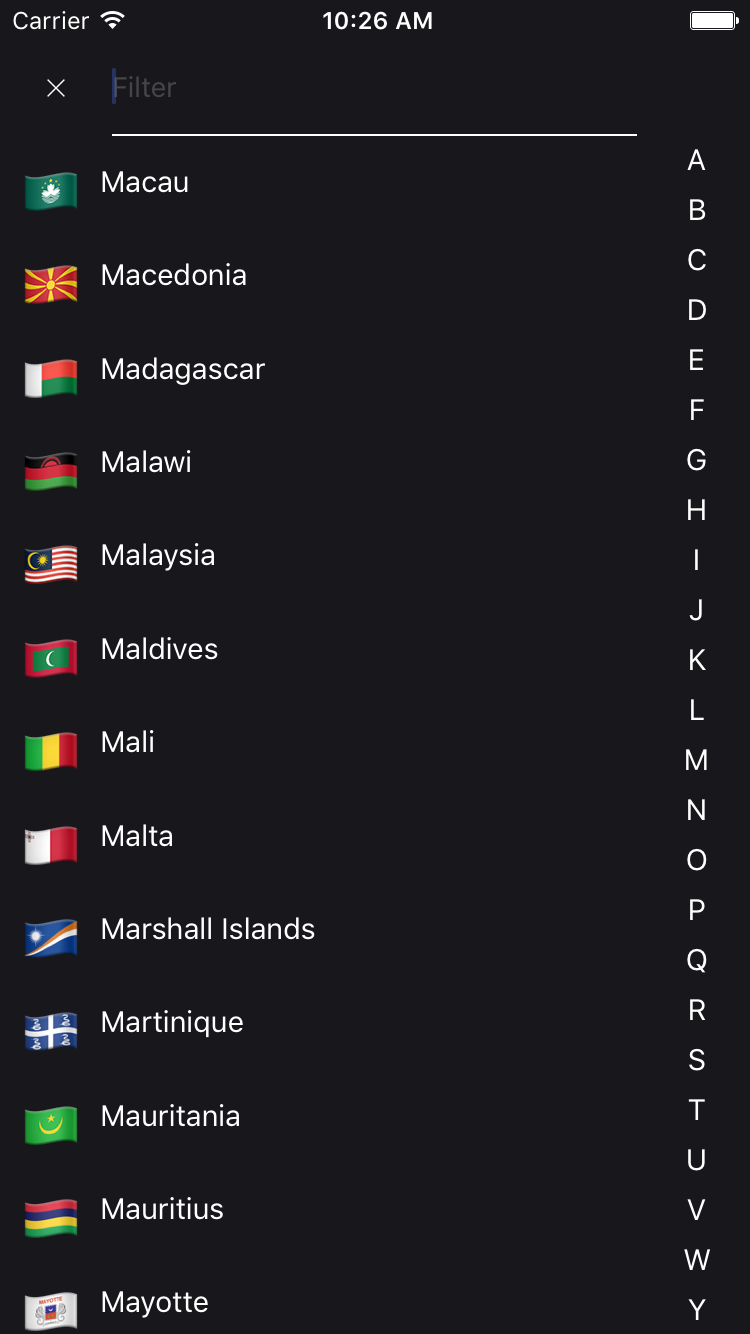
A simple example to display a CountryPicker component with a dark theme. You need to download a light colored image for the close button, for example this one.
- world-countries : https://www.npmjs.com/package/world-countries
YES
YES : It used the world-countries package and image is stored into json and base64.
- @xcapentier The main author.
Feel free to contact me or create an issue
made with ♥
Looking for a ReactNative freelance expert with more than 12 years experience? Contact me from my website!