Overview | Live Demo | Documentation
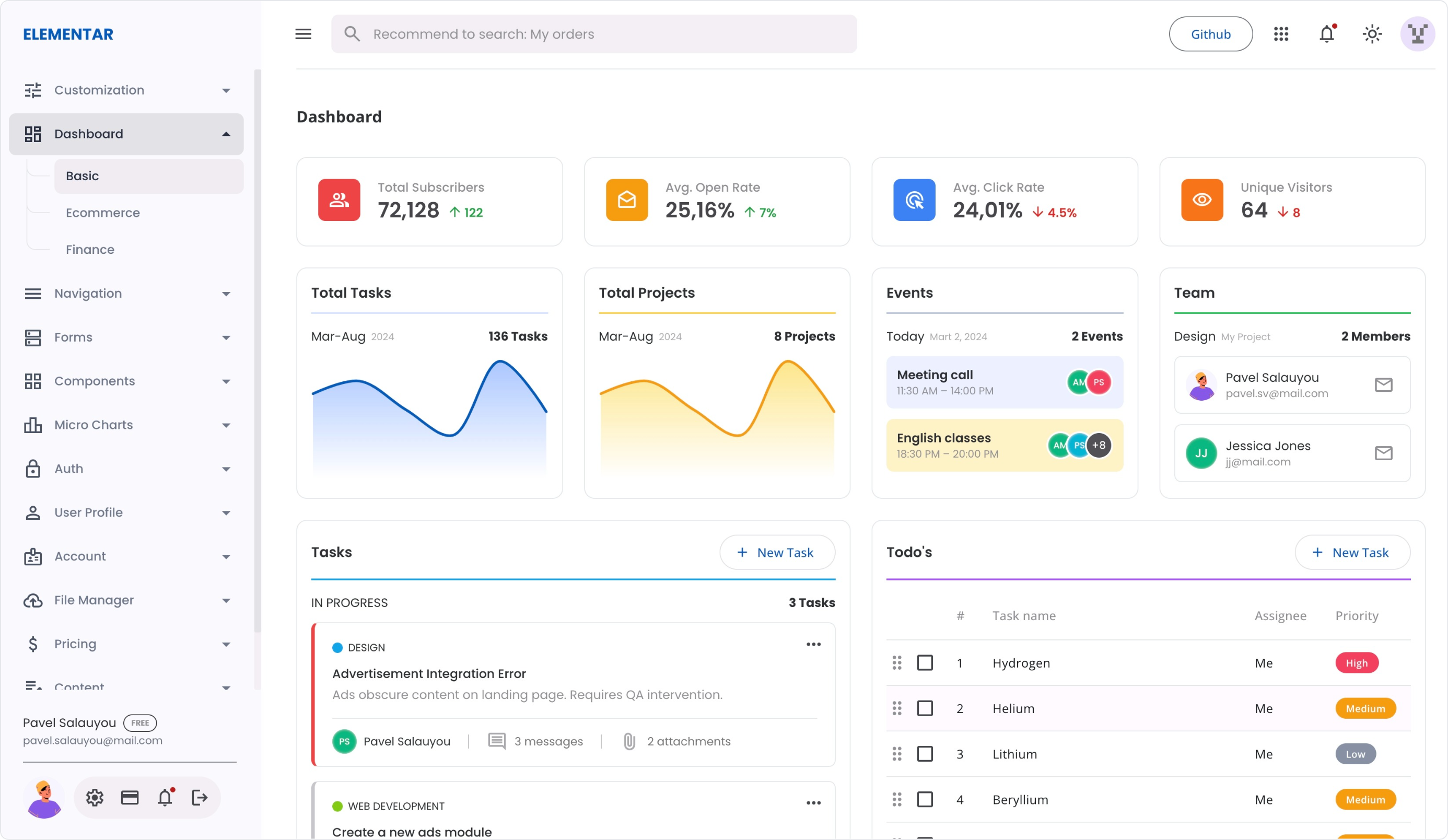
Modern Angular UI Components & Admin Panel, based on Angular Material 3 components and Tailwind css framework

- Based on the most popular Angular material components
- All components are designed from scratch specifically for the elementar admin
- It has a large number of components aimed at creating real projects
- Free and Open Source for personal and commercial purposes
- Angular 18+ & Typescript
- Tailwind 3+ & SCSS
- High resolution
- Flexibly configurable themes (3 themes included)
- Light & dark color schemes in each theme
- 50+ Angular Components
Install full project (with demo pages and examples):
npx @elementarui/elementar-cli@latest new your-project-nameInstall minimal project (without demo pages and examples):
npx @elementarui/elementar-cli@latest new your-project-name --minimalcd your-project-name
npm run start:democd your-project-name
npm run start:monocd your-project-name
npm run start:dual-tiercd your-project-name
npm run startTo update your project, run next command:
cd your-project-name
npx @elementarui/elementar-cli@latest updateBy default, update command will update only projects/components folder and root package.json, but if you
want to update all projects like demo, dual-tier, mono layout, you can do this with command:
cd your-project-name
npx @elementarui/elementar-cli@latest update all