BookCars is an open source car rental platform, supplier oriented, with a backend for managing car fleet and bookings, a frontend and a mobile app for car rental.
- Supplier management
- Car fleet management
- Booking management
- Client management
- Multiple payment methods
- Multiple language support
- Responsive backend and frontend
- Native Mobile app for Android and iOS
You can download the latest release from here.
You can find installation instructions here.
You can find instructions here.
You can find instructions in the wiki to run BookCars from code.
You can find documentation here.
In this section, you'll see the main pages of the frontend, the backend and the mobile app.
From the frontend, the user can search for available cars, choose a car and checkout.
Below is the main page of the frontend where the user can choose a pickup and drop-off locations, dates and time booking, and search for available cars.
Below is the search result of the main page where the user can choose a car for rental.
Below is the checkout page where the user can set rental options and checkout. If the user is not registered, he can checkout and register at the same time. He will receive a confirmation and activation email to set his password if he is not registered yet.
Below is the sign in page.
Below is the sign up page.
Below is page where the user can see and manage his bookings.
Below is the page where the user can see a booking in detail.
That's it. That's the main pages of the frontend.
From the mobile app, the user can search for available cars, choose a car and checkout.
The user can also receive push notifications, if the status of his booking is updated.
Below is the main page of the mobile app where the user can choose pickup and drop-off locations, dates and time booking, and search for available cars.



Below is the search result of the main page where user can choose a car for rental and checkout pages.




Below are sign in and sign up pages.



Below are the pages where the user can see and manage his bookings.





Below are the pages where the user can update his profile information, change his password and see his notifications.




That's it for the main pages of the mobile app.
BookCars is supplier oriented. This means that there are three types of users:
- Admin: He has full access to backend. He can do everything.
- Supplier: He has restricted access to backend. He can only manage his cars and bookings.
- User: He has only access to frontend and mobile app. He cannot access the backend.
BookCars is designed to work with multiple suppliers. Each supplier can manage his car fleet and bookings from the backend. BookCars can also work with only one supplier too.
From the backend, the admin user can create and manage suppliers, cars, locations, users and bookings.
When the admin user creates a new supplier, the supplier will receive an automatic email for creating his account to access the backend so he can manage his car fleet and bookings.
Below is the sign in page of the backend.
Below is the dashboard page of the backend where admins and suppliers can see and manage bookings.
Below is the page where car fleet is displayed and can be managed.
Below is the page where admins and suppliers can create new cars by providing an image and car info.
Below is the page where admins and suppliers can edit cars.
Below is the page where admins can manage platform users.
Below is the page where to edit bookings.
That's it. That's the main pages of the backend.
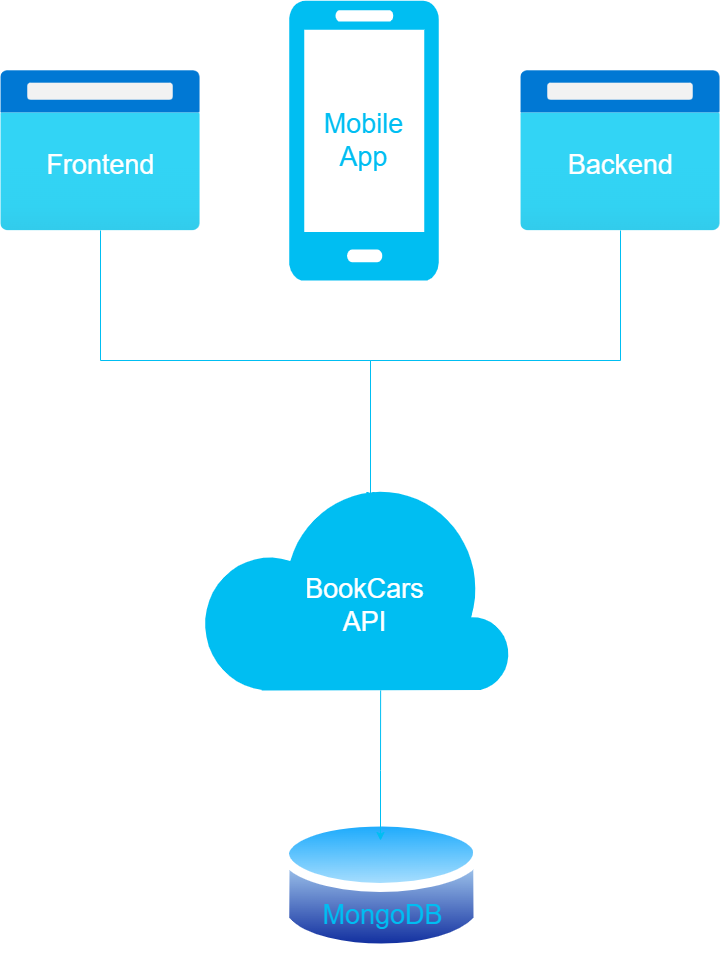
This section describes the software architecture of BookCars including the API, the frontend, the mobile app and the backend.
BookCars API is built with Node.js, Express and MongoDB.
BookCars backend and frontend are built with Node.js, React and MUI.
BookCars mobile app is built with React Native and Expo.
BookCars API exposes all BookCars functions needed for the backend, the frontend and the mobile app. The API follows the MVC design pattern. JWT is used for authentication. There are some functions that need authentication and others that does not need authentication.
- ./api/models/ folder contains MongoDB models.
- ./api/routes/ folder contains Express routes.
- ./api/controllers/ folder contains controllers.
- ./api/middlewares/ folder contains middlewares.
- ./api/server.js is the main server where database connection is established and routes are loaded.
- ./api/app.js is the main entry point of BookCars API.
The frontend is a web application built with Node.js, ReactJS and MUI. From the frontend the user can search for available cars depending on pickup and drop-off locations, dates and time booking. He can then select his booking options and finally checkout.
- ./frontend/assets/ folder contains CSS and images.
- ./frontend/pages/ folder contains ReactJS pages.
- ./frontend/components/ folder contains ReactJS components.
- ./frontend/services/ contains BookCars API client services.
- ./frontend/App.js is the main ReactJS App that contains routes.
- ./frontend/index.js is the main entry point of the frontend.
BookCars provides a native mobile app for Android and iOS. The mobile app is built with React Native and Expo. Like for the frontend, the mobile app allows the user to search for available cars depending on pickup and drop-off locations, dates and time booking. He can then select his booking options and finally checkout.
The user receives push notifications when his bookings are updated. Push notifications are built with Node.js, Expo Server SDK and Firebase.
- ./mobile/assets/ folder contains images.
- ./mobile/screens/ folder contains main pages.
- ./mobile/components/ folder contains React Native components.
- ./mobile/services/ contains BookCars API client services.
- ./mobile/App.js is the main React Native App.
- ./mobile/index.js is the main entry point of the mobile app.
The backend is a web application built with Node.js, ReactJS and MUI. From the backend, the admin user can create and manage suppliers, cars, locations, users and bookings. When the admin user creates a new supplier, the supplier will receive an automatic email for creating his account to access the backend so he can manage his car fleet and bookings.
- ./backend/assets/ folder contains CSS and images.
- ./backend/pages/ folder contains ReactJS pages.
- ./backend/components/ folder contains ReactJS components.
- ./backend/services/ contains BookCars API client services.
- ./backend/App.js is the main ReactJS App that contains routes.
- ./backend/index.js is the main entry point of the backend.