NOTE: As of 10-06-2022 at 19:35 IST, I am archiving this repository. It was fun while it lasted.
Twitter clone backend built with Prisma and GraphQL.
If you are looking for the frontend repo, click here
- prisma - allows us to define our application models and generates CRUD operations from our defined models
- graphql-yoga - graphql server
- jsonwebtoken - authentication
- Signup / Login
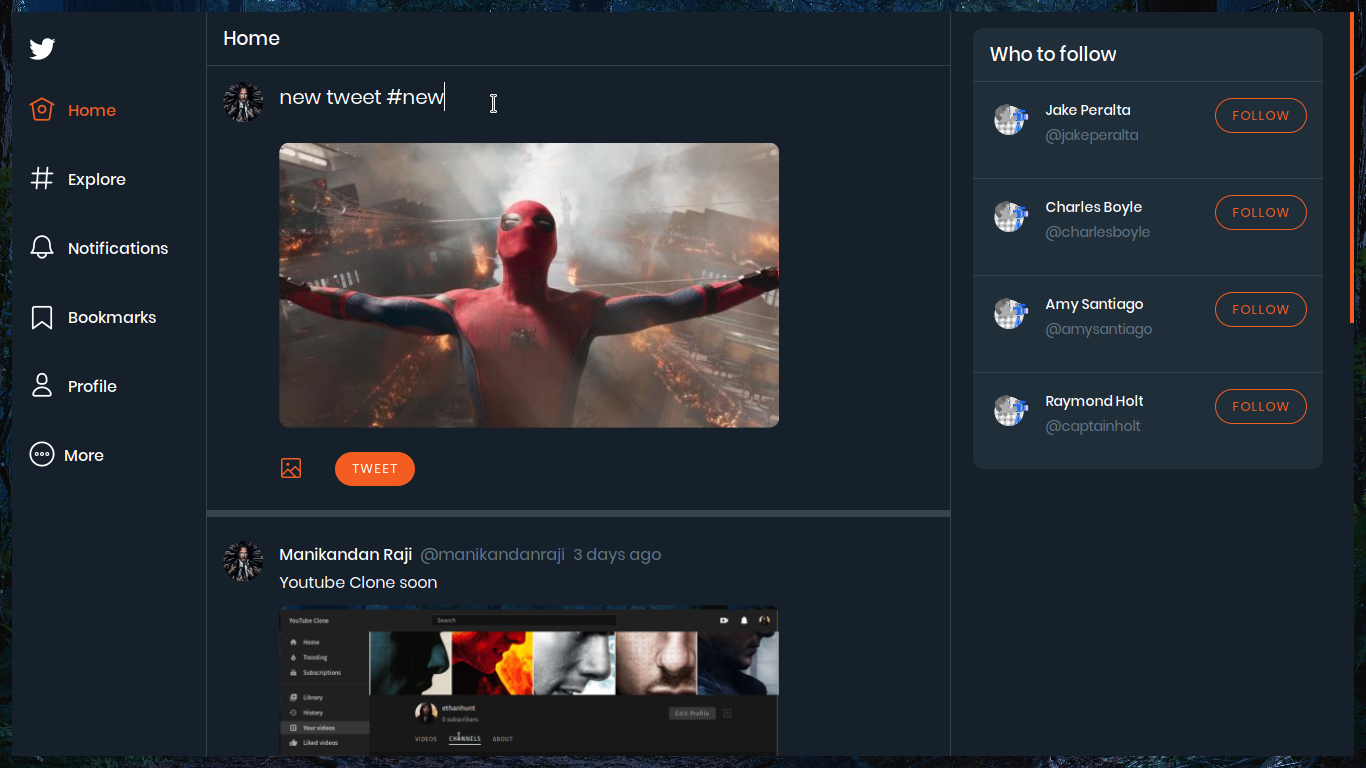
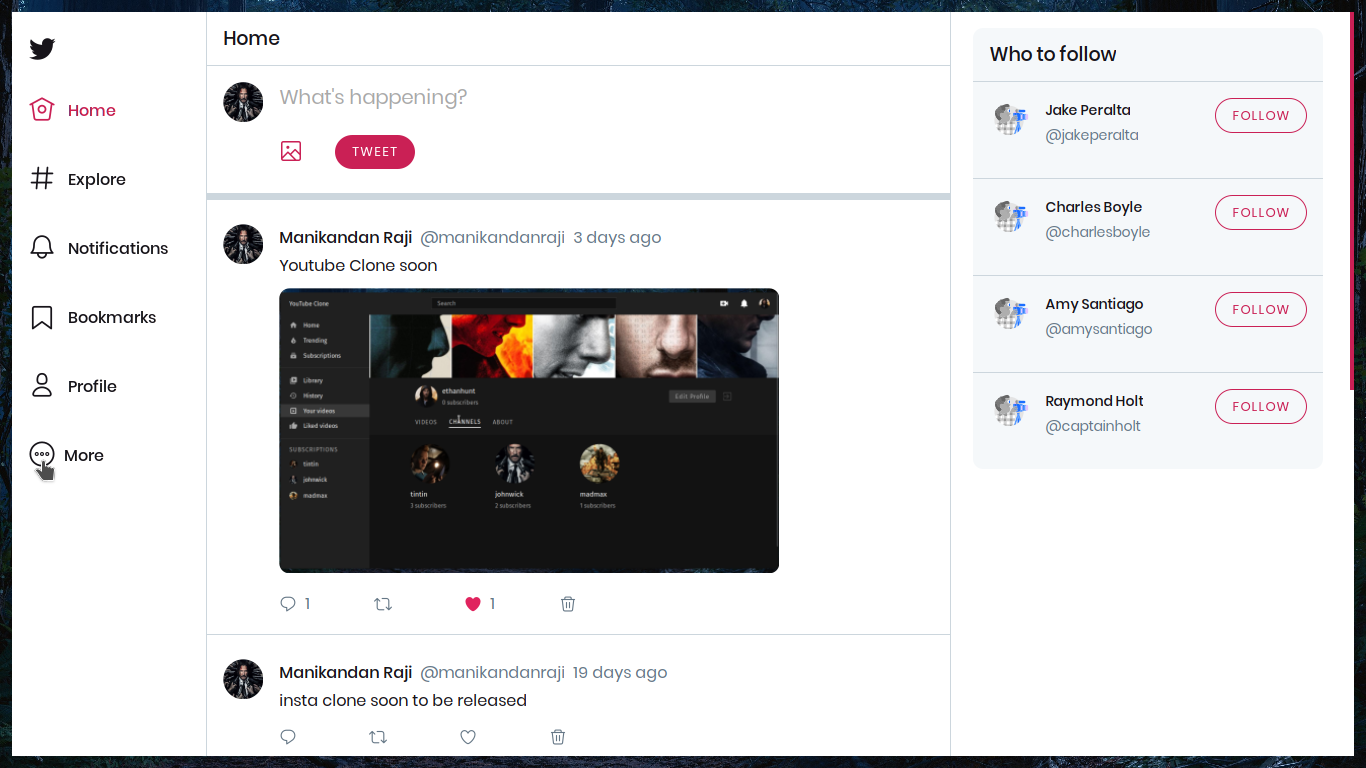
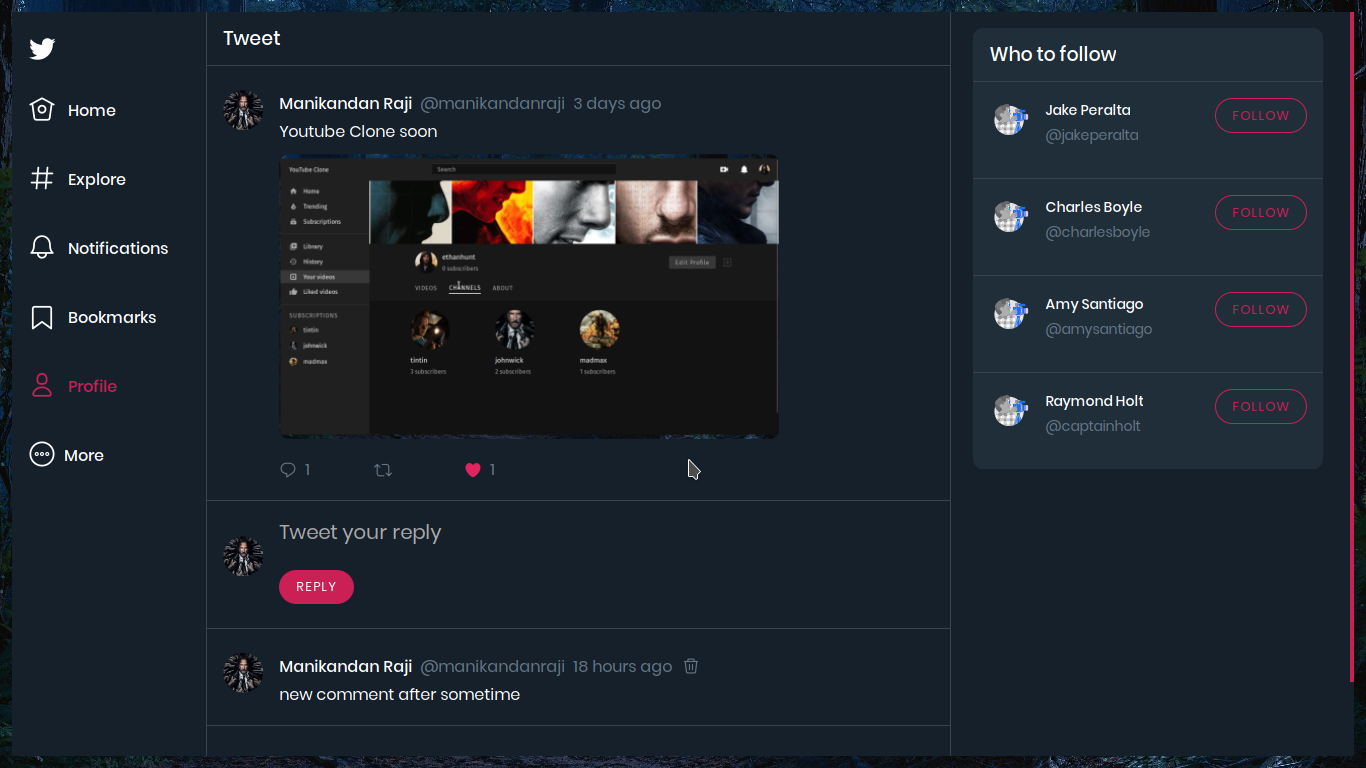
- New Tweet
- Like
- Retweet
- Comment
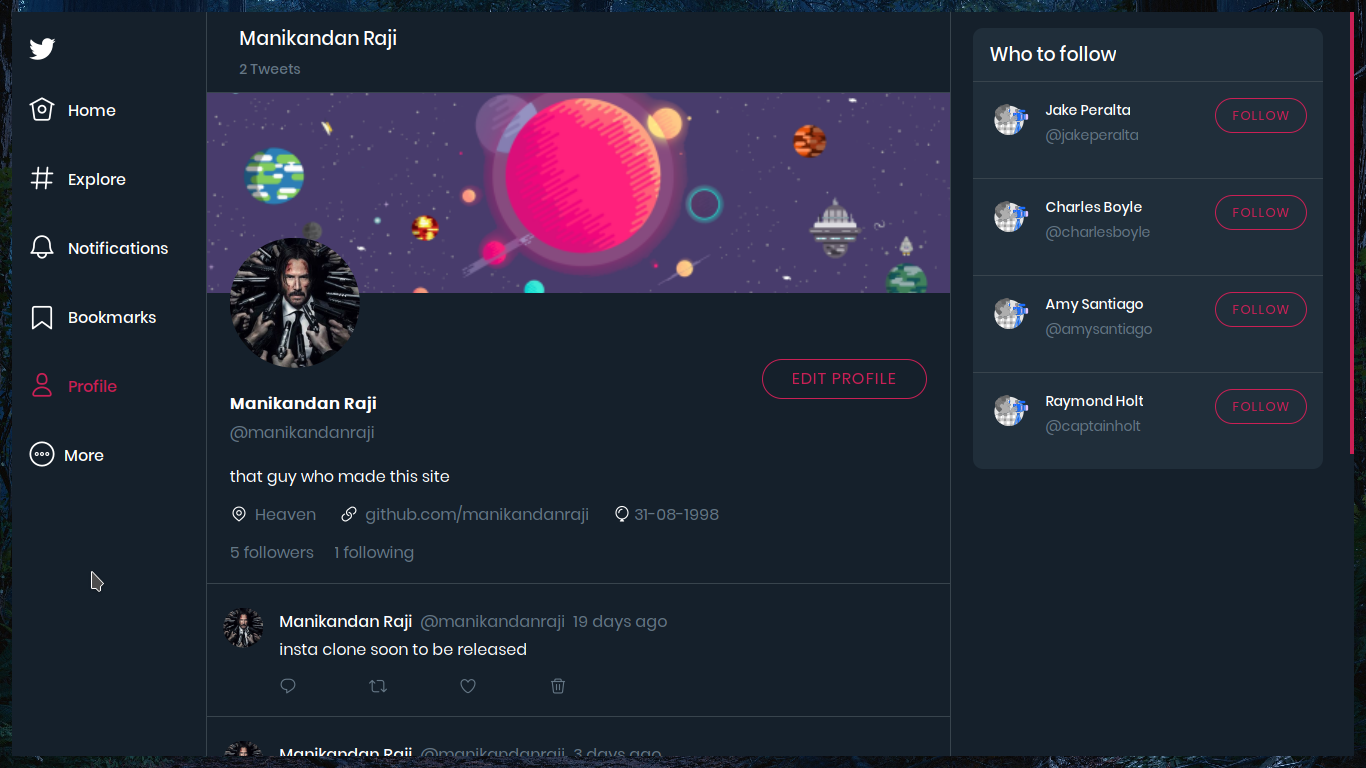
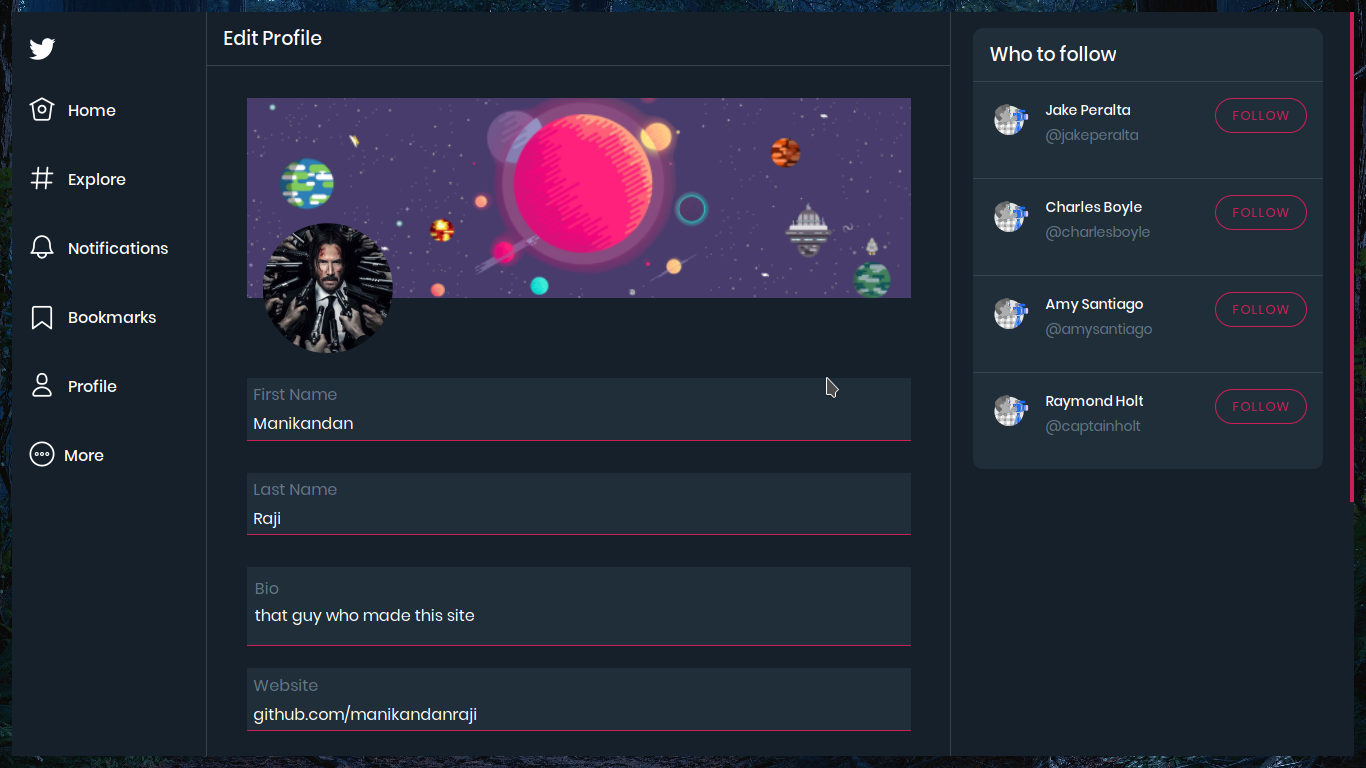
- View Profile
- Edit Profile
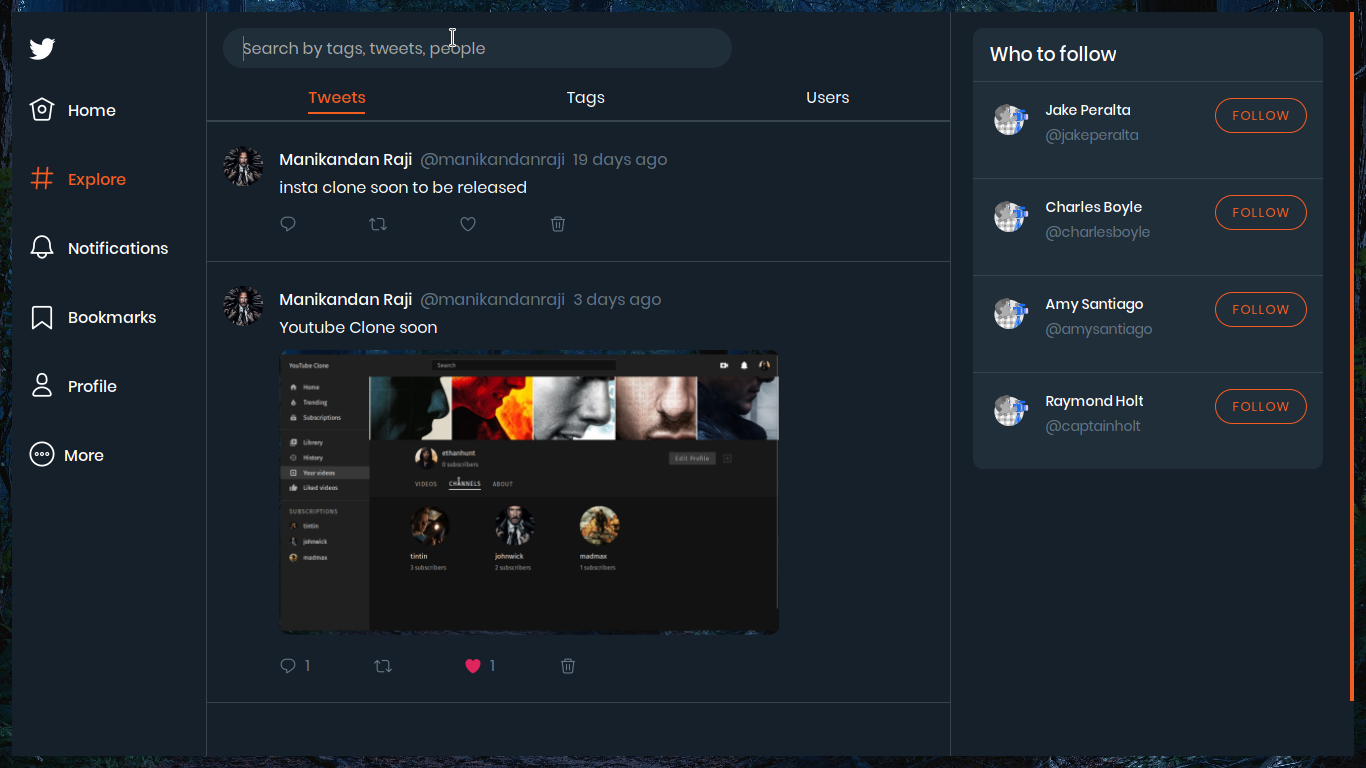
- Search by users, tags, people
- Dark theme / Light theme
-
You need to have a prisma account
-
Make sure to install the prisma cli tool globally in your machine
npm i -g prisma # once you created your account, you can login from the terminal prisma login -
Once you logged into your account, you need to create a new prisma project
prisma init
-
Copy the 'datamodel.prisma' file in the 'prisma_setup' folder to the root directory
cp prisma_setup/datamodel.prisma . # assuming you are present in the root directory
-
Then you need to simply deploy the changes you made
prisma deploy
- Create a .env file at the root directory with the following contents
JWT_SECRET=<YOUR_SECRET>
PORT=<PORT>Then run npm i && npm run dev to start the development server
First create an heroku account and install the heroku cli globally and login
npm i -g heroku
heroku loginOnce logged in, create a new heroku application and push it to the remote 'heroku'
heroku create
git push heroku masterThen you need to manually setup the environmental variables using the heroku dashboard