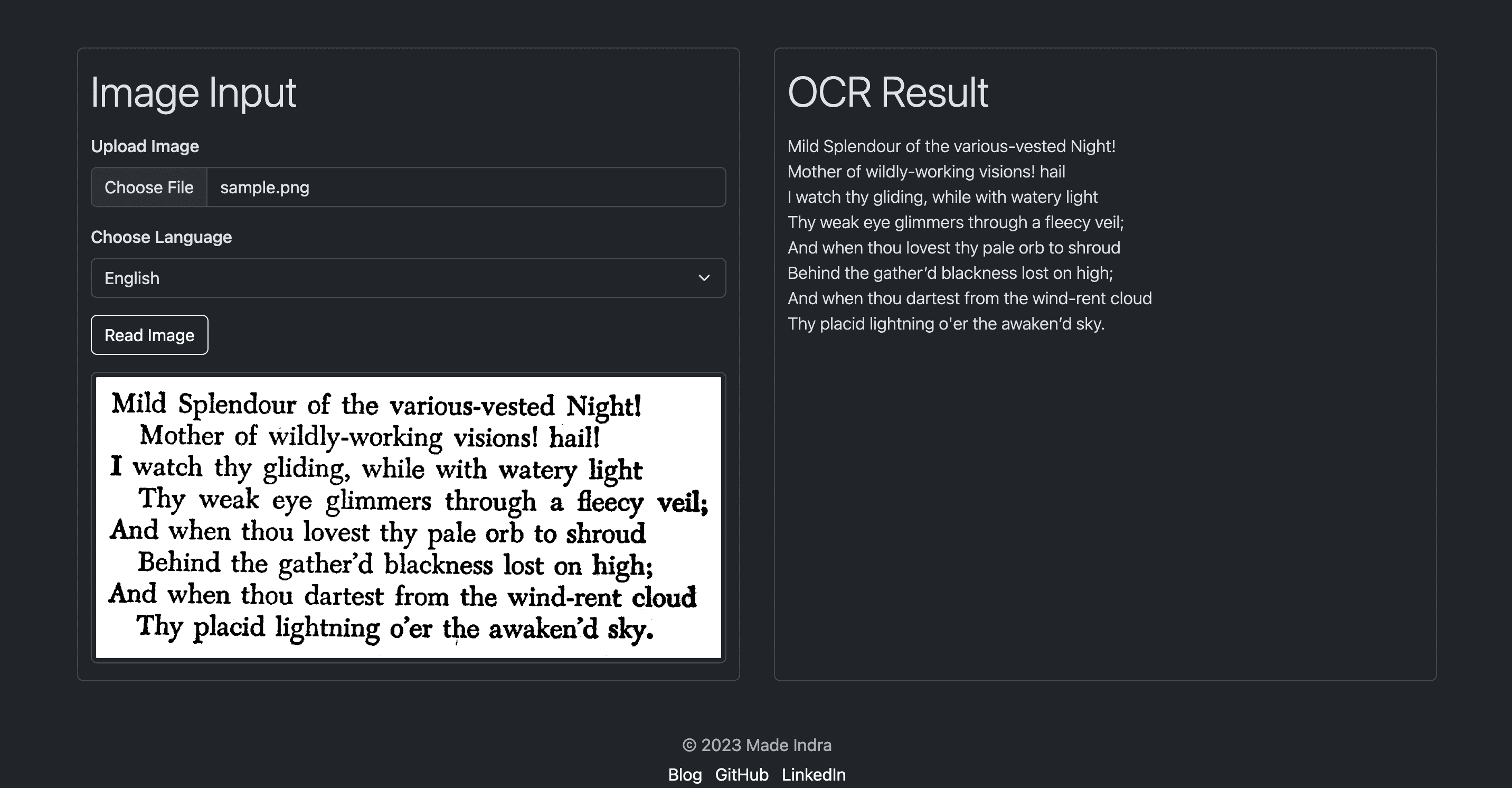
Simple Image to Text using Tesseract.js for the OCR.
- Clone the repository
git clone https://github.com/madeindra/image-to-text.git
- Install dependencies
npm install
- Build the project
npm run build
- Export environment variables:
export PORT=3000
export HOST=localhost
- Start the server
npm start
-
Open your browser and visit
http://localhost:3000 -
Select your image file (try
sample.pngfrom this repository) -
Click
Read Imagebutton -
Result will be shown in the textarea
POST /recognize
form/multipart-data
image: yourimagefile
lanaguage: eng
- Homepage
- Multiple language support
- Adjust image adjustment before OCR
- Docker support
- Testings