Add more themes to Code Expert a tool widely used at ETH Zurich.
Install and activate the extension:
- Download the latest release from Releases.
- Open Extensions and activate developer mode on the top right.
- Click on the button "Load unpacked" and select the
distfolder of this extension. - Activate the extension.
- Open a project on Code Expert.
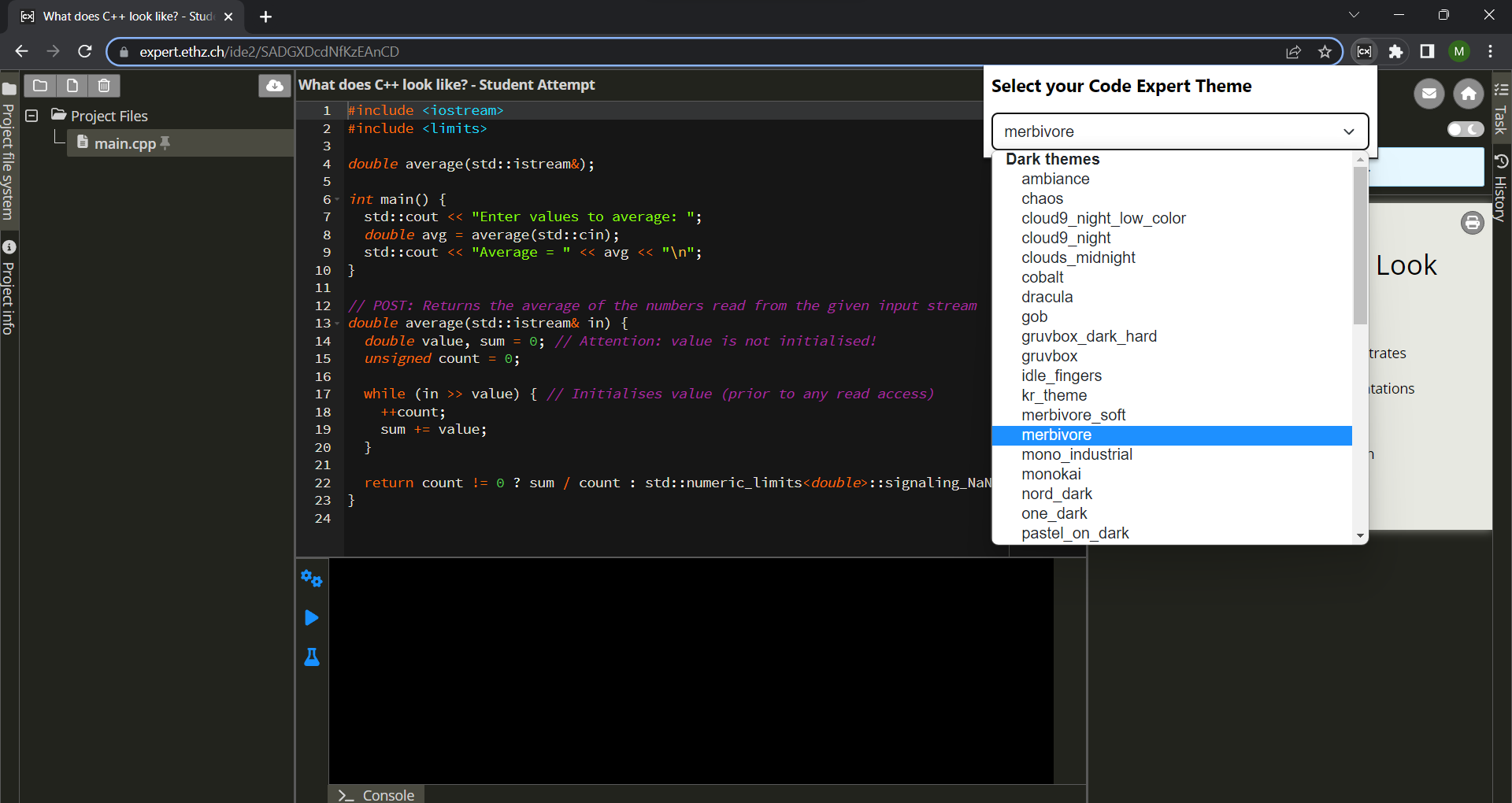
- In the toolbar click on the extension's icon.
- Select your preferred theme. You can skip through the list. The IDE's theme is updating simultaneously.
Make sure that you have node with at least version 16 installed.
- Clone the repository or download the folder.
- Install all dependencies with
npm install. - Run
npm run watchto start the file watcher. - Make your modifications. To format your code enter
npm run prettier. - To create a production ready version use
npm run prod.
Please feel free to contribute your custom theme. Just make sure to follow some principles:
- Add your CSS file to the postcss/custom folder.
- Add it to the
customThemesarray in webpack.mix.js. By default it will be compiled with support for nested CSS selectors. During development you can use the commandnpm run watch. - Add your theme as an option HTML element to dist/popup.html.
- Test it in a real Code Expert project and make sure that everything works fine.
- Create your Pull Request.
- Copy the
css/folder from https://github.com/ajaxorg/ace-builds into./postcss/themes. - Run
node scripts/change-classes.mjsto change all theme class names to#ace-editor. - Run
npm run prodto process all scripts and save them in thedist/folder.
The extension is NOT collecting any of your data. It only loads a new style sheet (CSS) when you load Code Expert.