A CSS library inspired by the styles of the Duolingo and Font Awesome websites.
Check out the live demo.
A Brief overview of what the library does:
Inspired by the styles of the Duolingo and Font Awesome websites, I wanted to create a library that would immediately improve the look of a website when imported but also provide the user with utility classes to alter the styles of the different elements in use.
Disclainer: I don't any rigths to Duolingo or Font Awesome. Duolingo images or icons used are not monetized in any way.
FluentCSS was built using plain CSS and Font Awesome icons.
Simply clone the repository locally and extract the fluent.min.css file.
In order to import FluentCSS, simply add the two library links to the head tag of your index.html
This is, of course, assuming the styles are in the root of your project; if they are not, then modify their paths accordingly.
And finally, add the script for the Font Awesome kit (to be able to use Font Awesome icons).
<script src="https://kit.fontawesome.com/d0731b8ace.js" crossorigin="anonymous"></script>FluentCSS consists of one CSS file: fluent.min.css
The fluent.min.css file includes boilerplate stylings that will apply immediately as soon as the library is imported; it also contains some custom element styles like 'main container' or 'basic container' that serve as building blocks for your application; further utility classes regarding margin, padding, width, and height; and color classes to style text, background, and border colors:
- Main container
- Basic container
- Depth container
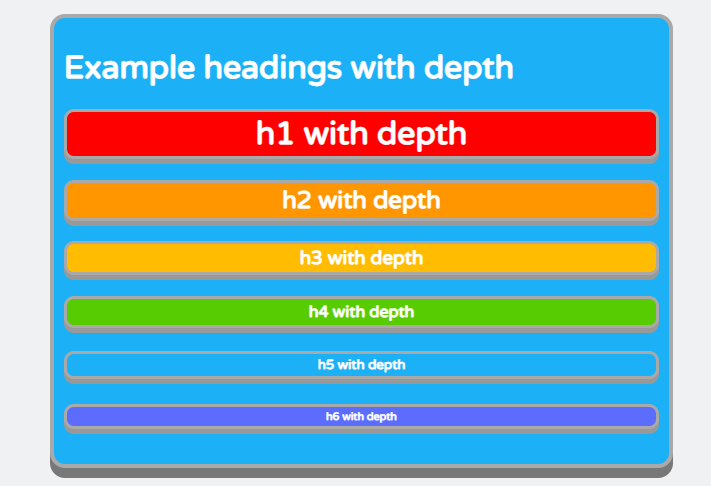
- Heading with depth
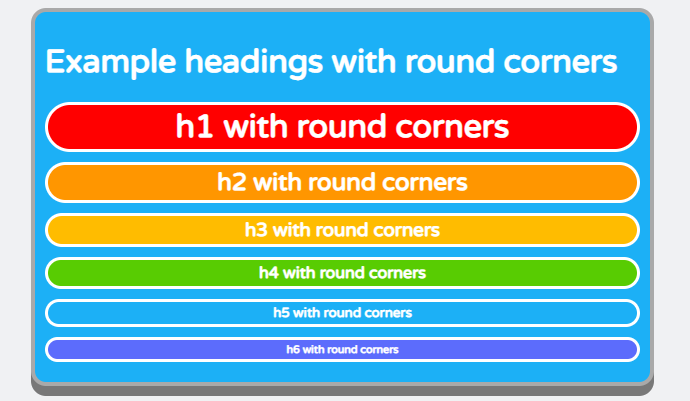
- Heading with round corners
- Submit button
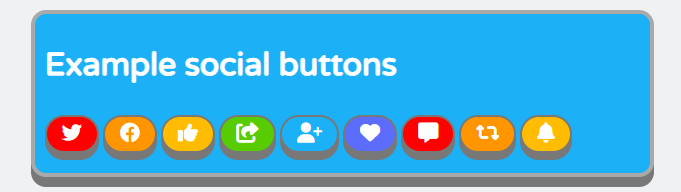
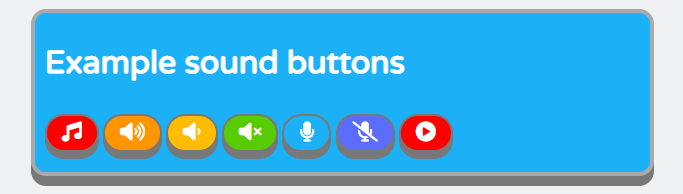
- Icon buttons
- Display styles
- Margin styles
- Padding styles
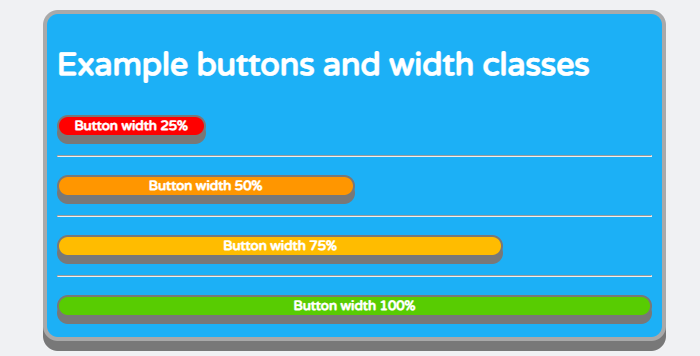
- Width styles
- Height styles
- Text styles
- Font-size styles
- Background colors
- Border colors
- Text colors
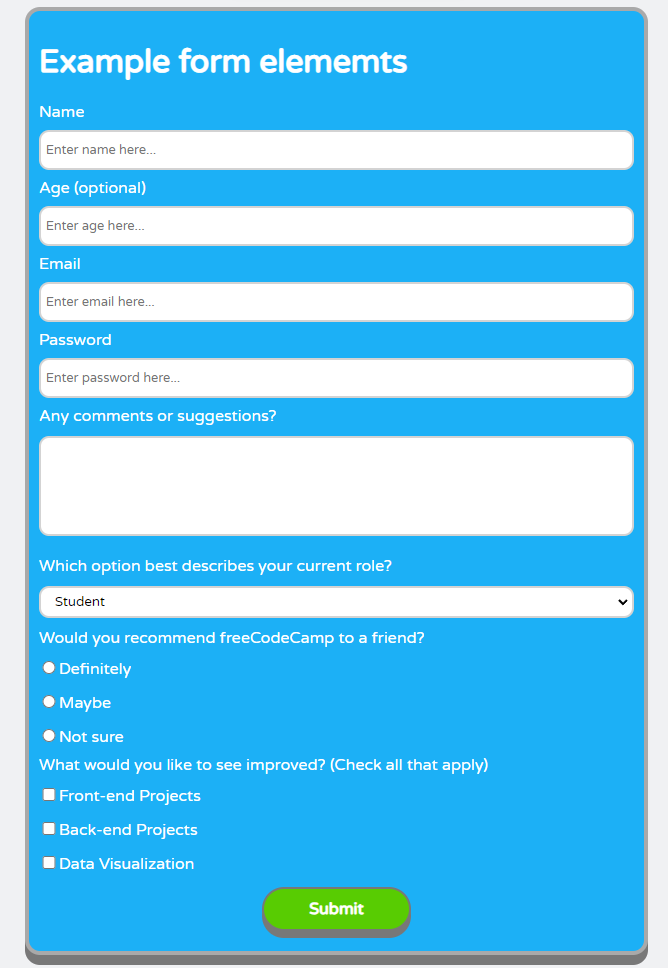
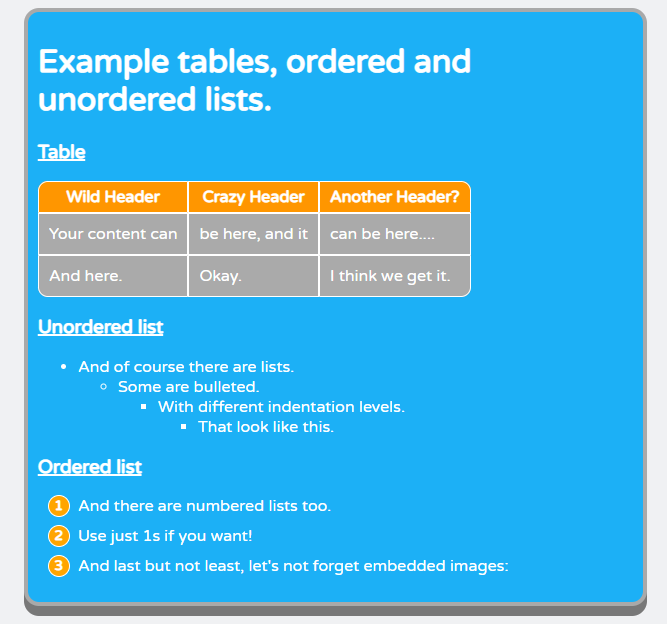
After importing FluentCSS and reloading, you should see changes applied to the document. The standard background will be added; the font family and color will be updated; input elements, buttons, tables, and ordered and unordered lists will also be automatically updated.
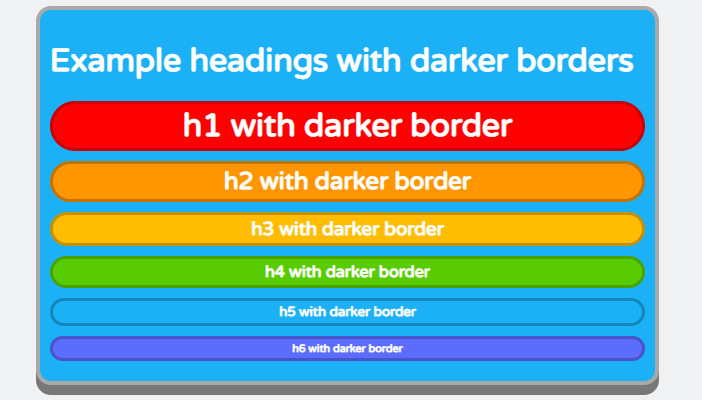
In order to use the other styles available, such as having a heading with depth, or with darker borders, styling buttons as social or music buttons, and so on, you will need to add the class of the style you want to add to the element you want to change.
So for example, if you have a heading element that you want to update to a heading with depth and also give it a different background color...
...that originally looked like this...
...you need to add the required classes, in this case .heading-depth and .bg-green, to the h1 element...
...so that it ends up looking like this:
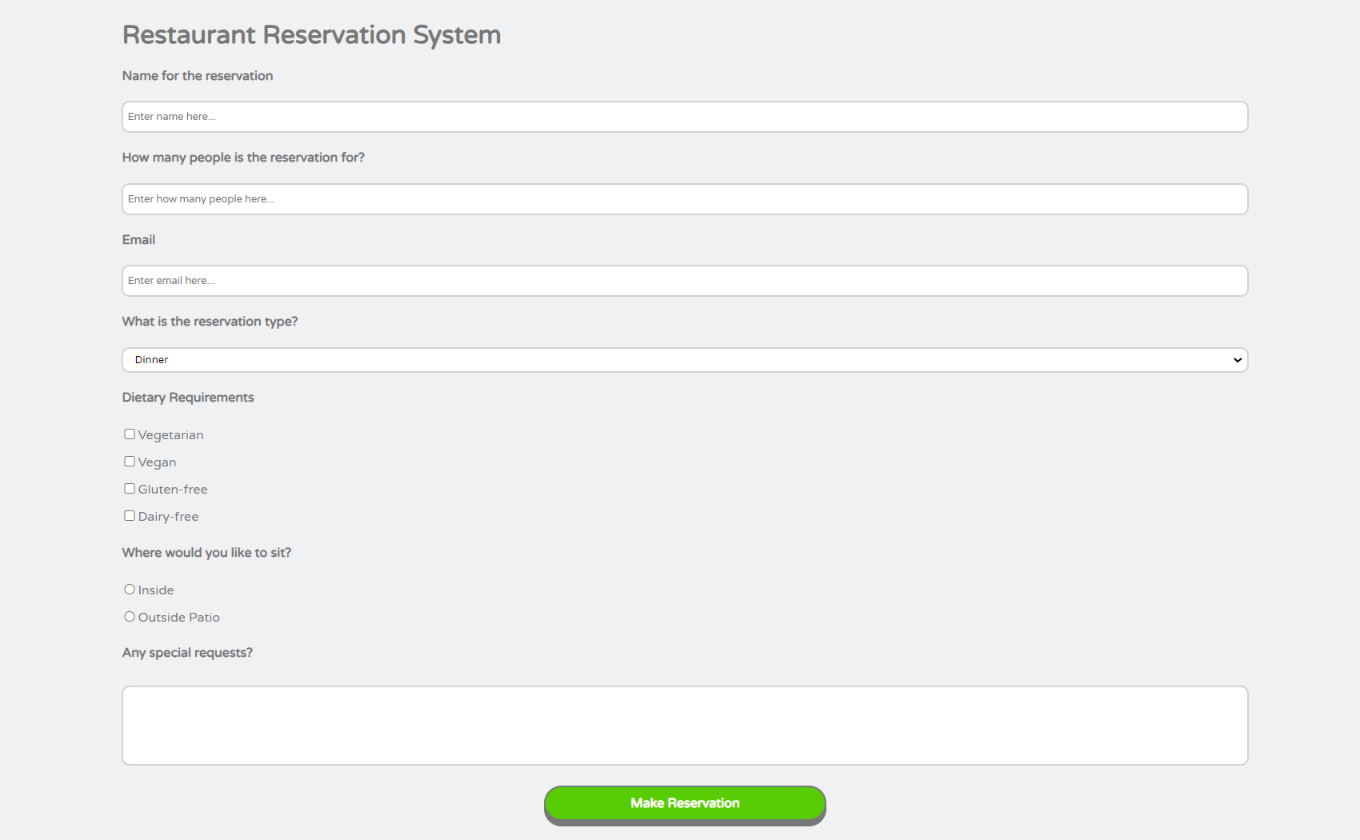
One of the most important classes provided by FluentCSS is the .main-container class. With this class, you can create containers that are padded, bordered, and margined. All the examples in the "Examples" section of this README file are contained in custom containers. In order to make a normal div into a custom container, you just have to add the class .main-container to such an element. As an example, we have a restaurant reservation system that is wrapped in a div...
...and currently looks like this...
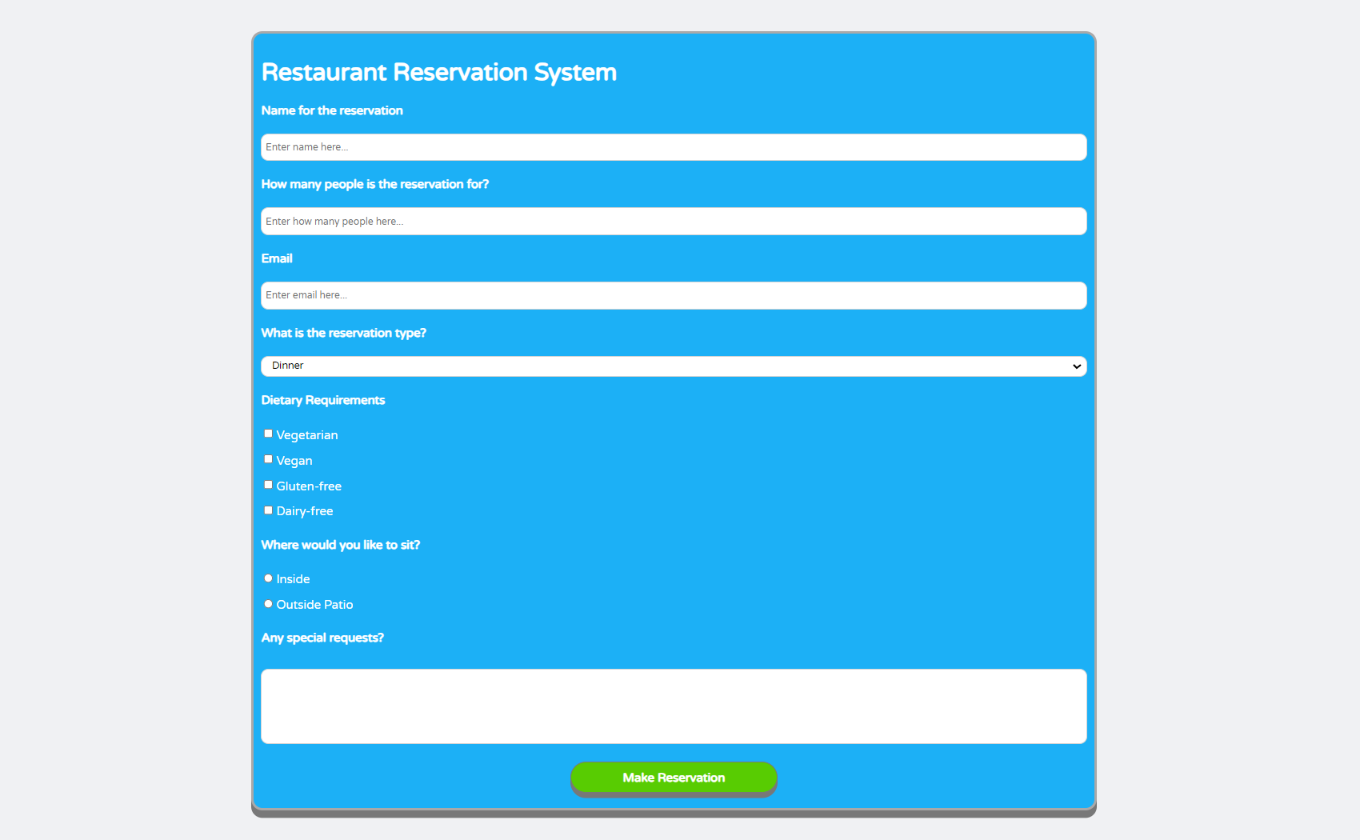
...add the .main-container and .bg-blue classes to such a div in order to change it to a custom container with a blue background...
...and it will end up looking like this:
Note: Custom containers occupy 75% of their parent's width and have a white font by default.
In order to see how to apply any of the different styling examples, simply load the index.html that comes with the library and check the source code to see how each element was implemented.