Frontend Mentor - Tip calculator app solution
This is a solution to the Tip calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
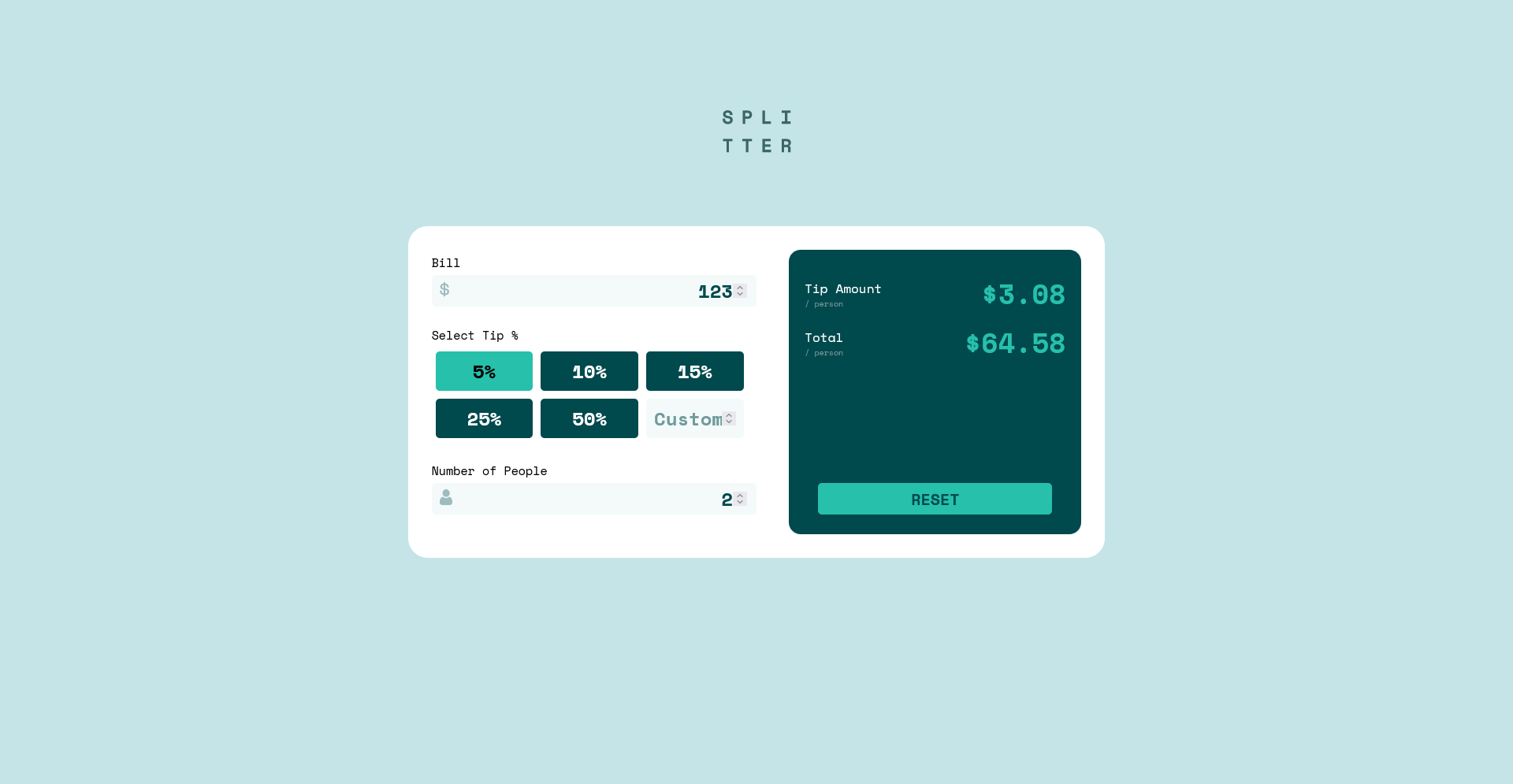
Screenshot
Links
- Solution URL: Frontend mentor solution
- Live Site URL: Tip calculator
My process
Built with
- Semantic HTML5 markup
- Flexbox
- Mobile-first workflow
What I learned
I practice a lot with event listeners.
reset.addEventListener("click", () => {
tip.textContent = "$0.00";
total.textContent = "$0.00";
});Useful resources
Author
Acknowledgments
My great dog was my support in this project :D