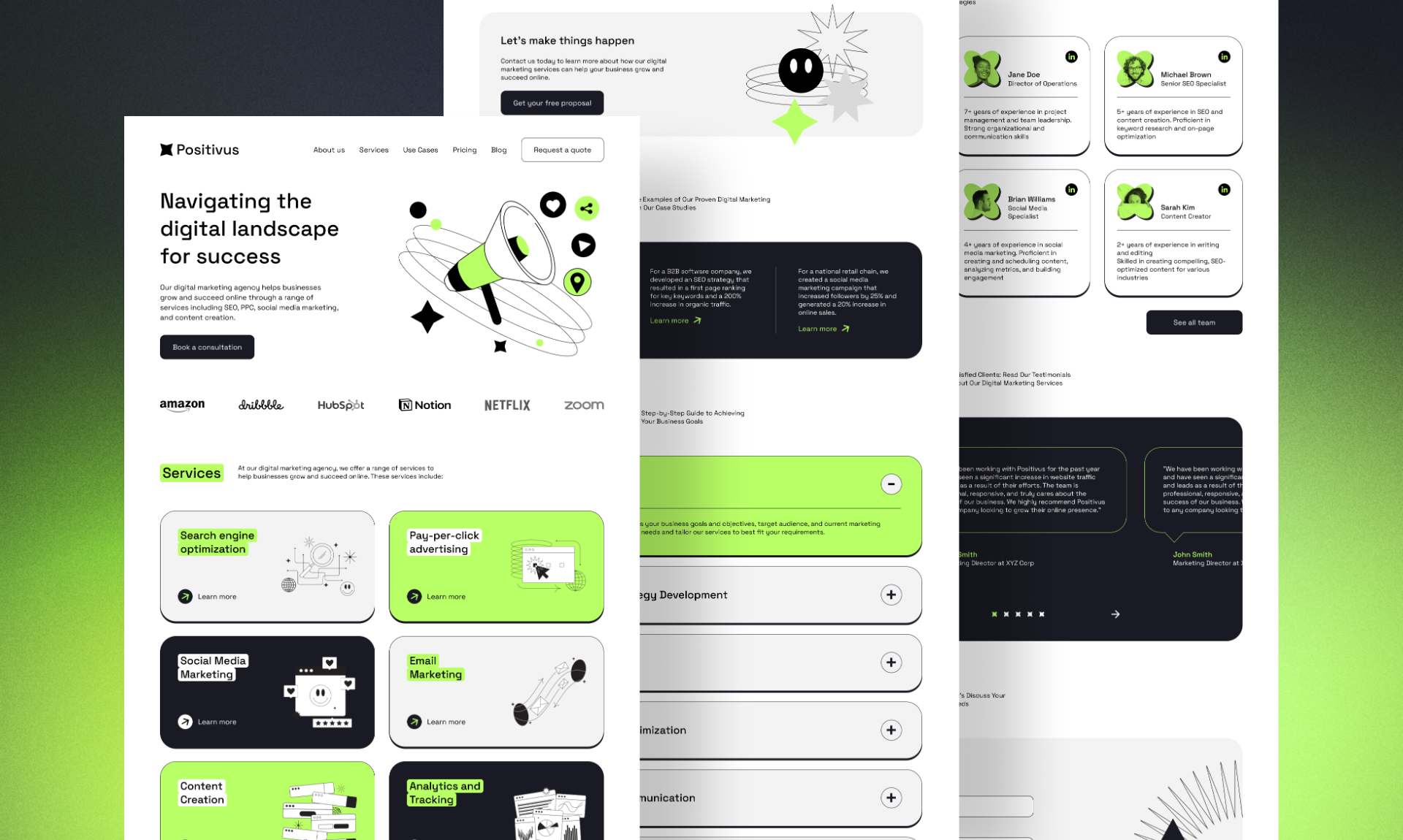
Introducing "Positivus" - a stunning and versatile Astro theme designed for digital marketing agencies.
Built with clean, modern aesthetics and leveraging the power of Astro and Tailwind, Positivus empowers you to craft a captivating website that showcases your agency's expertise and fosters trust with potential clients.
Leveraging the power of Astro and Tailwind CSS, Positivus offers:
- Clean and modern design.
- SEO-friendly.
- Multiple Layouts.
- Seamless Navigation.
- Pre-built Sections.
- Customizable Components.
- Mobile-Responsiveness.
The project is built using Astro.js and Tailwind CSS. Here's a quick look at the project structure:
Astro looks for .astro or .md files in the src/pages/ directory. Each page is exposed as a route based on its file name.
There's nothing special about src/components/, but that's where we like to put any Astro/React/Vue/Svelte/Preact components.
Any static assets, like images, can be placed in the public/ directory.
All commands are run from the root of the project, from a terminal:
| Command | Action |
|---|---|
npm install |
Installs dependencies |
npm run dev |
Starts local dev server at localhost:4321 |
npm run build |
Build your production site to ./dist/ |
npm run preview |
Preview your build locally, before deploying |
npm run astro ... |
Run CLI commands like astro add, astro check |
npm run astro -- --help |
Get help using the Astro CLI |
Feel free to check Astro documentation or jump into our Discord server.
This project is licensed under the MIT License - see the LICENSE.md file for details