After spending too much time on GitHub, you found a JSON database of countries and you decide to use it to create your Wikipedia for countries!
- Fork this repo
- Clone this repo
-
Upon completion, run the following commands:
git add . git commit -m "done" git push origin master -
Create Pull Request so your TAs can check up your work.
Don't forget to install the React Router:
$ npm install react-router-domAnd setup the router in your src/index.js file:
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import { BrowserRouter } from "react-router-dom";
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http://bit.ly/CRA-PWA
serviceWorker.unregister();We will use Bootstrap V4 for the design 👍
$ npm install bootstrap// src/index.js
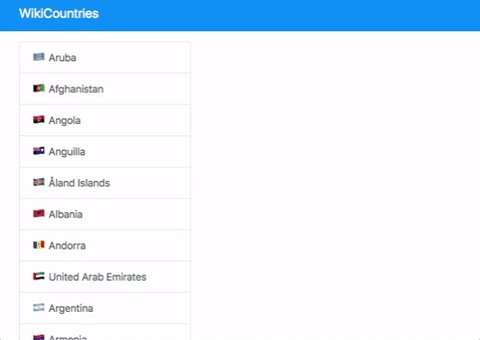
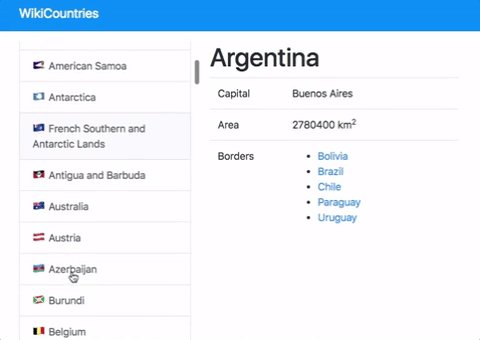
import 'bootstrap/dist/css/bootstrap.css';In this iteration, we will focus on general layout. You will create at least 2 components:
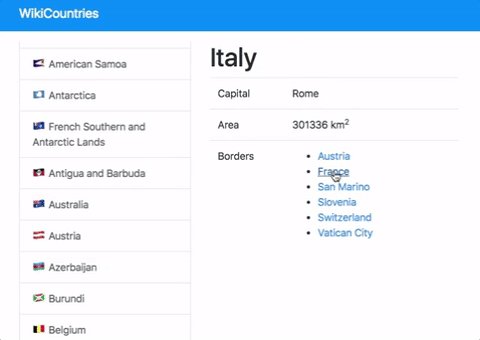
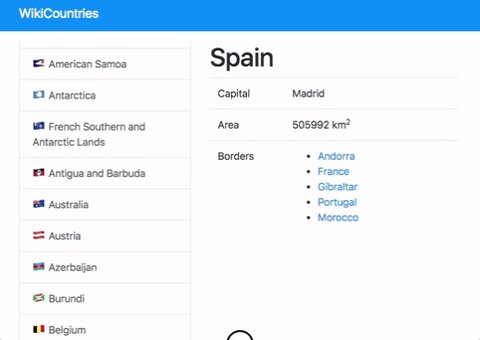
App: For the general layoutCountryDetail: Your onlyRoutethat will show a component that will receive the country code (cca3) in the URL. That is going to represent the id of the country (example:ESPfor Spain,FRAfor France).
To help you, we gave you an example of a page inside example.html
As a reminder with Bootstrap:
<!-- Grid: https://getbootstrap.com/docs/4.0/layout/grid/#setting-one-column-width -->
<div class="row">
<div class="col-5">Column 5/12</div>
<div class="col-7">Column 7/12</div>
</div>
<!-- List group: https://getbootstrap.com/docs/4.0/components/list-group/#links-and-buttons -->
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active">Cras justo odio (active)</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Everything is in the title. Good luck 😄
In this case you only need a Switch to either show the CountryDetail
component or show nothing.
Your App component should always show the list of countries.
Happy coding! ❤️