Repository for From your data to vector tiles in your web&mobile app workshop at FOSS4G 2021, Buenos Aires
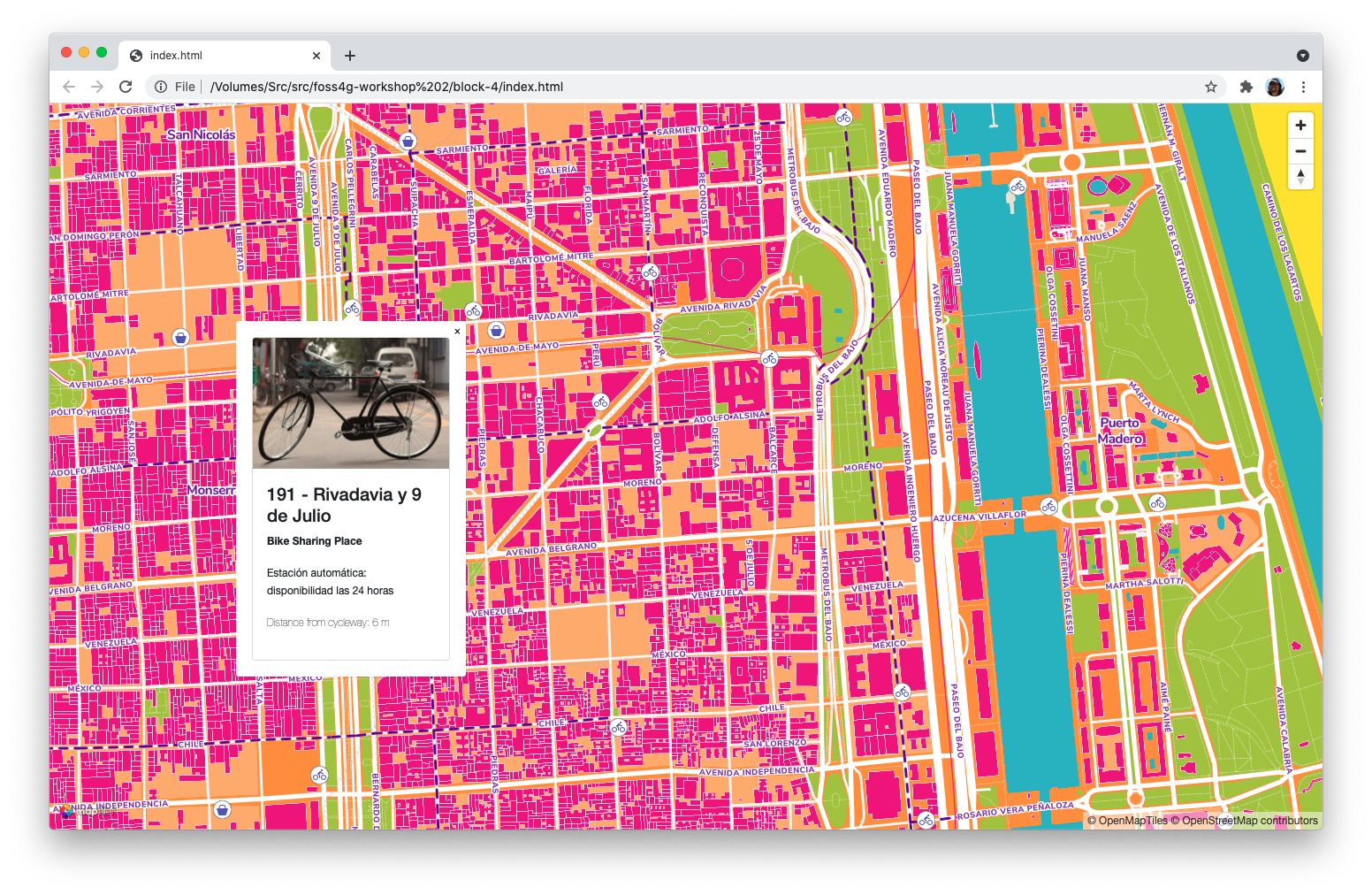
This README will guide you through the workshop step by step. The goal of the workshop is to have a web application with map showing cycleways in the center of Buenos Aires. There will be also POIs - bike shops and bike sharing stations - with pop-ups displaying some additional information about the POI. The map will be in a theme of FOSS4G 2021.
-
Docker, docker-compose
- Installation guide
- Pull Docker images
docker pull openmaptiles/postgis:5.3 docker pull openmaptiles/import-data:5.3 docker pull openmaptiles/openmaptiles-tools:5.3
-
QGIS
- Version 3.16 or later
- Installation guide at https://qgis.org/en/site/forusers/download.html
- Including
qgis-grass-plugin
-
IDE
- gedit, notepad, Sublime...
-
MapTiler Cloud
- https://cloud.maptiler.com
- Sign-in with Google Account
-
StackBlitz
- https://stackblitz.com
- Sign-in with Google Account
-
CloudShell
- https://cloud.google.com/
- Sign-in with Google Account
Download 3.12.2 release
mkdir foss4g
wget https://github.com/openmaptiles/openmaptiles/archive/refs/tags/v3.12.2.zip
unzip v3.12.2
mv openmaptiles-3.12.2 openmaptiles
Download Buenos Aires city from OSM
make download-osmfr area=south-america/argentina/buenos_aires_city
-
Create folder
cyclewayinlayers -
Create empty files:
mapping.yaml- used by imposm (used by import-osm)
cycleway.yaml- used by OMT-T
cycleway_merge.sql- data pre-processing (during import-sql)
cycleway.sql- used by import-sql
- code for mapping.yaml
- code for cycleway.yaml
id- id of layer used in stylebuffer_size- buffer around layer for rendering purposes - should be bigger for layers with labelsfields- attributes definitiondatasource- definition of the layer sql functionschema- additional sql files that should be run
- code for cycleway_merge.sql
- code for cycleway.sql
Modification of .env file
BORDERS_CLEANUP=trueMAX_ZOOM=14
Add cycleway.yaml into openmaptiles.yaml
layers/cycleway/cycleway.yamlcenter: [0, 0, 10]id: foss4g
modification of docker-compose.yml - postgres ports
"5432:5432"
make clean
make
make import-borders
make import-data
make import-osm
make import-wikidata
Go to Browser/PostGIS/New Connection…
- Name: osm_buenos_aires
- Host: localhost
- Port: 5432
- Database: openmaptiles
- User: openmaptiles
- Password: openmaptiles
Check you can see added osm_cycleway_linestring table. Go to Browser/PostGIS/osm_buenos_aires/public/osm_cycleway_linestring and
double-click on it. Cycleways should be added to map canvas.
- Go to Plugins/Manage and Install plugins.../All and search for
MapTiler - Right-click on MapTiler in Browser and add API key
<your-API-key>⚠️ Expired API key: This API key was generated just for workshop purpose. Get your own at https://cloud.maptiler.com 3Add Streets map
- Download GeoJSON from https://dev.maptiler.download/foss4g/bicicleterias/bicicleterias-de-la-ciudad.geojson
- Add GeoJSON to QGIS (drag and drop)
- Reproject data from WGS84 (EPSG:4326) to Pseudo-Mercator (EPSG:3857).
- Go to Processing toolbox/Vector general/Reproject layer
- Choose Input layer:
bicicleterias-de-la-ciudad bicicleterias_WGS [EPSG:4326] - Choose Target CRS:
EPSG:3857 - WGS 84/Pseudo-Mercator - Choose
[Create temporary layer] - Run
- Open attribute table
- Toggle editing
- Add New field
- Name: distance
- Type: Integer
- Save edits
Go to Processing toolbox/GRASS/vector/v.distance
- from: Reprojected
- to: osm_cycleway_linestring
- upload: dist
- column for upload: distance
- Save to temporary file Nearest
Right-click on Nearest/Make Permanent
- Format: GeoJSON
- File name:
openmaptiles/data/bike_shops_w_distance.geojson.
Processed GeoJSON available for download at: https://dev.maptiler.download/foss4g/bike_shops_w_distance/bike_shops_w_distance.geojson
Use import-data docker image to import the processed GeoJSON bike_shops_w_distance.geojson into
PostGIS table ba_bike_shops.
cd openmaptiles
docker-compose run --rm -v $PWD:/omt import-data /bin/sh
ogr2ogr --version
ogr2ogr -f "PostgreSQL" PG:"dbname=openmaptiles" /omt/data/bike_shops_w_distance.geojson -nln ba_bike_shops
exit
You should be able to see the table ba_bike_shops in QGIS now.
- Download zip file from https://dev.maptiler.download/foss4g/estaciones/estaciones-de-bicicletas-zip.zip
- Extract zip file into
openmaptiles/data. - Import shapefile to PostGIS.
cd openmaptiles
docker-compose run --rm -v $PWD:/omt import-data /bin/sh
ogr2ogr -f "PostgreSQL" PG:"dbname=openmaptiles" /omt/data/estaciones-de-bicicletas-zip/estaciones_de_bicicletas_WGS84.shp -nln ba_bike_sharing_stations -s_srs EPSG:4326 -t_srs EPSG:3857
exit
Either in QGIS/Database/DB Manager... or in psql console
Add column distance with integer type.
cd openmaptiles
make psql
\d ba_bike_sharing_stations
ALTER TABLE ba_bike_sharing_stations ADD COLUMN distance INTEGER;
\d ba_bike_sharing_stations
\q
Either in QGIS/Database/DB Manager... or in psql console
cd openmaptiles
make psql
UPDATE ba_bike_sharing_stations AS b SET distance=(SELECT ST_Distance(b.wkb_geometry, c.geometry) FROM osm_cycleway_linestring AS c ORDER BY b.wkb_geometry <-> c.geometry LIMIT 1);
- create new folder
cycleway_poiinlayersfolder - create new files
cycleway_poi.yamlandcycleway_poi.sql - add
layers/cycleway_poi/cycleway_poi.yamlinto list of layers inopenmaptiles.yaml
id- id of layer used in stylebuffer_size- buffer around layer for rendering purposes - should be bigger for layers with labelsfields- attributes definitiondatasource- definition of the layer sql functionschema- additional sql files that should be run
cycleway_poi.sql cycleway_poi.sql
CREATE FUNCTION layer_cycleway_poi(bbox geometry, zoom_level int)- we want to create function with
bboxandzoom_levelas input params
- we want to create function with
RETURNS TABLE (name text, geometry geometry, class text, hours text, distance integer)- function returns table with column
name,geometry,classandhours. Column names match field names incycleway_poi.yaml
- function returns table with column
AS SELECT name, geometry, class, hours, distance FROM ba_bike_shops WHERE zoom_level >= 12 UNION ALL ba_bike_sharing_stations WHERE zoom_level >= 12- table consists of union of select from
ba_bike_shopstable andba_bike_sharing_stationstable.
- table consists of union of select from
WHERE geometry && bbox;- WHERE condition assures that only data in given bbox will be returned
We modified schema, so we have to rebuild build folder before import.
make clean
make
Run import of sql files.
make import-sql
During the make download step, there should be buenos-aires_city.bbox file download
into openmaptiles/data/south-america/argentina.
It contains BBOX definition (area to be generated). If there is none, you can configure this in .env file.
BBOX=-58.535,-34.71,-58.331,-34.523.
Then you can generate tiles
make generate-tiles-pg
Generated tiles will be saved in openmaptiles/data/tiles.mbtiles
There are several ways to host your tiles e.g. MapTiler Cloud.
- If you used CloudShell and you do not have tiles.mbtiles generated on your computer you can download it from: https://dev.maptiler.download/foss4g/mbtiles/tiles.mbtiles
- Go to https://cloud.maptiler.com/
- Sign in with Google account.
- Go to
Tiles, click onNEW TILESET - Click on
SELECT A FILE FROM YOUR COMPUTERand choose generated/downloaded tiles.mbtiles - Detail page of
FOSS4G-Buenos Airestileset will show up. Use plus button in viewer to zoom in to Buenos Aires. - Copy URL to TileJSON in
Vector tilessection.
- Download prepared style.json from https://dev.maptiler.download/foss4g/style/style.json
- Open style.json in editor and scroll down to section
sources. Paste the URL to TileJSON."sources": { "foss4g": { "url": "https://api.maptiler.com/tiles/27a69314-5d8a-4ede-9878-f3e864f298a5/tiles.json?key=<your-API-key>", "type": "vector" },⚠️ Expired API key: This API key was generated just for workshop purpose. Get your own at https://cloud.maptiler.com - Save changes.
- Go to
Mapshttps://cloud.maptiler.com - Click on
NEW MAPand choose edited style.json. - Detail page of
FOSS4Gmap will show up.
Sample Web App which shows map prepared during the workshop and display information about bike shops and rentals.
⚠️ Expired API key: This Sample Web app uses expired API key, that was generated just for workshop purpose. Get your own at https://cloud.maptiler.com
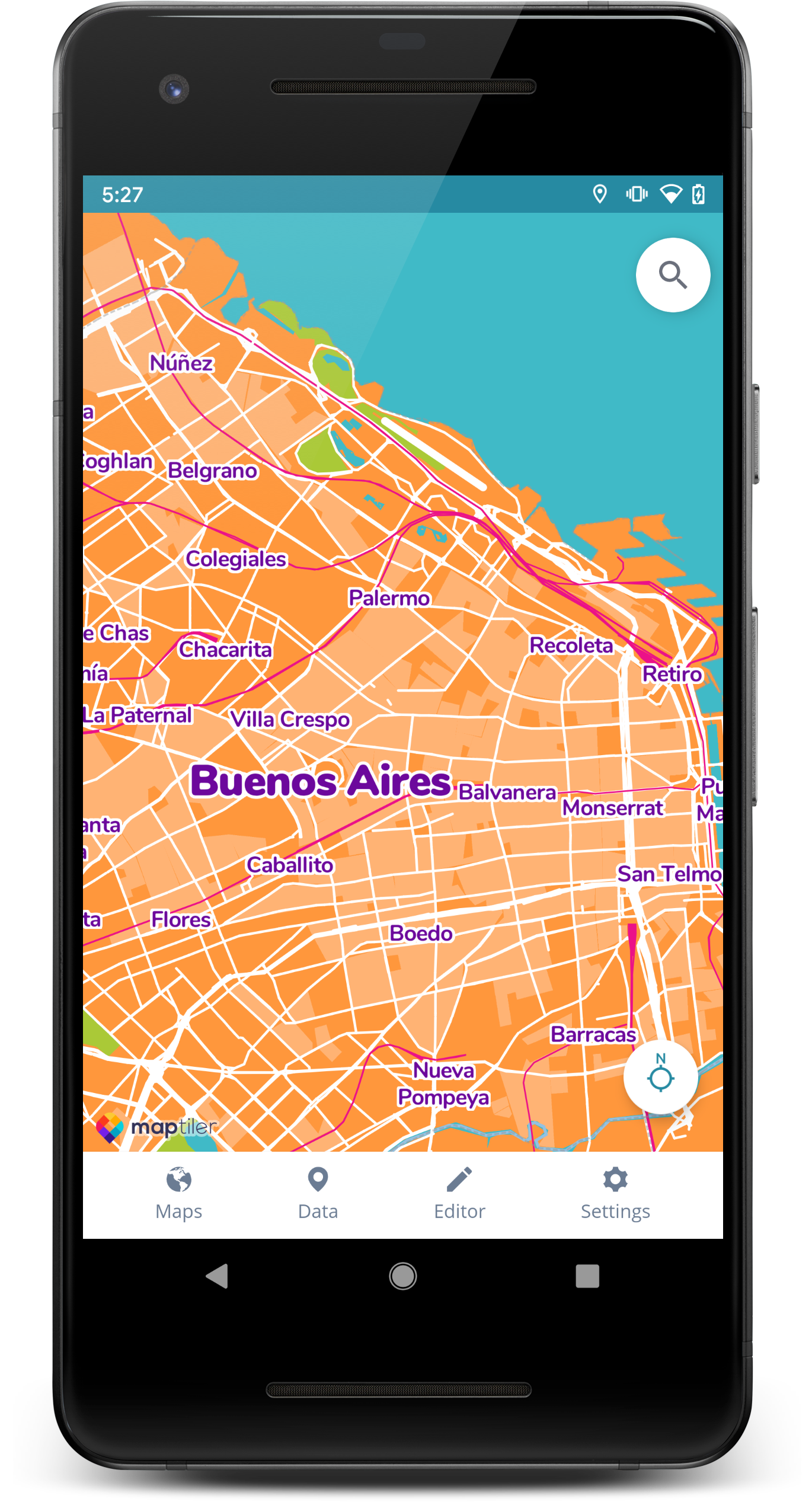
It is also possible to use the custom app in mobile application:
- Use MapTiler Mobile which is available on App Store/Google play Store. When you login using your account, you fill find the custom map in the list of available maps.
- You can build your own app following tutorials which are available on mapTiler documentation site
- Android: Custom Map tutorial
- iOS: Custom Map tutorial