- Recopilatorio de Bookmarks
- Agregar contenido
- Usar variables
- Condicionales
- Eventos
- Objetos
- Arrays
- Arrays II
- Peticiones al servidor I
- Peticiones al servidor II
- DOM Avanzado
- Métodos funcionales de arrays
Vamos a hacer una aplicación web para ir anotando los enlaces y páginas web que nos parezcan interesantes.
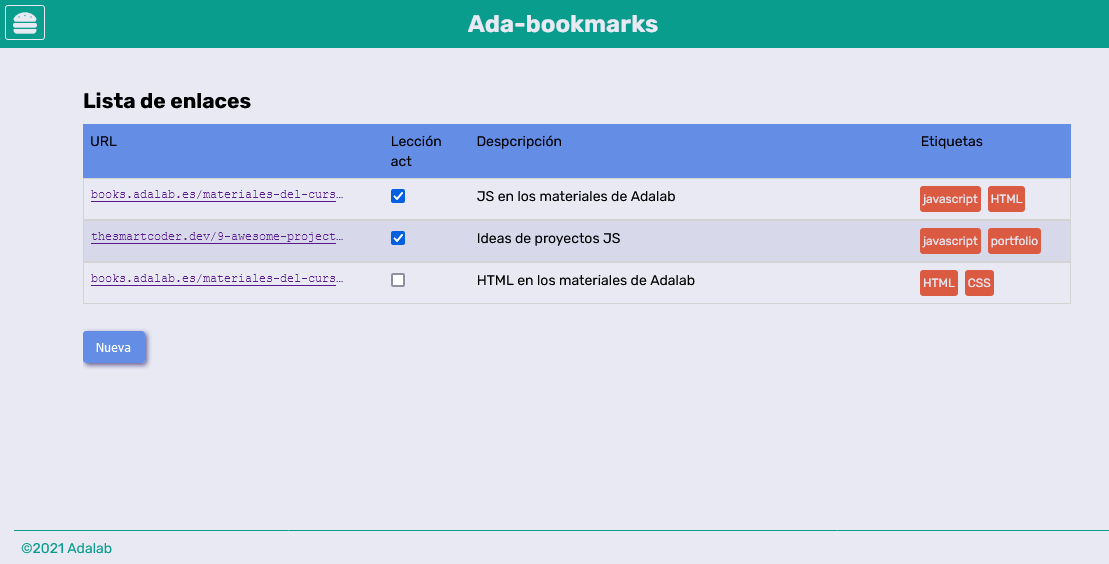
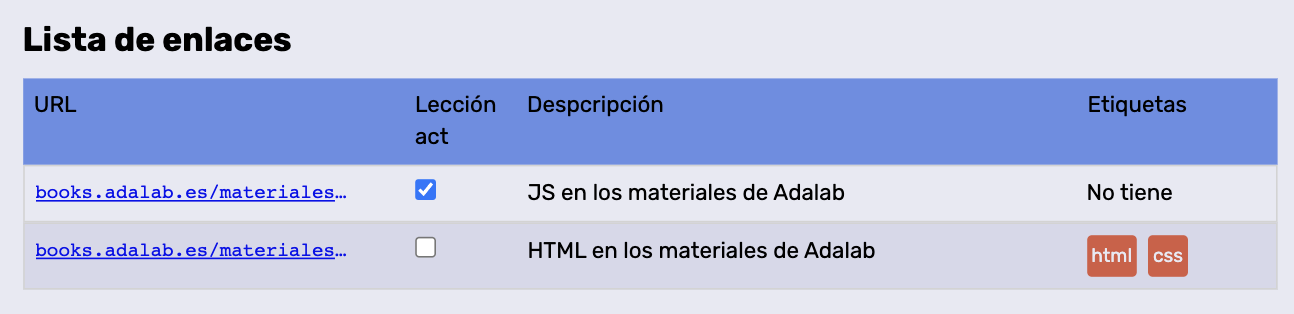
La sección principal de la aplicación consta de un listado en forma de tabla (que también puede transformarse en una cuadrícula de tarjetas) donde se muestran los enlaces ya guardados por al usuaria y junto con una breve descripción, el origen y etiquetas para categorizarlos.
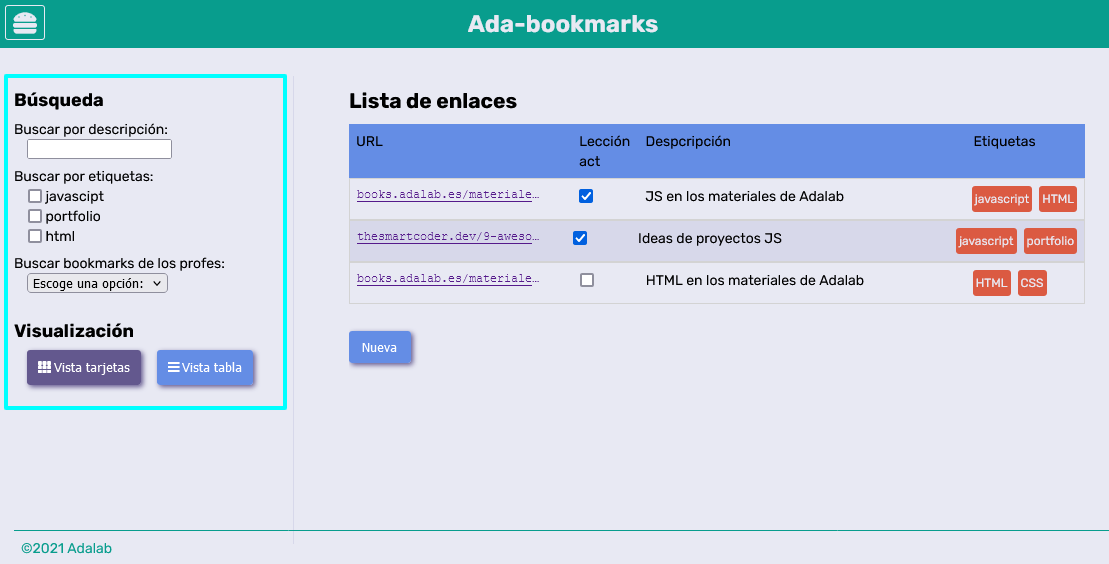
La aplicación tiene un menú hamburguesa (en la parte superior derecha) que al pulsar sobre él se muestran las opciones de filtrado y de visualización del listado.
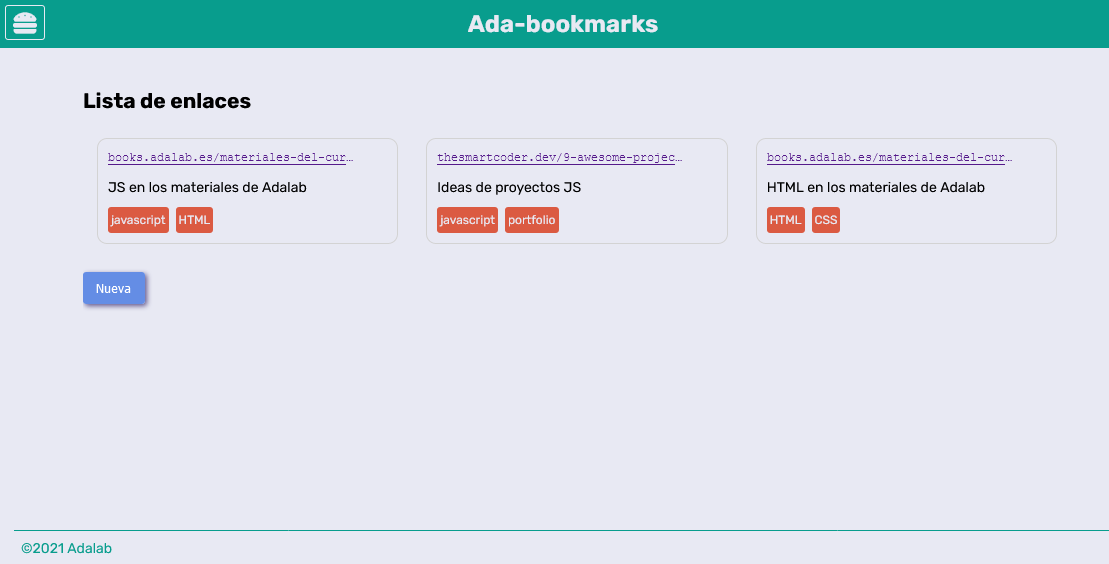
Al pulsar sobre el botón de "Vista tarjetas", la lista de enlaces se convertirá en un panel de tarjetas, donde cada una contendrá la información de un enlace:
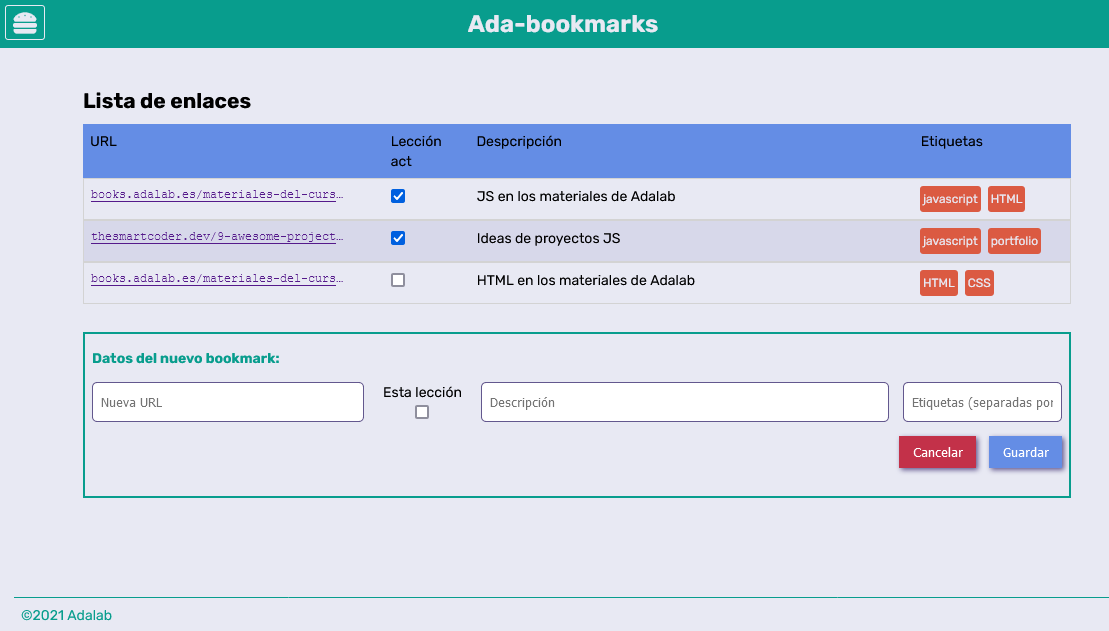
Por último, la usuaria puede añadir nuevos enlaces pulsando sobre el botón "Nueva" que mostrará un formulario para rellenar los datos del nuevo enlace a guardar.
Empezaremos lógicamente por crear un proyecto nuevo, para lo cual:
- Cread un repositorio en GitHub llamado
promo-X-module-3-pair-Y-sprint-1-hangman-game.- Cambiad la
Xpor tu promo y laYpor tu número de pareja. - Cread el repo en la organización de Adalab.
- Clónadlo en vuestros equipos.
- Cambiad la
- Cread un nuevo proyecto de React dentro del repo clonado.
- Si queréis podéis hacerlo con
create-react-appo con unreact-starter-kit.
- Si queréis podéis hacerlo con
- Arráncadlo y poneos a programar.
La usuaria puede añadir nuevos enlaces pulsando sobre el botón "Nueva" que mostrará un formulario para rellenar los datos del nuevo enlace a guardar. Prueba a mostrar el formulario asociado al botón de nuevo bookmark.
Pista: Busca la sección que contiene este formualrio y utiliza la propiedad classList.remove("hidden");
La aplicación tiene un menú hamburguesa (en la parte superior derecha) que al pulsar sobre él se muestran las opciones de filtrado y de visualización del listado. Prueba a mostrar este menú.
Pista: Busca la sección que contiene este menú y utiliza la propiedad classList.remove("collapsed"); P
Ahora vamos a dar nuestros primeros pasos para que nuestra página sea dinámica, vamos a añadir la información estática de los enlaces que está en html desde Javascript. Para ello podemos seguir los siguientes pasos:
- Buscad el elemento utilizando el
document.queryselector(".js-datails"). Recuerda primero añadir esta clase de js a la sección de listas. - Copiad cada
lidentro de una variable. - Añadir esa variable utilizando propiedad
innerHTMLpara agregar los enlaces.
Vamos a usar variables que luego interpolaremos en el string con el HTML de cada bookmark. Os proponemos usar 6 variables por cada enlace:
- Una variable para la URL (dirección del enlace).
- Una variable para la descripción
- Una variable para indicar si es del módulo actual o no.
- Otras dos variables que indiquen las etiquetas de ese enlace.
- Una última variable con el HTML del enlace en la que interpolaremos las anteriores.
Por ejemplo:
const bmk_1_url =
'https://books.adalab.es/materiales-del-curso-n/-MdR6Gp68BX20m1pi0z2/modulo-2-programando-la-web/javascript/2_1_intro_a_la_programacion';
const bmk_1_desc = 'JS en los materiales de Adalab';
const bmk_1_seen = 'checked';
const bmk_1_tags_1 = 'javascript';
const bmk_1_tags_2 = 'html';Nota : Usamos _ en los nombres de las variables, pero por una razón académica. En JS se suele usar la notación camelCase para los nombres de variable.
¿Serías capaz de buscar métodos de String para pasar a minúsculas el nombre de las etiquetas?
¿Serías capaz de quitar el 'https://' del principio de la dirección en el contenido del enlace usando otro método de String? (en el href no se lo quites)
P.D.- Comenta el código de ayer en el que se mostraban el menú y el formulario.
Prueba a mostrar a cambiar la vista del panel de los enlaces en diferentes formatos: lista o tabla. La sección con la clase data añadimos las clases tableview para que la vista de los enlaces sea en tabla y listview para que se muestre en una lista, en dependencia del cual queremos activar. Para ello podemos ver cambiar la clase en el html ver si funciona correctamente:
<section class="data tableview"></section>Pista: Utiliza condicionales y el
classList.contains
Vamos a comenzar a implementar el filtro de búsqueda por descripción. Para ello puedes:
- Mostrar el menú hamburguesa y dejarlo siempre visible.
- Seleccionamos el
inputcon eldocument.querySelector
const input_search_desc = document.querySelector('.js_in_search_desc');- Simulamos que escribe la usuaria en el
inputde búsqueda.
input_search_desc.value = 'materiales';- Recoger el valor del
inputen una variable.
const descrSearchText = input_search_desc.value;- Utilizar un condicional con la función
includesantes de añadir cada enlace para solo mostrar aquellos enlaces que contengan la palabra introducida por la usuaria:
if( bmk_2_desc.includes(descrSearchText) ) {
....Vamos a validar la columna de las categorías de los enlaces: Si el enlace no tiene categoría mostraremos el mensaje No tiene categorías.
Para ello podemos verificar si las categorías tienen algún valor, y en dependencia del resultado del condicional mostrar un resultado u utro.
if ((bmk_1_tags_1 === "") & (bmk_1_tags_2 === "")) {
html += `<p class='item__tags'>No tiene</p>`;
} else {
...
}Cambia el valor de la variable bmk_1_seen a true o false. En dependencia de este valor muestra seleccionado o no el input de tipo checkbox.
Haz una función (podemos llamarla handleClickLinkDropdown) que muestra u oculta el menú colapsable dependiendo de su estado actual. Agrega un evento para cuando damos click en el botón hamburguesa.
Nota: Recuerda utilizar el
event.preventDefault(). La clasecollapsedes la que muestra y/u oculta el menú colapsable.
Haz las funciones necesarias para cambiar la vista de los bookmarks a tarjetas.
- Agrega un evento
clickal botón "Vista Tarjetas" del menú que cambie la vista a tarjetas de los bookmarks. - Además agrega y/o elimina la clase
selectedde los botones para resaltarlo.
...
buttonShowTable.classList.remove('selected');
buttonShowCardview.classList.add('selected');
...Haz las funciones necesarias para cambiar la vista de los bookmarks a tabla.
- Agrega un evento
clickal botón "Vista Tabla" del menú que cambie la vista a tabla de los bookmarks. - Además agrega y/o elimina la clase
selectedde los botones para resaltarlo.
...
buttonShowCardview.classList.remove('selected');
buttonShowTable.classList.add('selected');
...Crea las funciones necesarias para mostrar el formulario de añadir una nueva tarjeta cuando damos click en el botón nueva. Para ello puedes hacer uso de la función showAddForm()
//función que muestra el formulario para agregar un nuevo enlace
function showAddForm() {
sectionAdd.classList.remove('hidden');
}Crea un objeto bmkData para cada uno de los enlaces que contenga toda la información de las variables: bmk_1_url, bmk_1_desc, bmk_1_seen, bmk_1_tags_1, bmk_1_tags_2. Por ejemplo:
//objeto con la información del primer enlace
const bmkData_1 = {
url: 'https://books.adalab.es/materiales-del-curso-n/-MdR6Gp68BX20m1pi0z2/modulo-2-programando-la-web/javascript/2_1_intro_a_la_programacion',
desc: 'JS en los materiales de Adalab',
seen: true,
tags_1: 'javascript',
tags_2: '',
};Luego modifica la función renderBookmark para que reciba un objeto como parámetro.
...
function renderBookmark(bmkData) {
...Hoy vamos a crear una única variable bmkData que almacenará los datos de todos los enlaces como un array. Podemos usar las variables con objetos del ejercicio de ayer para crear este array:
// Objeto con la información del primer enlace
const bmkData_1 = {
url: 'https://books.adalab.es/materiales-del-curso-n/-MdR6Gp68BX20m1pi0z2/modulo-2-programando-la-web/javascript/2_1_intro_a_la_programacion',
desc: 'JS en los materiales de Adalab',
seen: true,
tags_1: 'javascript',
tags_2: '',
};
// Objeto con la información del segundo enlace
const bmkData_2 = {
/* ... */
};
// Objeto con la información del tercer enlace
const bmkData_3 = {
/* ... */
};
// Lista con la información de todos los enlaces
const bmkData = [bmkData_1, bmkData_2, bmkData_3];Vamos a hacer un array también con las etiquetas de cada bookmark. Será un array dentro de un objeto dentro del array de todos los bookmark (ufff).
Debemos quitar las propiedades tags_1 y tags_2 de cada objeto con datos de cada Bookmark y agruparlos en una única propiedad tags que sea un array con los dos valores de las etiquetas. Puedes retirar los valores que sean cadenas vacías (así tendremos arrays de 0, 1 ó 2 elementos).
También deberemos modificar la función renderTags() para que reciba como parámetro una única variable que sea el array de tags, pero su valor de retorno deberá ser el mismo. Recuerda cambiar el argumento que le pasas a esta función dentro de la función renderBookmark().
Vamos a añadir un nuevo bookmark al listado de enlaces desde el formulario. Haz una nueva función manejadora del evento click del botón Guardar del formulario, podemos llamarla saveNewBookmark(ev).
Esta función obtiene los valores de cada uno de los inputs, crea un nuevo objeto newBookmarkDataObject que agregaremos al listado de enlaces con la siguiente línea de código:
bmkData.push(newBookmarkDataObject);Recuerda limpiar los valores de los inputs y volver a ocultar la sección del formulario.
Haz el código necesario para ocultar la sección del fomulario de añadir un nuevo enlace. Recuerda tambien limpiar los valores de los inputs.
Vamos a obtener la lista de bookmarks de un servidor. Para realizar este ejercicios tenemos creado un servidor que devuelve un listado con la información de los enlaces de un usuario en formato json:
...
{
"id": "16396904232462016",
"owner": "adalabdigital",
"url": "https://books.adalab.es/materiales-del-curso-o/XwqEzZ1o5Xgza96sxhld/modulo-2-programando-la-web/javascript/2_1_intro_a_la_programacion",
"description": "JS en los materiales de Adalab",
"module": false,
"tags": [ "javascript"]
},
...Prueba la siguiente petición en en tu navegador con tu usuario de GitHub: https://adalab-bookmarks-api.herokuapp.com/api/bookmarks/tuusuariodegithub
Haz un fetch para obtener el lisatdo los enlaces y mostrar en la página de los bookmarks.
Guarda los datos de los bookmarks en el local storage, asi cada vez que se inicie la aplicación primero busque si los datos están almacenados en el local storage y en caso de que no estén, entonces se hace la petición de los datos al servidor.
Guarda un nuevo bookmarks en el servidor, haz una petición post para guardar los datos a la siguiente dirección: https://adalab-bookmarks-api.herokuapp.com/api/bookmark/tuusuariodegithub.
Haz fetch al servidor al cambiar el campo de Leído de un bookmark. Usar el servidor https://adalab-bookmarks-api.herokuapp.com/api/bookmark/tuusuariodegithub/iddelbookmark con el método PUT.
Cambia los innerHTML de las funciones renderTags(), renderSeen() y renderBookmark() por sentencias de creación de elementos.
Probablemente la función renderSeen() ya es útil como está y nos conviene hacer funciones para cada campo: renderURL(), renderSeen(), renderDescription() y renderTags().
El menú lateral de la aplicación tiene un input para realizar búsquedas. Haz el código necesario para filtrar según la descripción de los bookmarks. Utiliza el método de arrays filter.
Agrega el código necesario para filtrar si el enlace está leido o no, además de la descripción.
Agrega una nueva funcionalidad que permita filtrar por las etiquetas, además de filtrar si el enlace está leido o no y por la descripción.