StatusBoard is a small PHP library that helps you render StatusBoard widgets like graphs and tables. It provides classes to handle tables, graphs and DIY widgets.
The library is built with a service-oriented architecture in mind. The renderers can easily be defined as services in you favorite framework and the decoupled code enables you to override any classes with your own implementation in a pinch.
<?php
require '../vendor/autoload.php';
// Create a Table widget
$widget = new StatusBoard\Widget\TableWidget();
$widget->setRows(array(
array('Project', 'Version', 'Lang', 'Status'),
array('StatusBoard', '0.1.0', 'PHP', 'Ok'),
array('ObHighchartsBundle', '1.0.0', 'PHP', 'Fail')
));
// Register an HTML renderer
// You could also easily write your own renderer if the stock one doesn't fit your needs
$renderer = new StatusBoard\Renderer\WidgetRenderer();
$renderer->setRenderers(array(
new StatusBoard\Renderer\HtmlRenderer()
));
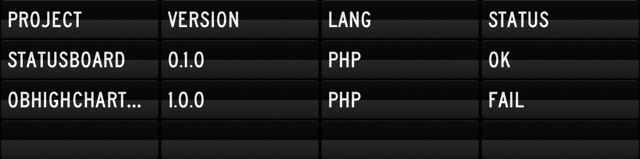
echo $renderer->render($widget);Add the table to StatusBoard app and you get this:
See the official Table tutorial for more infos.
<?php
require '../vendor/autoload.php';
// Register a Json renderer
$renderer = new StatusBoard\Renderer\WidgetRenderer();
$renderer->setRenderers(array(
new StatusBoard\Renderer\JsonRenderer()
));
// Create a Graph widget
$widget = new StatusBoard\Widget\GraphWidget();
$data1 = new \StatusBoard\Model\GraphData();
$data2 = new \StatusBoard\Model\GraphData();
// First dataset
$data1->setTitle('Visits')
->setColor('blue')
->addDataPoint('2012', 3963)
->addDataPoint('2013', 4561);
// Second dataset
$data2->setTitle('Unique Visits')
->setColor('orange')
->addDataPoint('2012', 2105)
->addDataPoint('2013', 3001);
$widget->setTitle("Visits")
->showTotal(true)
->addDataPoints($data1)
->addDataPoints($data2);
header('Content-Type: application/json');
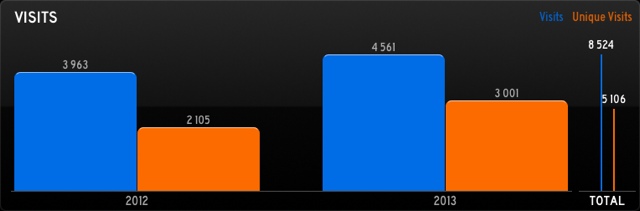
echo $renderer->render($widget);Add the graph to StatusBoard app and you get this:
See the official Graph tutorial for more infos.
<?php
require '../vendor/autoload.php';
// Create a DIY widget
$widget = new StatusBoard\Widget\DiyWidget();
// You should get your HTML from a template engine
$widget->setHtml('
<style type="text/css">
html,
body,
.container {
margin: 0;
padding: 0;
overflow: hidden;
}
body {
color: white;
font-family: Roadgeek2005SeriesC, sans-serif;
}
.container {
text-align: center;
}
h1 {
font-size: 60px;
line-height: 120px;
margin-top: 50px;
}
</style>
<div class="container">
<h1>HTML!</h1>
</div>
');
// Register an HTML renderer
$renderer = new StatusBoard\Renderer\WidgetRenderer();
$renderer->setRenderers(array(
new StatusBoard\Renderer\HtmlRenderer()
));
echo $renderer->render($widget);Add the graph to StatusBoard app and you get this:
See the official DIY tutorial for more infos.
-
Run
composer require ob/statusboard -
Now, you just have to
requirethe autoloader in your project to have access to the library:
<?php
require 'vendor/autoload.php';Voilà!
- PHP >= 5.3
See the CONTRIBUTING.md file.
If not done already, install the dependencies and generate the autoloader with composer:
$ curl -sS https://getcomposer.org/installer | php
$ composer install --devOnce installed, just run the following command:
$ phpunitYou can also check for code coverage:
$ phpunit --coverage-textThanks to Panic for their affordable, easy to hack StatusBoard application.
StatusBoard is released under the MIT License. See the bundled LICENSE file for details.