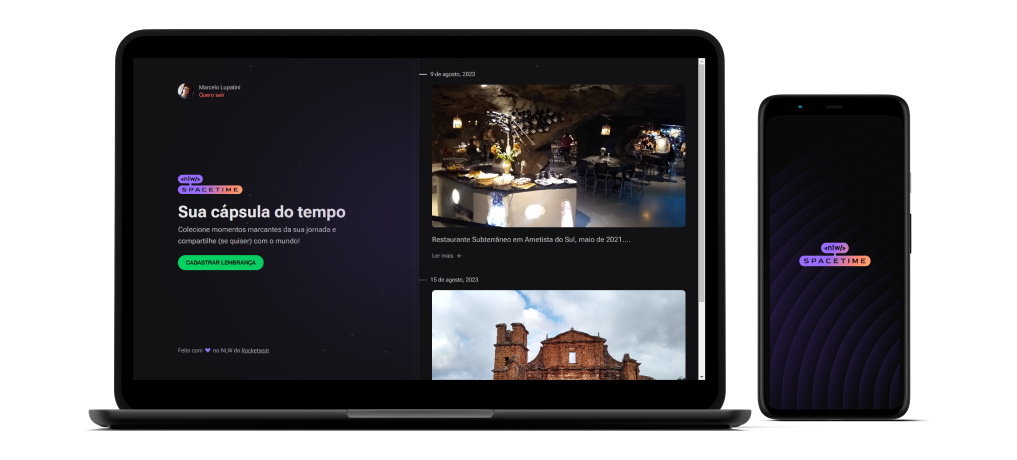
O projeto foi desenvolvido durante a décima segunda edição do evento Next Level Week proporcionado pela empresa Rocketseat. Baseou-se em um layout elaborado no Figma.
O sistema, desenvolvido em TypeScript, é composto de um servidor HTTP Node, um site em React e um aplicativo móvel em React Native.
A opção por essas ferramentas foi realizada pela Rocketseat por acreditarem formar um conjunto de tecnologias poderoso ao permitir desenvolver desde o Back-End até o aplicativo móvel em uma só linguagem: o JavaScript. A escolha por TypeScript, um superset do JavaScript, foi realizada por acreditar trazer um aumento de confiabilidade de código.
O Spacetime é um sistema para recordação de memórias.
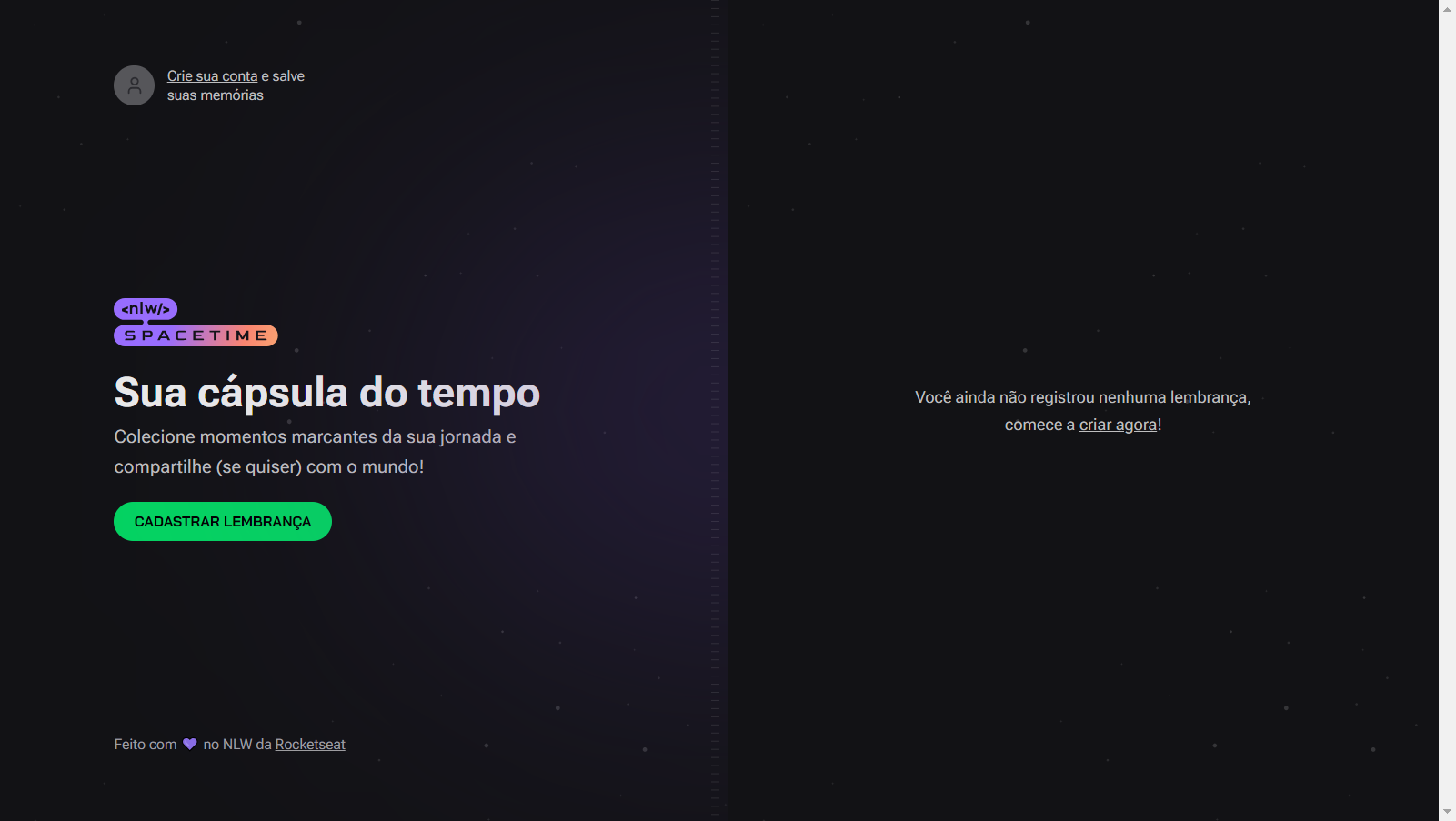
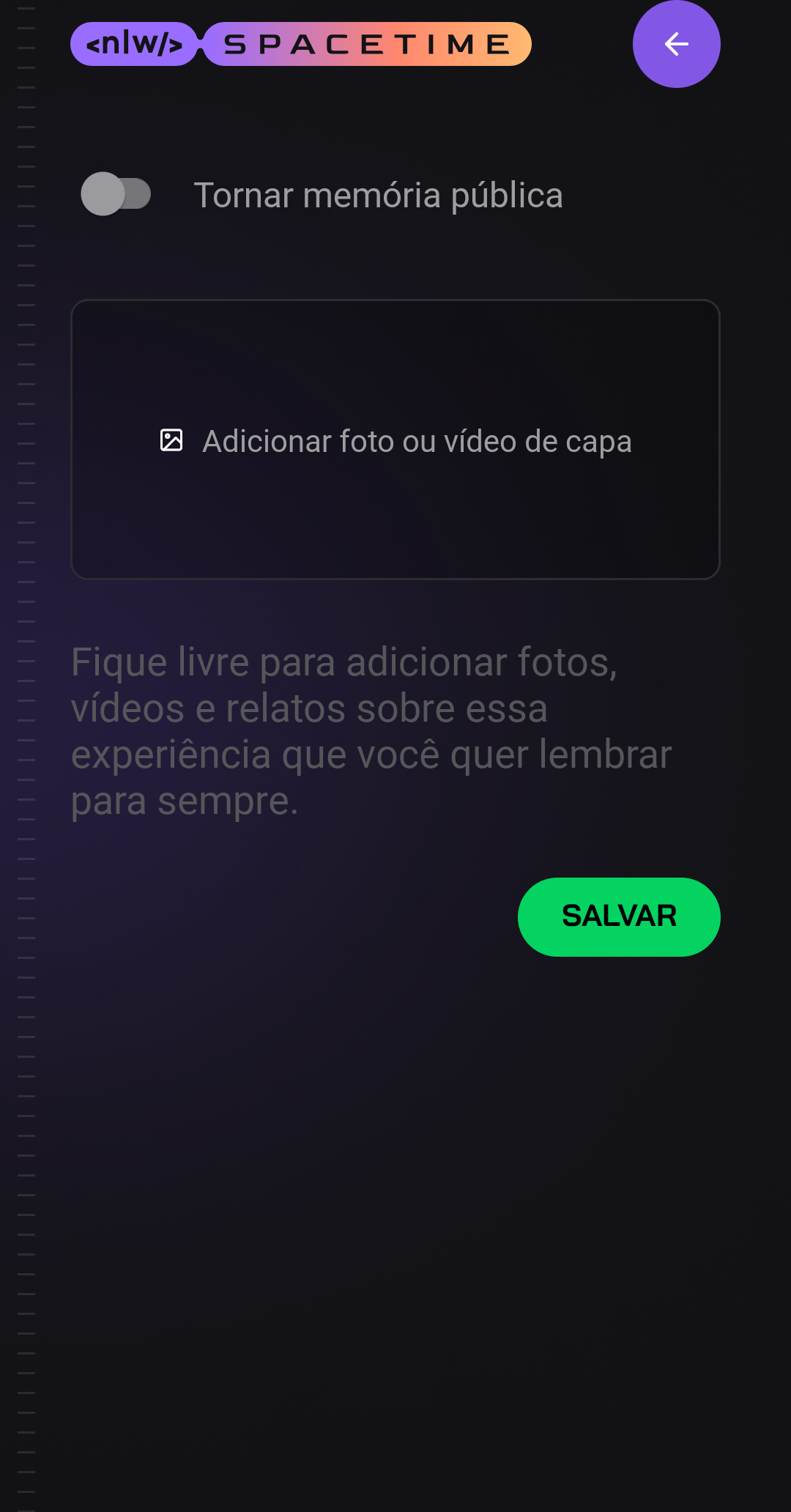
Tanto na versão web quanto na versão mobile, o usuário se cadastra no sistema utilizando login social com GitHub. Após se autenticar, o usuário pode adicionar textos e fotos a uma linha do tempo dedicada a acontecimentos marcantes da sua vida.
O sistema foi desenvolvido em JavaScript. É composto de 3 partes:
- Back-End
- Front-End Web
- Front-End Mobile
Alguns pontos a destacar:
- Cada aplicação possui ESLint configurado para padronização de código
- A autenticação do usuário baseia-se em login social com GitHub OAuth e persistência da sessão com JWT
- Validação de dados enviados ao servidor HTTP através da biblioteca Zod
- A hospedagem de imagens de avatar de usuário é realizada no ImgBB
- Seleção e upload de imagem armazenada no smartphone do usuário através da biblioteca Expo Image Picker
Se desejar explorar as rotas do servidor HTTP Node desenvolvido para esse sistema, poderá fazer isso através do Insomnia.
Passos para atingir isso podem ser conferidos neste arquivo.
Credito a elaboração do modelo do banner deste documento e do banner social ao autor desconhecido desta postagem no site Mckups. Foi adaptado por mim de acordo com as características deste projeto.
Este projeto está sob a licença MIT. Para maiores detalhes acesse o arquivo de licença.