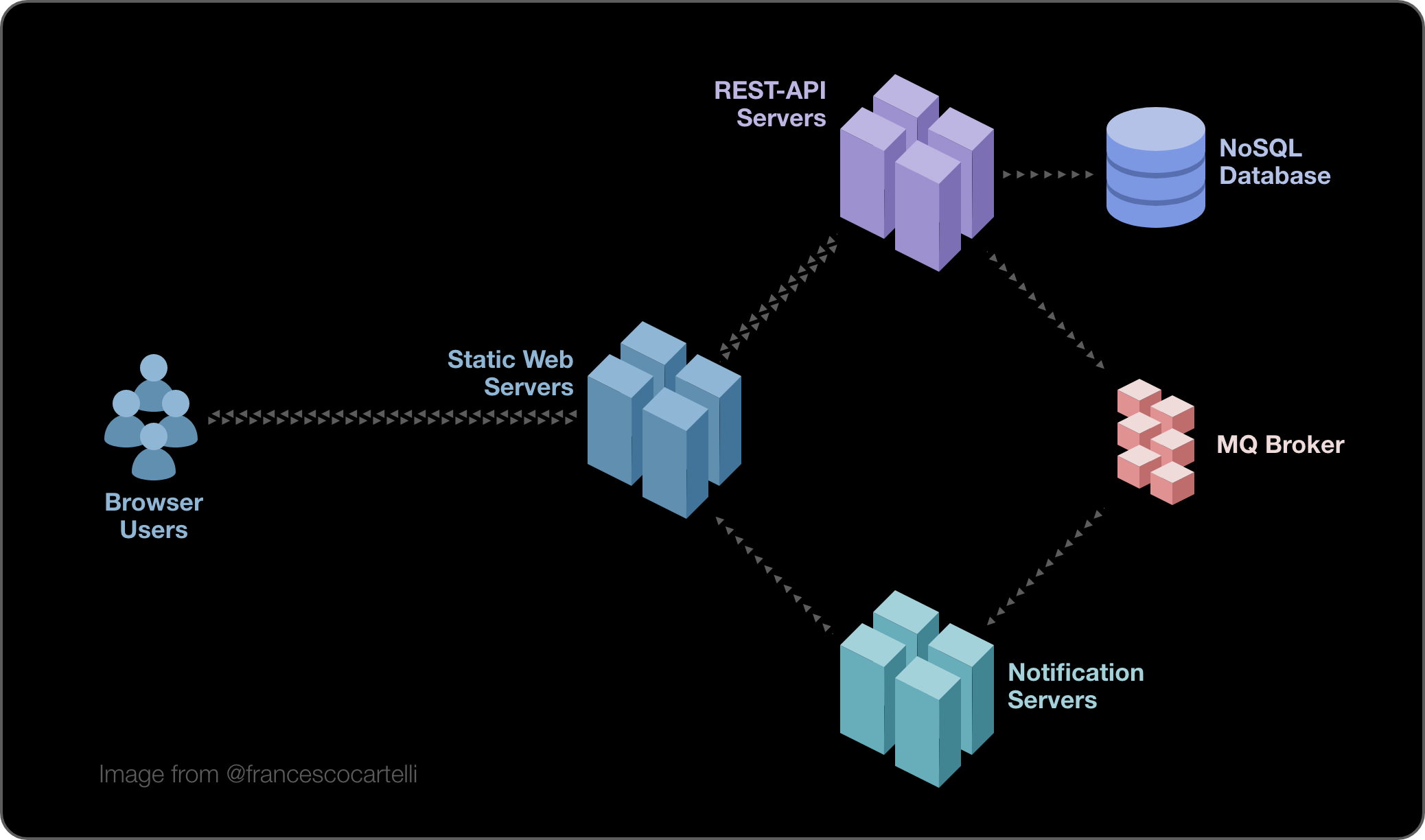
Nyla is a centralized instant messaging application built with React.js front-end, Express.js back-end and MongoDB database. Real-time messaging is provided by Websockets as notification servers, coordinated using Redis message queue. The chosen architecture and overall server design allows for horizontally scalability.
This repository contains the implementation of the web server (client folder), REST api server (server-api folder) and ws server (server-ws folder). MongoDB and Redis can be used simply by installing the relevant software; no other configuration (other than that provided in the folders listed above) is required.
To start with the local development build (each server in single instance), docker-compose can be used ( manual configuration is also described below).
-
Start Docker application
-
Navigate to the project root folder (where docker-compose.yaml file is located) and just run all the services using docker-compose:
docker-compose up
Wait for container creations, once client development server is ready, connect to the app using your browser.
Setup back-end (MongoDB, Redis, REST-API server and WS server) and front-end (React Client App) of the app by following the list below.
Configurations files are already set for local development build.
At first, the app will start with an empty database, generated with the first write (probably a user registration). For this reason database configuration only consist in starting the MongoDB process or service.
- Download and setup MongoDB (here).
- Start MongoDB as process or a service.
-
Redis is used as message-queue for API server and WS server communication. Just download and configure Redis in the build environment (here).
-
Start Redis server:
% redis-server
-
In server-api .env file provide the basic configurations:
-
Provide database url and name:
DATABASE_URL=mongodb://<database_host:database_port> DATABASE_NAME=<your_database> -
Provide authentication random encryption key (better if its very long and complex) for password hashing:
SECRET_OR_KEY=<your_secret_or_key> -
Provide Redis MQ url and port:
MQ_SERVER_URL=<redis_server_host:redis_server_port>
-
-
From the server-api root folder, install all required modules, then run the server:
server % npm install server % npm start
-
In server-ws .env file provide the basic configurations:
-
Provide Redis MQ url and port configurations:
MQ_SERVER_URL=<redis_server_host:redis_server_port> -
Provide server-api url:
API_SERVER_URL=<api_server_host:api_server_port>
-
-
From the server-ws root folder, install all required modules, then run the server:
server % npm install server % npm start
-
In client .env file provide the basic configurations:
-
Provide url for react-proxy server (to server-api):
REACT_APP_PROXY_URL=http://localhost:3001 -
Provide the url for ws-server:
REACT_APP_WSS_URL=ws://<ws_server_host:ws_server_port>
-
-
From the client root folder, install the packages, then run the client:
client % npm install client % npm start
The API documentation is generated using Swagger, and it provides a comprehensive overview of all available endpoints, their functionality, required parameters, and expected responses. You can access the Swagger documentation by visiting http://localhost:3001/api-docs after starting the API server.
.
├── client
| ├── public
| └── src
| ├── api
| ├── components
| | ├── Alerts
| | ├── Common
| | ├── Icons
| | ├── Pages
| | | ├── Account
| | | ├── Chats
| | | ├── Home
| | | └── Users
| | ├── UI
| | | ├── Footer
| | | ├── Nav
| | | └── Push
| | └── Ws
| ├── styles
| └── utils
|
├── images
|
├── server-api
| ├── components
| ├── controllers
| ├── middleware
| ├── schemas
| | └── abstract
| └── services
|
└── server-ws
└── services
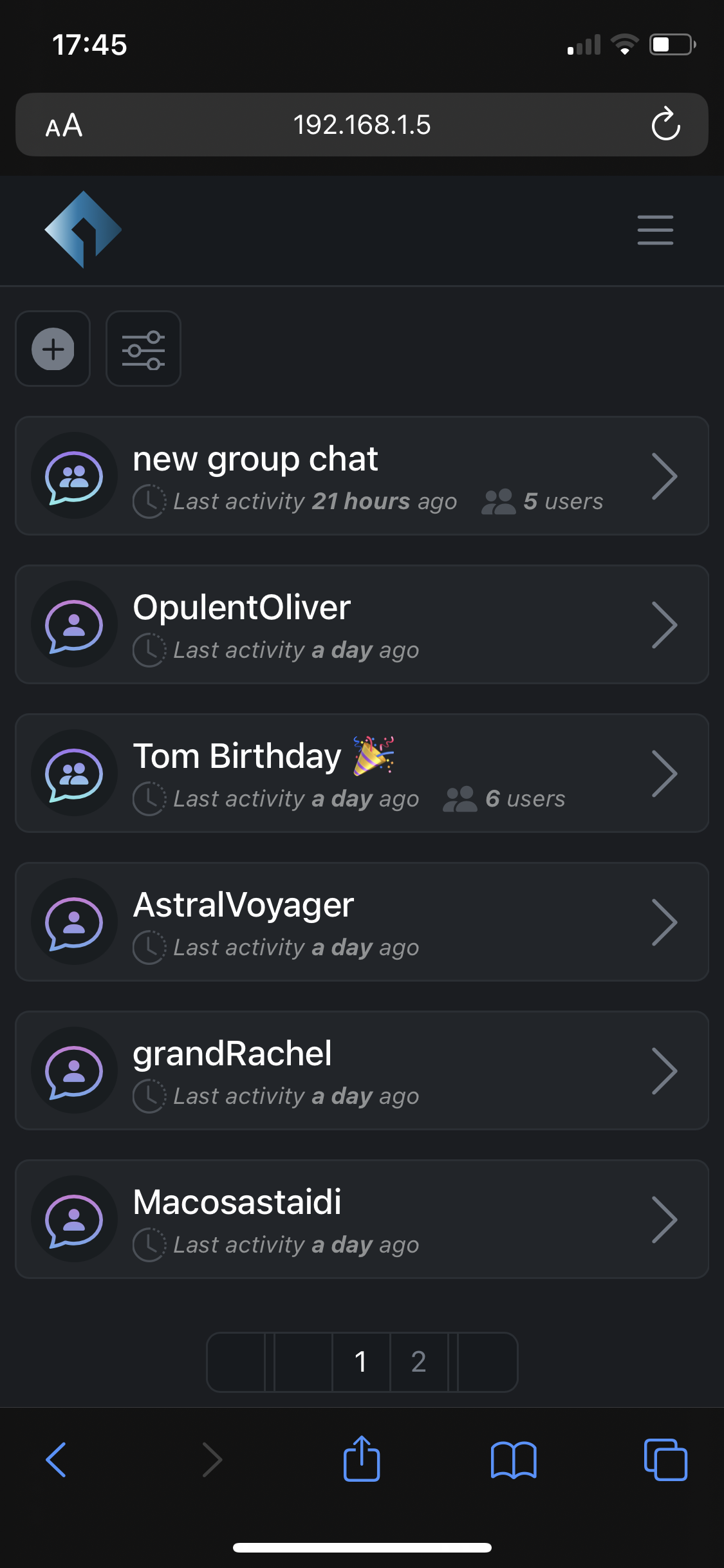
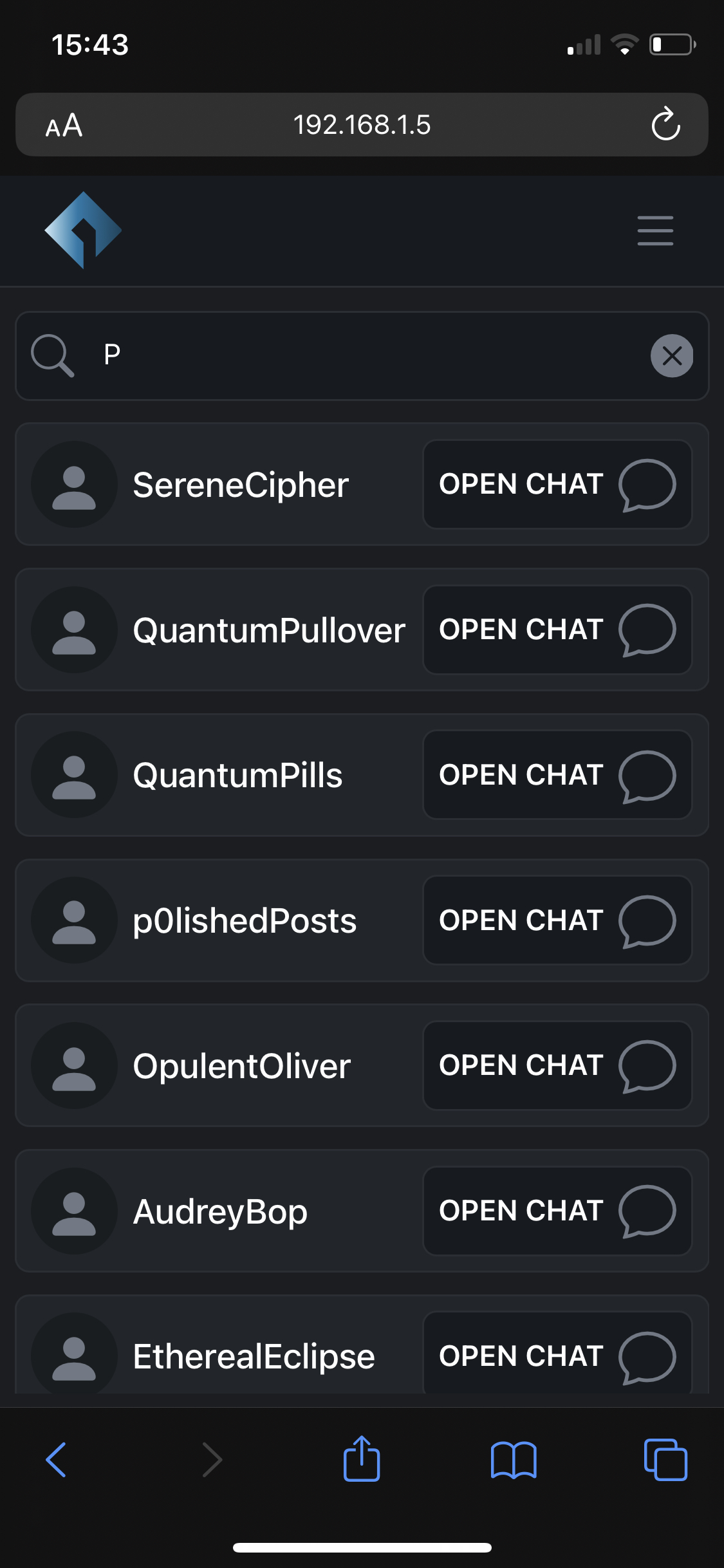
Create and track your personal chats and find new users.


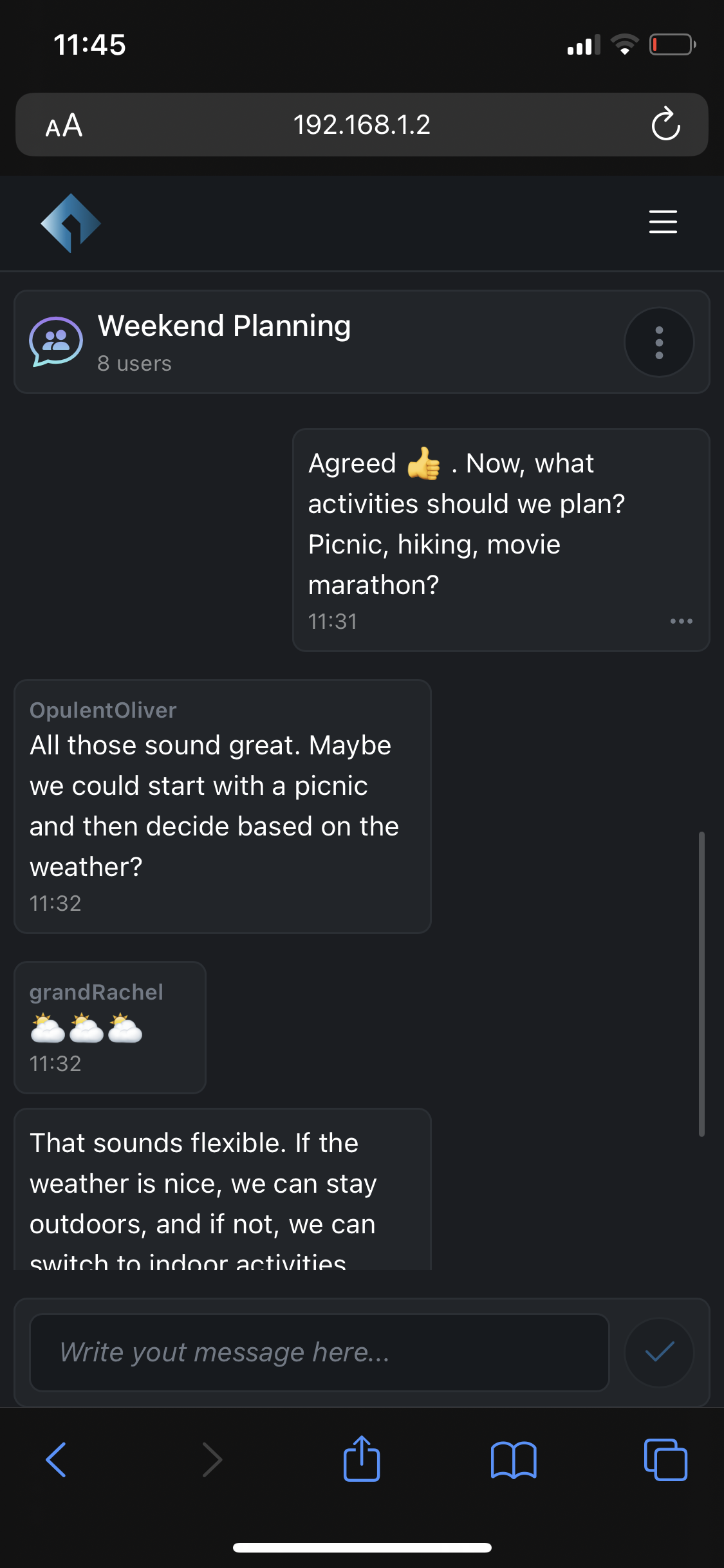
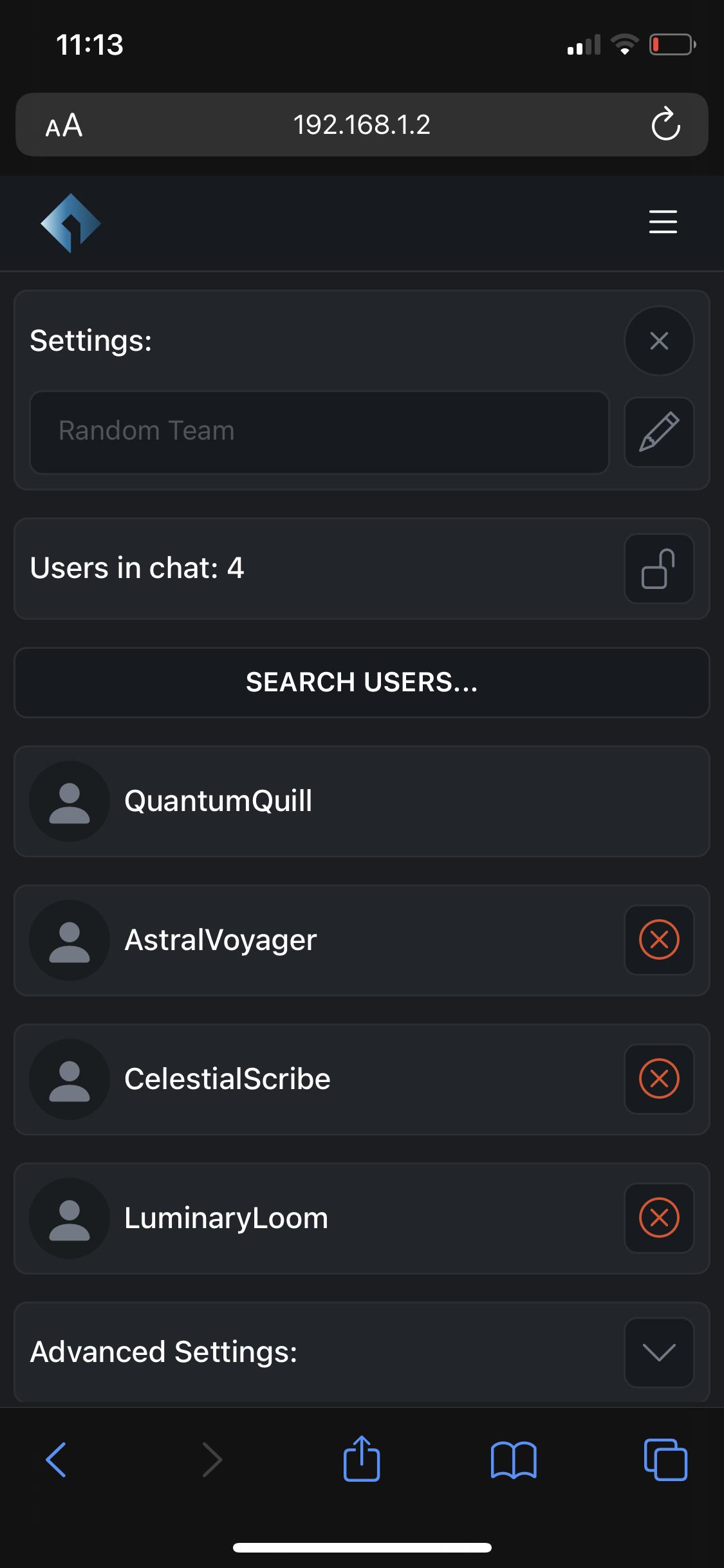
Instant messaging with group and direct chats with intuitive settings.


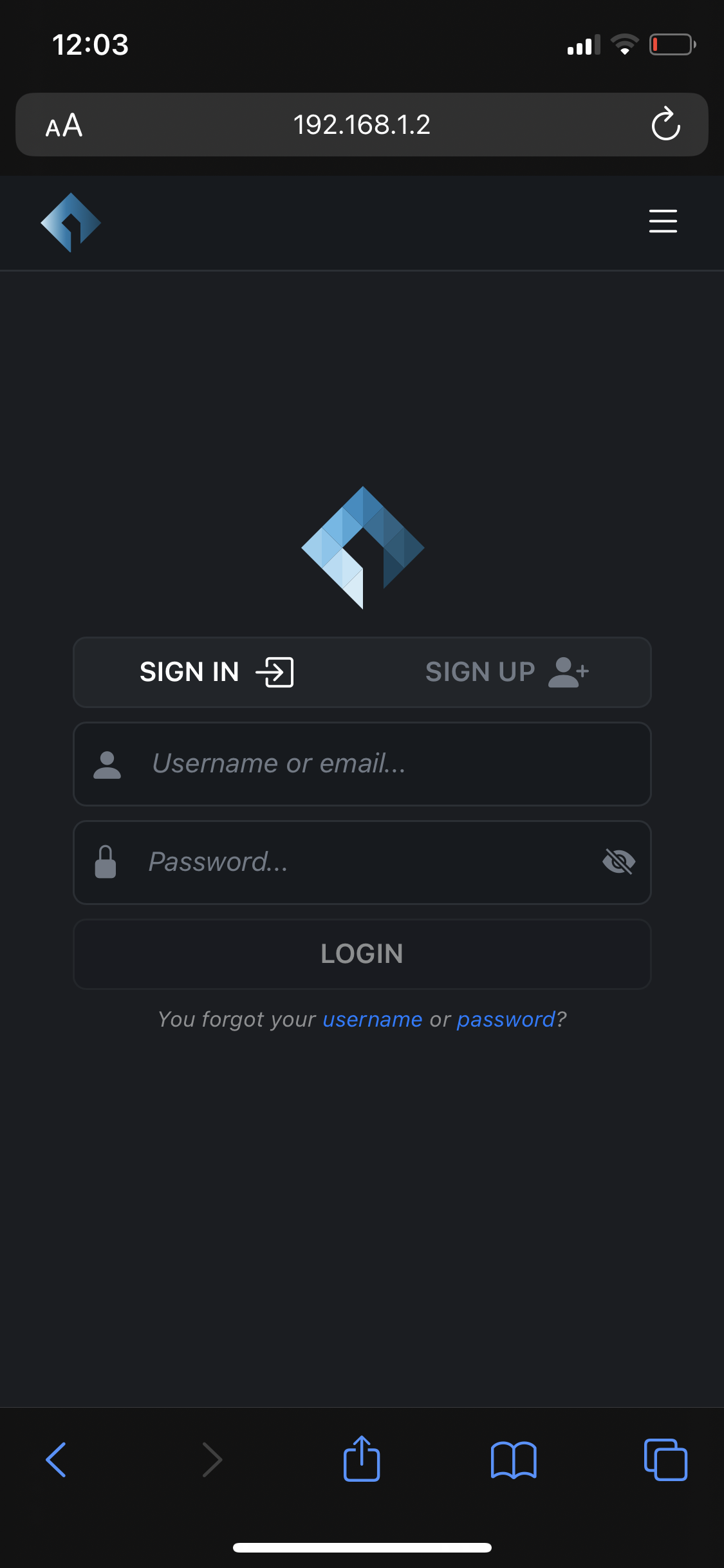
Registration/authentication using username and password.


Nyla is a short word inspired by Nyarlathotep, who is a fictional entity belonging to Howard Phillips Lovecraft's Cthulhu Cycle. Nyarlathotep acts according to the will of the Outer Gods and is their messenger.
This project is licensed under the MIT License, which means you're free to use, modify, and distribute the code as long as you include the original license notice.