Node-masker is a javascript mask library made in TypeScript ⚡️🔥
| Technology | Status |
|---|---|
| Node | Done ✅ |
| React | Done ✅ |
Welcome to the Node Masker documentation!
If you are new to using Node Masker, we recommend that you start testing all our features.
If you have questions about anything related to the Node Masker feel free to ask our community in the GitHub discussions.
Now just install Node Masker and start using: D
npm install node-masker
# or
yarn add node-maskerimport { mask } from 'node-masker'
const value = 'ABC1C83'
const pattern = 'AAA - 9S99'
mask(value, pattern)
// ABC - 1C83Pattern can be a pattern array, so remask choose one pattern based on pattern/value length match
const patterns = ['999.999.999-99', '99.999.999/9999-99']
mask('12345678901', patterns) // gets firts pattern (999.999.999-99)
// 123.456.789-01
mask('12345678000106', patterns) // gets second pattern (99.999.999/9999-99)
// 12.345.678/0001-06import { mask } from 'node-masker'
// Converts value to masked phone
mask(1099911111, "(99) 9999-9999"); // -> (10) 9991-1111
// Converts value to masked date
mask(12122000, "99/99/9999"); // -> 12/12/2000
// Converts value to masked document
mask(99911111101, "999.999.999-99"); // -> 999.111.111-01
// Converts value to masked car plate
mask('ABC1234', "AAA-9999"); // -> ABC-1234
// Converts value to masked vehicle identification
mask('9BGRD08X04G117974', "SS.SS.SSSSS.S.S.SSSSSS"); // -> 9B.GR.D08X0.4.G.117974
/* Pass in an optional placeholder option to represent remaining
characters to be entered */
mask('4', {pattern: "(999) 999-9999", placeholder: "x"}); // -> (4xx) xxx-xxxxMask format. Can be either a string or array of characters and regular expressions.
mask('130499', "99/99/99")Simple masks can be defined as strings. The following characters will define mask format:
| Character | Allowed input |
|---|---|
| 9 | 0-9 |
| a | a-z, A-Z |
| * | 0-9, a-z, A-Z |
Any format character can be escaped with a backslash.
More complex masks can be defined as an array of regular expressions and constant characters.
// Canadian postal code mask
const firstLetter = /(?!.*[DFIOQU])[A-VXY]/i;
const letter = /(?!.*[DFIOQU])[A-Z]/i;
const digit = /[0-9]/;
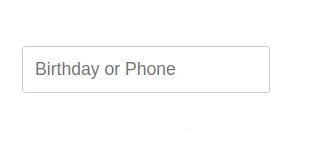
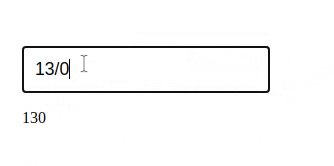
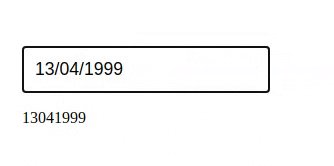
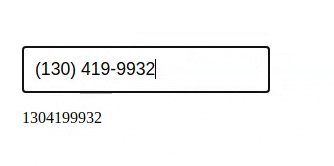
const mask = [firstLetter, digit, letter, " ", digit, letter, digit];To use the Node Mask on an input element in React, you need an InputWrapper
import React, { useState } from "react";
import { mask as masker, unMask } from "node-masker";
function App() {
const [value, setValue] = useState("");
const masks = ["99/99/9999", "(999) 999-9999"]
return (
<input
onChange={({ target }) => setValue(unMask(target.value))}
value={masker(value, masks)}
/>
);
}
export default App;Finished example of how to use the powerful Node Masker
MIT © Marcelo dos Reis