This package provides the UI for using Fortify in Filament Admin Panel
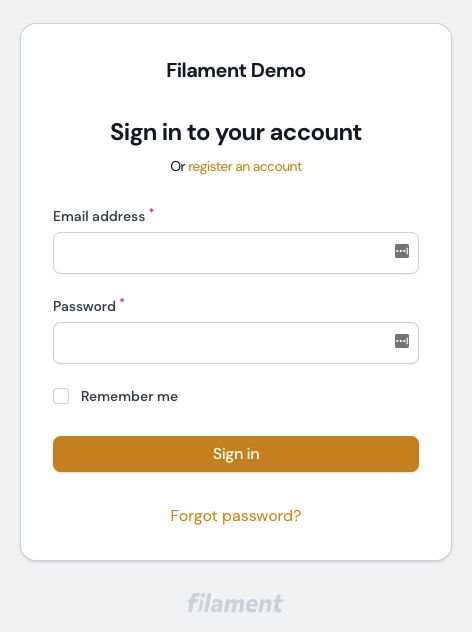
Login
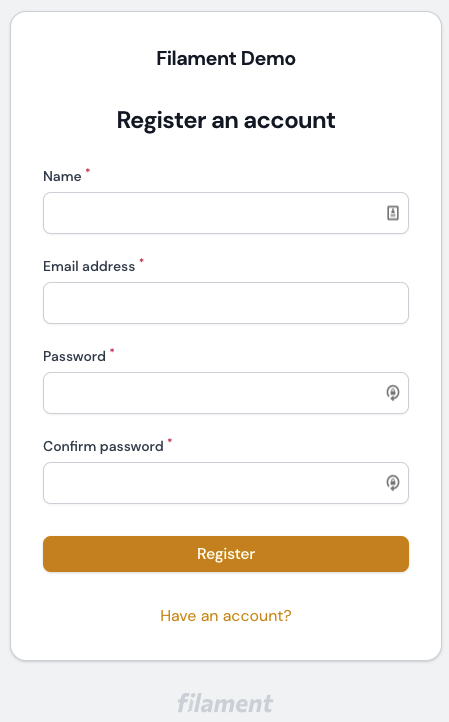
Register
Email Verification
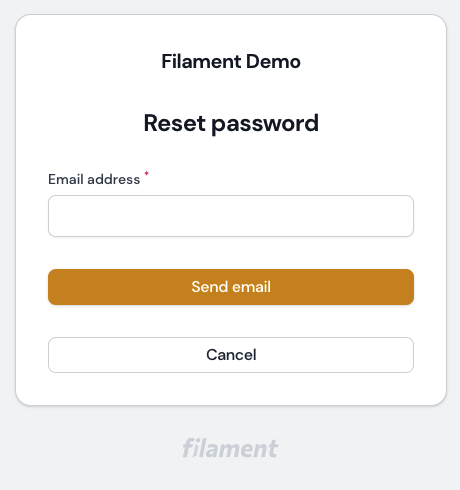
Forgot Password
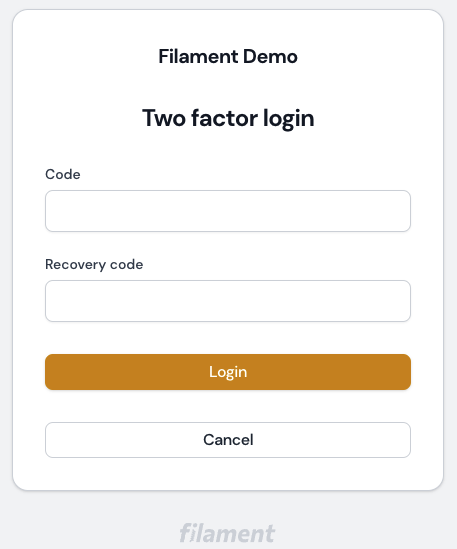
Two Factor Login
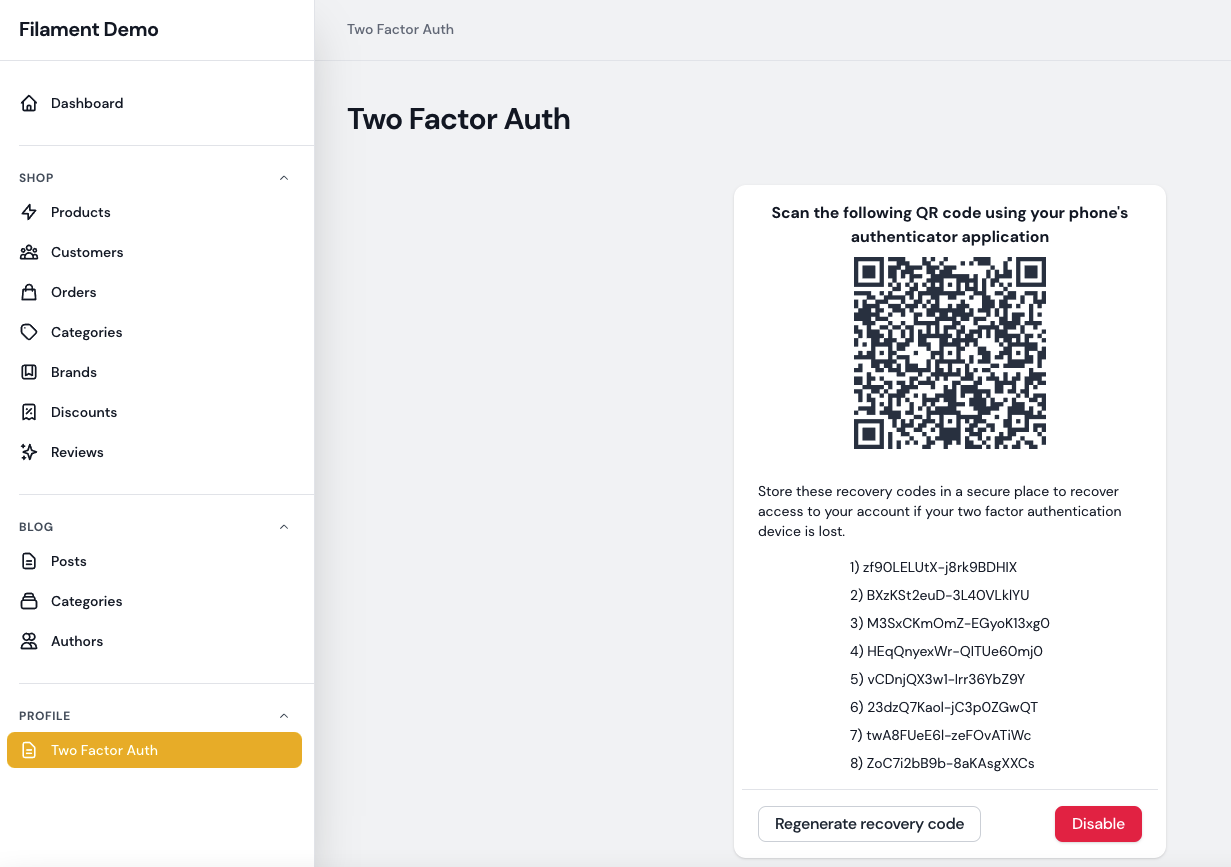
Two Factor Page
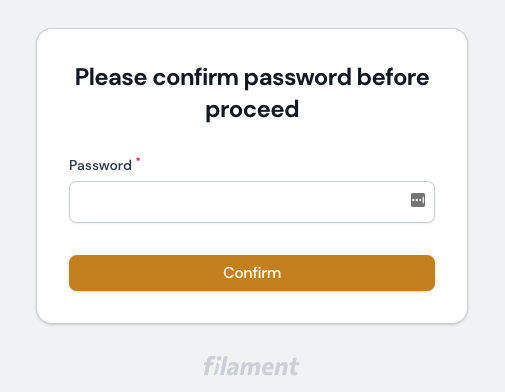
Password Confirmation
You can install the package via composer:
composer require wychoong/filament-fortifyYou can intallation command and run the migrations with:
php artisan filament-fortify:install
php artisan migrateThe installation command does few things to speed up the installation process:
- Publish Fortify files
- Publish Fortify migration
- Add FortifyServiceProvider to config/app.php
As this package is only providing UI for Fortify, kindly refer Laravel Fortify documentation to setup, eg: User model.
You can publish filament-fortify config file with:
php artisan vendor:publish --tag="filament-fortify-config"Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-fortify-views"This package respect the features configured in config/fortify.php, refer Laravel Fortify to enable/disable features.
To make the installation seemless, the following configs are overrided in the package.
config([
## override filament login page
'filament.auth.pages.login' => Auth\Login::class,
## force fortify view enabled
'fortify.views' => true,
## force fortify to use filament home_url
'fortify.home' => config('filament.home_url'),
]);To allow user access only after email verified, enable the feature in config/fortify.php and update config/filament.php
'middleware' => [
'auth' => [
// ...
'verified'
],
// ...
]
## update your User model
use Illuminate\Contracts\Auth\MustVerifyEmail;
class User extends Authenticatable implements FilamentUser, MustVerifyEmail
{
// ...
}To request user password confirmation before access a Page/Resource, add
protected static string | array $middlewares = ['password.confirm'];to relevant Page/Resource.
Update your User model
use Laravel\Fortify\TwoFactorAuthenticatable;
class User extends Authenticatable implements FilamentUser
{
// ...
use TwoFactorAuthenticatable;
// ...
}A simple enable/disable user's 2fa page is included.
You can change the page's title, navigation group, navigation label in service provider:
use WyChoong\FilamentFortify\Facades\FilamentFortify;
public function boot()
{
FilamentFortify::navigationGroup(__('your-nav-group'));
FilamentFortify::navigationLabel(__('your-nav-label'));
FilamentFortify::pageTitle(__('your-page-title'));
}To disable it, publish the config file and set:
'register-page' => false,To use your own form, publish the config file and set your own livewire component
# config/filament-fortify.php
use App\Http\Livewire\Login;
return [
// ...
'auth' => [
'login' => Login::class,
// ...
],
// ...
];
# app/Http/Livewire/Login.php
namespace App\Http\Livewire\Auth;
use WyChoong\FilamentFortify\Http\Livewire\Auth\Login as BaseLogin;
class Login extends BaseLogin{
protected function getFormSchema(): array
{
return [
// your form schema
];
}
}Depends on your project setup, you might register the css file with Filament::serving as per Filament Documentation, then you need to publish the fortify.config and add DispatchServingFilamentEvent::class to the middleware for Fortify's routes.
use Filament\Http\Middleware\DispatchServingFilamentEvent;
return [
// ...
'middleware' => ['web', DispatchServingFilamentEvent::class],
//...
];Make use of Filament's render hook to register additional content without publishing views.
Example with Filament-Socialite
## in Service Provider file
public function boot()
{
Filament::registerRenderHook(
'filament-fortify.login.end',
fn (): string => Blade::render('@livewire(\'filament-socialite.buttons\')'),
);
}Available hooks
- filament-fortify.login.start
- filament-fortify.login.end
composer testPlease see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.