This is a demo repository containing two Pluto notebooks that are automatically converted to HTML by a github action, and published to github pages! 🌝
See the github pages deployment of this repository: http://fonsp.com/pluto-static-render-test
More info here: https://www.notion.so/Interactive-web-articles-bf3af6de77854660807e674148c27b1f#1a997e538e0d48e0bf54d2d5f29dfc2b
Don't use the code in this repository for your own project just yet.
Create a GitHub account, and click on "Use this template" (TODO fonsi update link). Choose a new name!
Click on Add files, and then Upload files. In the next page, upload your .jl notebook files.
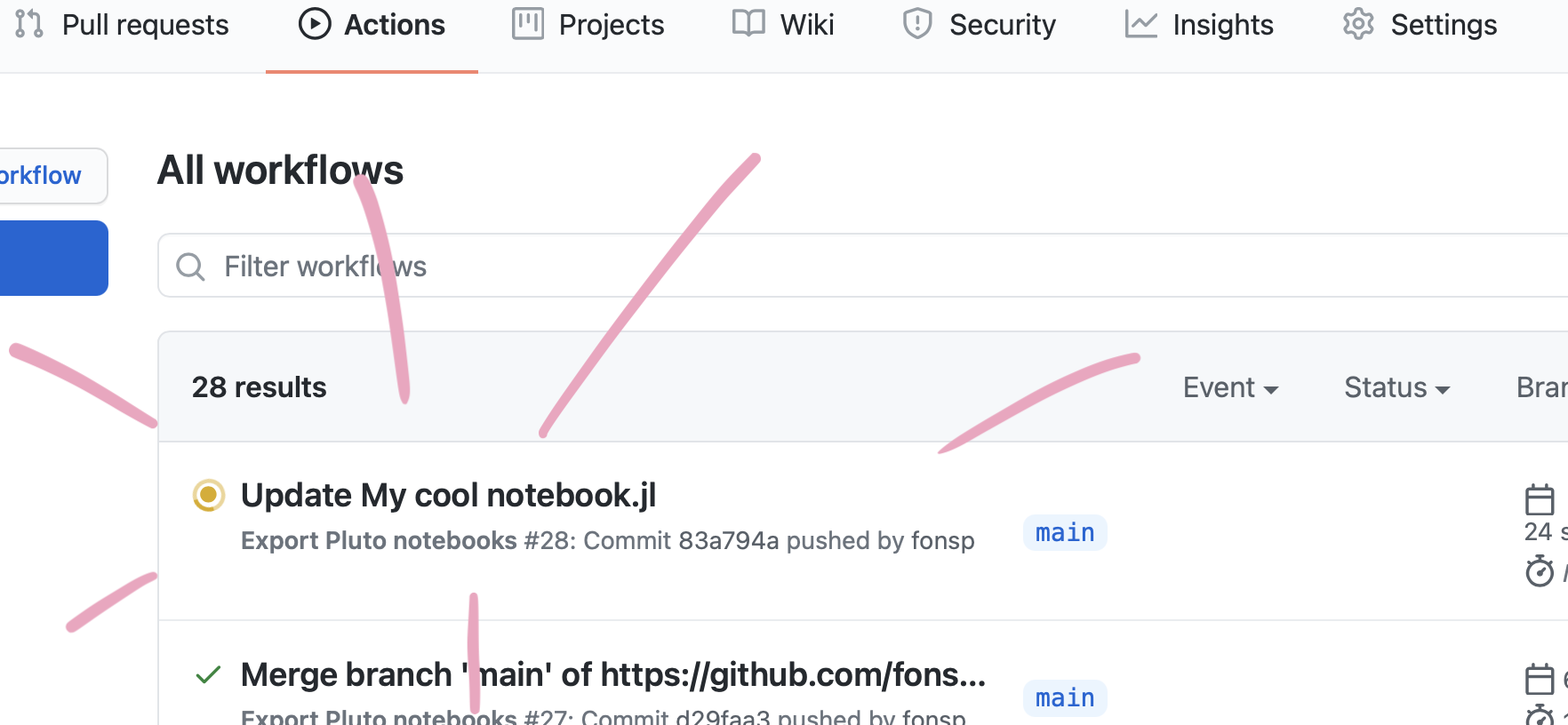
Your notebooks will run on github every time that you update the files in this repository. To check the progress, click on "Actions", you will find the workflow for the last commit.
Wait for the Action to finish running your notebook.
Go to the "Settings" page of your repository, and scroll down to "GitHub Pages". For the "Source", choose gh-pages. Wait a minute for everything to initialize, and the URL to your web page will be shown!
To update an existing notebook file, simply repeat Step 2 above! (You can also use Add files > Upload files to update upload a file that already exists on the repository.)
When your notebook runs on github, no packages are installed. To solve this, you need to declare a package environment inside the notebook, using Pkg.
For example, instead of:
using Plotsusing PlutoUIYou should write:
begin
import Pkg
# activate a clean environment
Pkg.activate(mktempdir())
Pkg.add([
Pkg.PackageSpec(name="Plots"),
Pkg.PackageSpec(name="PlutoUI"),
# ... keep adding your packages
])
using Plots
using PlutoUI
# ... place all usings and imports into this one cell
endImportant to note:
- Place the Pkg commands and the imports in the same cell.
- You can use the same setup when running your notebook locally. Julia will re-use existing package installations, so this will only download and install packages the first time.
In the future, Pluto will automate this process for you! 🙈
If you go to the (GitHub Pages) URL of repository, you will see a small index of the notebooks in this repository. You can customize this page, two options are:
- Create your own
index.htmlorindex.mdfile, it will be used as the homepage. - Rename one of your notebooks to
index.jl, and it will be the default notebook!