This project demonstrates how to build a todo list app using a backend-less setup with Hasura Engine.
If you are eager to see it in action for free, just click the following button:
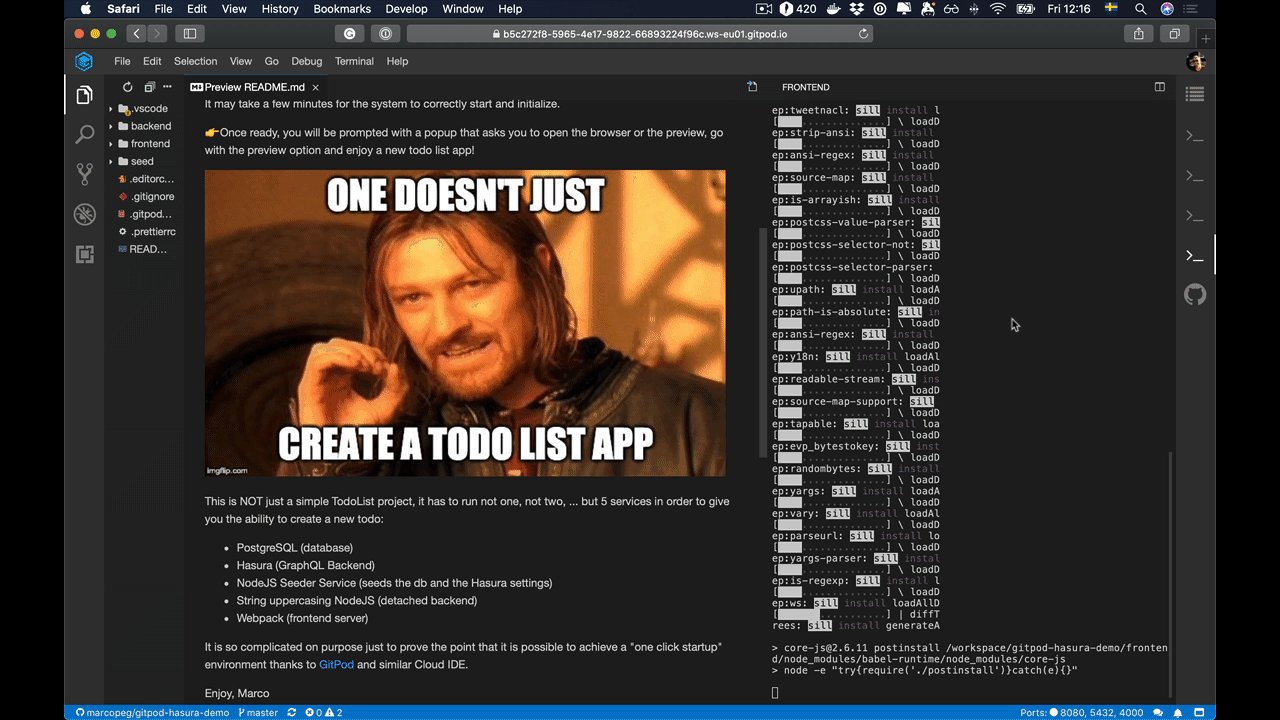
And while you wait for the system to initialize, watch this gif-video to figure out what to expect (roughly):
👉 You can read a more detailed story about the experience of building this here: https://marcopeg.com/2020/hasura-in-gitpod
⭐️ If you enjoy this repo, give me a star!
When you click on the "Open in GitPod" button, a new workspace is being created (you may need to grant access via GitHub) and this repository is automatically cloned into it and executed.
It may take a few minutes for the system to correctly start and initialize.
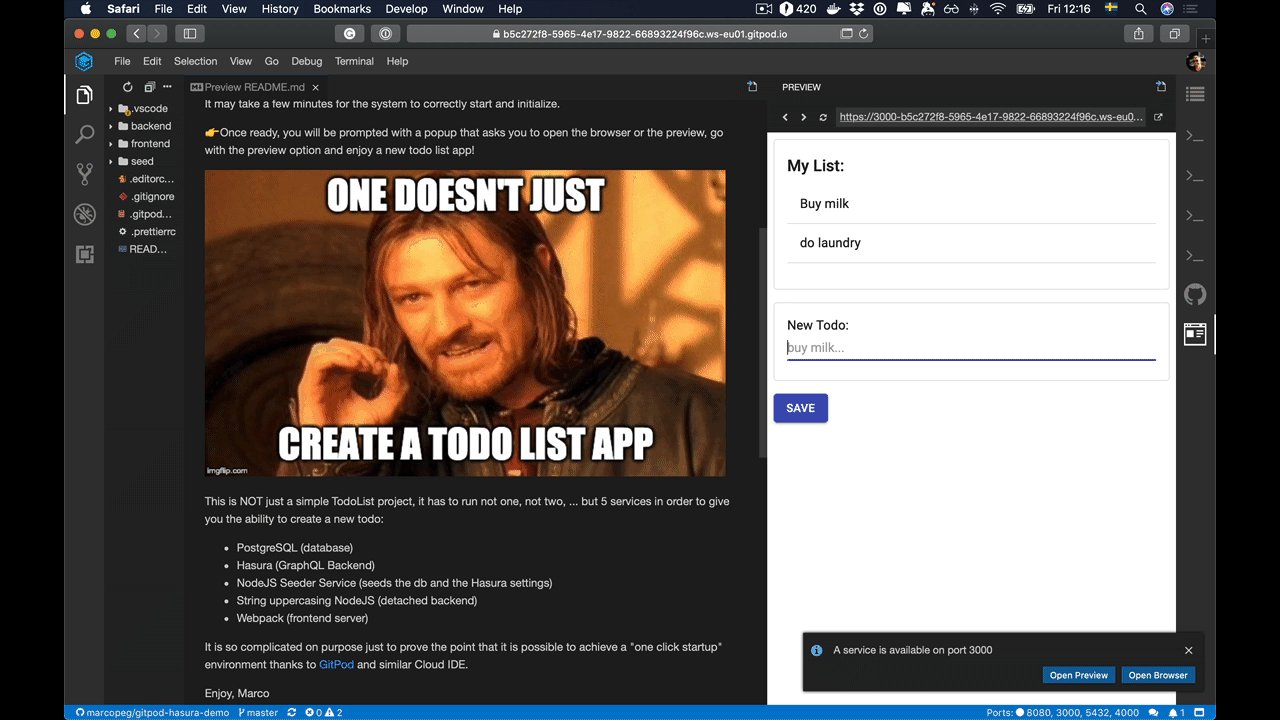
👉 Once ready, you will be prompted with a popup that asks you to open the browser or the preview, go with the preview option and enjoy a new todo list app!
This is NOT just a simple TodoList project, it has to run not one, not two, ... but 6 services in order to give you the ability to create a new todo:
- PostgreSQL - the best database ever
- Adminer - database manager
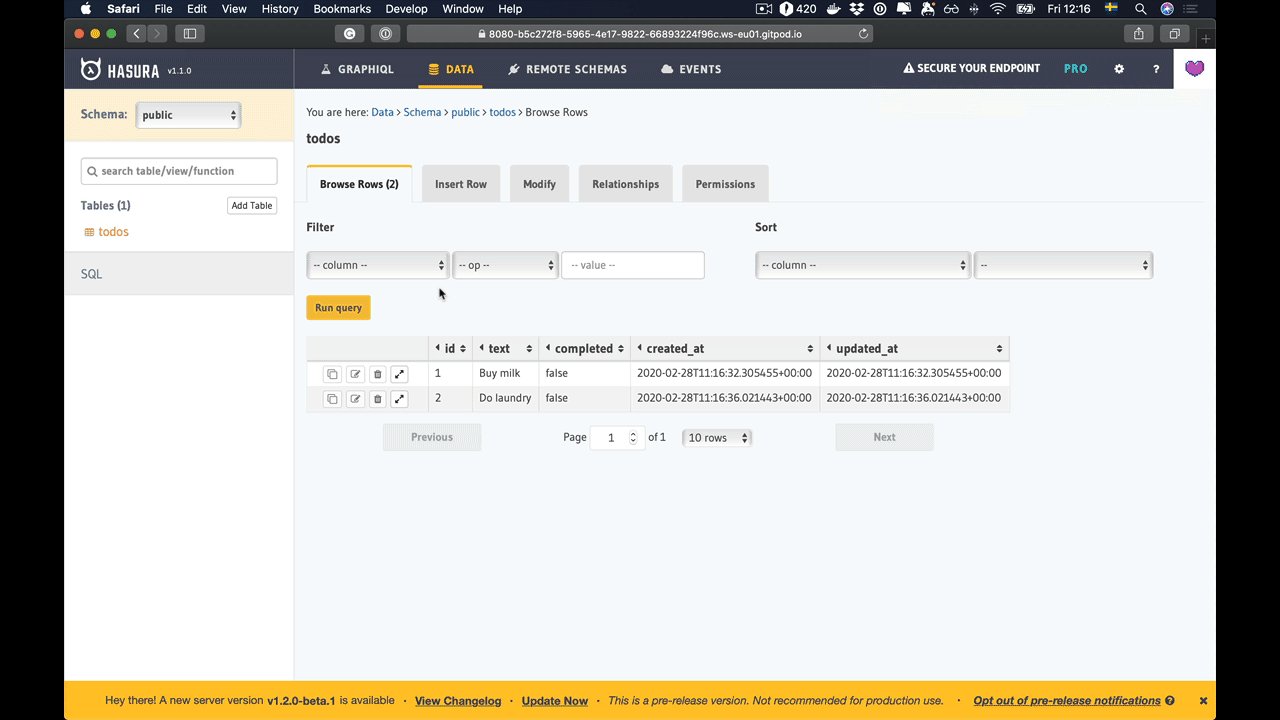
- Hasura Engine - GraphQL Backend
- Hasura Migrations CLI - seeds the db and the Hasura settings
- String uppercasing - NodeJS backend
- Webpack + CRA - frontend server
It is so complicated on purpose just to prove the point that it is possible to achieve a "one click startup" environment thanks to GitPod and similar Cloud IDE.
On top of it, this repository is also a personal starting point for other fast-prototyping projects, check out the release versions to try out older (and likely simpler) setups.
If you prefer to run the application locally, you should clone the repo and then simply
run docker-compose up in order to gain:
- Postgres >
postgres://postgres:postgres@localhost:5432/postgres - Postgres admin tool > http://localhost8081
- Hasura console > http://localhost:8080
- CRA Frontend > http://localhost:3000
Running Webpack in Docker is quite a hassle, I strongly suggest to run
make startin order to run the entire backend in Docker, but let the host's NodeJS run Webpack and the client app
This repository is a work in progress meant to provide a starting point to play with Hasura and its data lifecycle best-practices.
The Hasura instance is secured with an admin secret to exploit the possibility
of the anonymous role in describing how to access data via GraphQL.
The backend service uses a custom JWT token generated on jwt.io (that expires in a few hundreds years) to perform the data transformation activities.
Enjoy, Marco
-- before "humble up migrations" drop schema public cascade; create schema public; truncate hdb_catalog.schema_migrations;
-- before restore from production db TRUNCATE public.app_settings RESTART IDENTITY CASCADE; TRUNCATE public.journal_logs RESTART IDENTITY CASCADE; TRUNCATE public.journal_notes RESTART IDENTITY CASCADE; TRUNCATE public.journal_questions RESTART IDENTITY CASCADE; TRUNCATE public.users RESTART IDENTITY CASCADE; TRUNCATE public.users_settings RESTART IDENTITY CASCADE;
-- after restore from production db BEGIN; LOCK TABLE public.journal_notes IN EXCLUSIVE MODE; LOCK TABLE public.journal_questions IN EXCLUSIVE MODE; LOCK TABLE public.users IN EXCLUSIVE MODE; SELECT setval('public.journal_notes_id_seq', COALESCE((SELECT MAX(id)+1 FROM public.journal_notes), 1), false); SELECT setval('public.journal_questions_id_seq', COALESCE((SELECT MAX(id)+1 FROM public.journal_questions), 1), false); SELECT setval('public.users_id_seq', COALESCE((SELECT MAX(id)+1 FROM public.users), 1), false); COMMIT;