This simple project has been created as an example during TeachTech 2023 to illustrate concepts in mentoring assignments.
TeachTech is a non-profit initiative, composed solely of volunteer IT professionals, whose goal is to teach the basics of programming to people with no previous knowledge, free of charge.
The goal of this repository is to show how to start and evolve a simple static catalog site using the most common web technologies such as HTML, CSS and Javascript.
The purpose is not no create a complex excercise but to explain the basic usage of the mentioned technologies and provide guidance to people with low experience with their first steps.
Download Git and Visual Studio Code.
Install Live Server extension in Visual Studio Code.
Clone the project in your computer.
git clone https://github.com/marcosDLCS/static-catalog-101.gitWith VSCode, go to the desired folder and open the file static-catalog.html. Find the "Go Live" button in the right bottom part of the editor interface and press it.
On our way to programming a static catalog, we will start with a version with a very basic structure and, step by step, we will add styles and functionality to make the page look better and better using just plain HTML, CSS and JS.
First of all, the HTML structure to support the catalog must be created. The document will consist of different areas:
-
Header
-
Navigation / Actions
-
Catalog
-
Footer
Start with basic HTML structures and 10-15 fake products with Lorem Ipsum text and basic stock images.
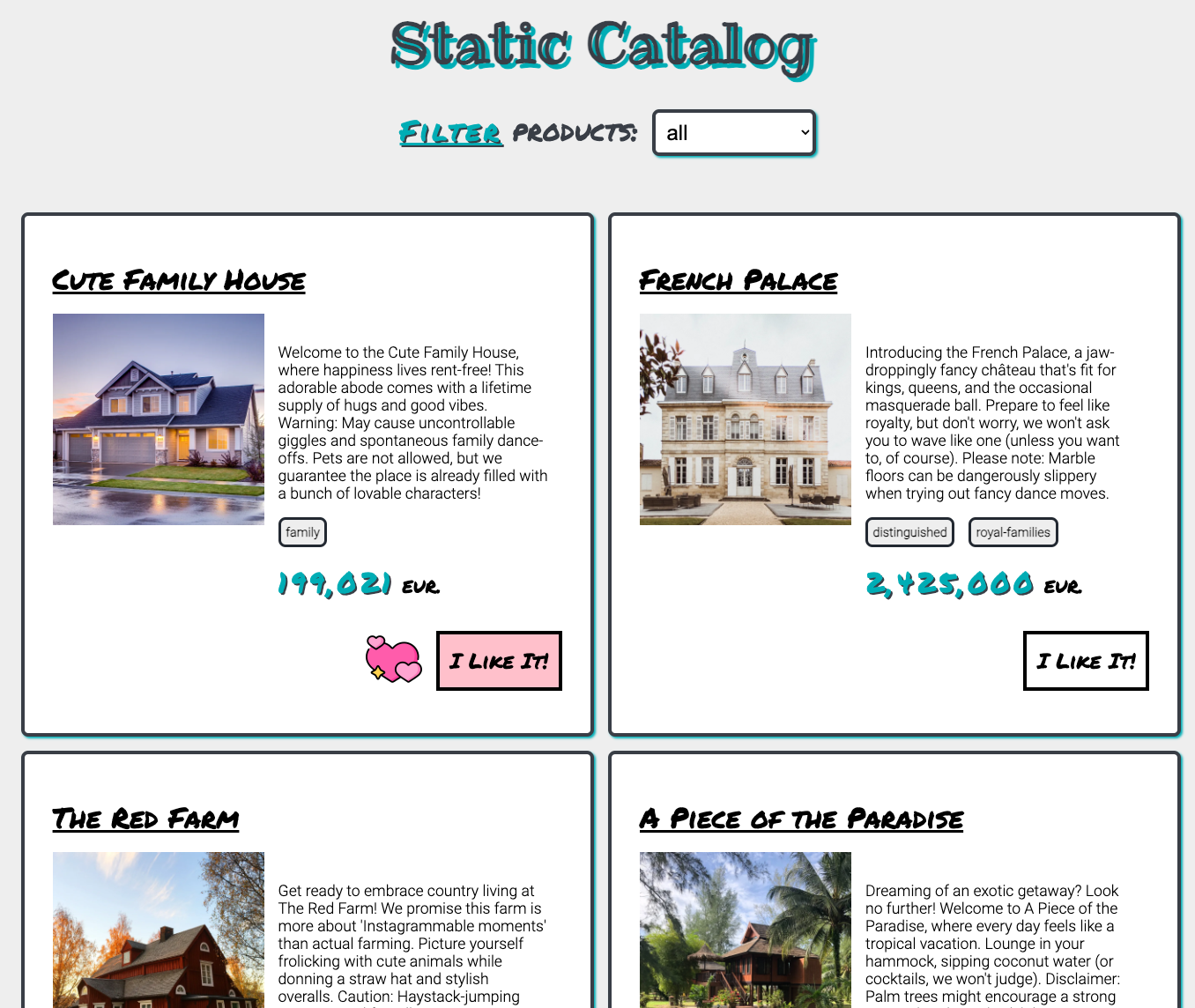
In the following step simple styles will be applied to make the website more usable and better looking.
Based on the sketches we will try to centre the content and make it "responsive" to some extent. Also we are going to style the buttons and the other elements.
The introduction of custom text fonts and the use of background colors and shading will be an asset.
The main goals for this step are 2:
-
Create a separate file with an array of products and load it as a module.
-
Use the new information in the array to generate the catalog dynamically.
The main objectives for this step are:
-
Use the tag information inside of the products array and show it in the interface.
-
Create a dropdown with the available tags that filters the elements of the catalog.
The main objectives for this step are:
-
Create a button to indicate if you like the house or not.
-
Persist this info in the LocalStorage section of the browser and retrieve it in every page load.