- Zero setup
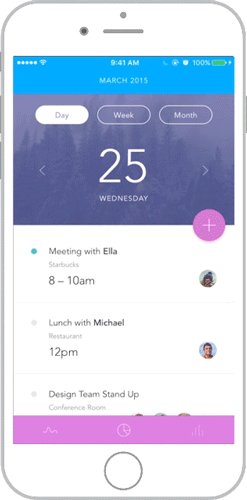
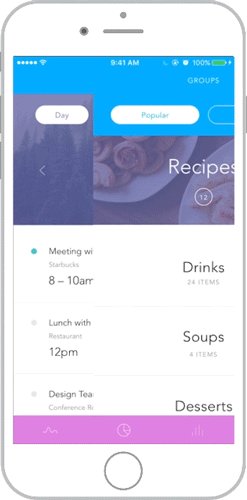
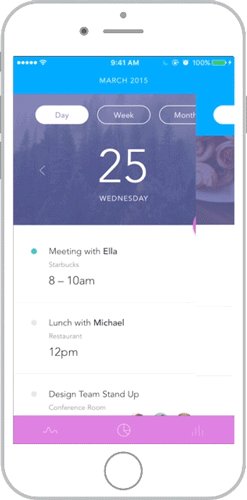
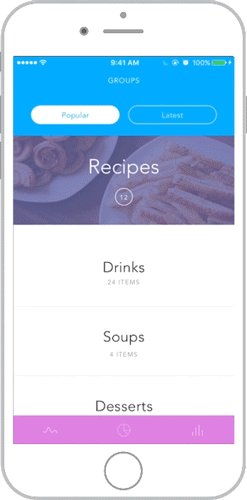
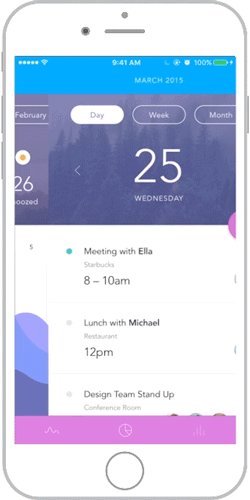
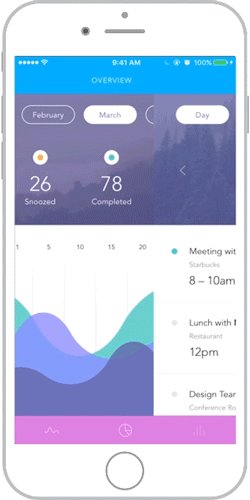
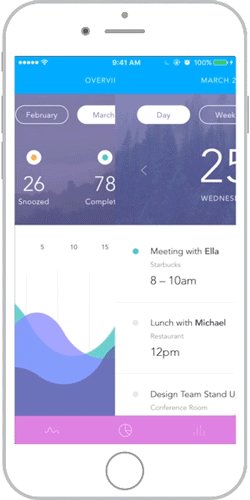
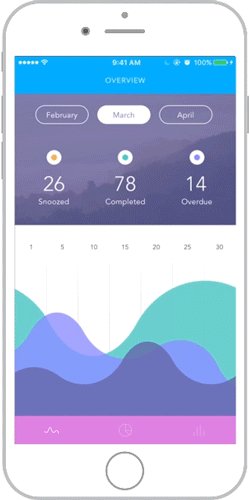
- Different animations
- Enable/Disable interactions easily
- Fluid gestures
Using CocoaPods
Edit your Podfile and specify the dependency:
pod 'SwipeableTabBarController'Using Carthage
Edit your Cartfile and specify the dependency:
github "marcosgriselli/SwipeableTabBarController"Drop the classes inside of SwipeableTabBarController/Classes into your project.
If you don't need subclassing UITabBarController just set the UITabBarController on the Storyboard to be of type SwipeableTabBarController.
Otherwise, make a subclass of SwipeableTabBarController.
import SwipeableTabBarController
class TabBarController: SwipeableTabBarController {
// Do all your subclassing as a regular UITabBarController.
}SwipeableTabBarController supports 3 different types of animations out of the box. Setting the desired animation is easy. On your SwipeableTabBarController subclass just do:
swipeAnimatedTransitioning?.animationType = SwipeAnimationType.sideBySideIf you are supporting just one type of animation call it on viewDidLoad() otherwise call it as you need to change the desired animation.
The default animation is SwipeAnimationType.sideBySide where the newly selected tab will move in at the same speed the previous one moves out.
SwipeAnimationType.overlap the newly selected tab will move in to take the central place on top of the previous one which will hold it's position.
SwipeAnimationType.push follows iOS default push animation where the top view moves away while the bottom one slightly moves behind. In this case, the top view will be the previously selected tab view.
SwipeableTabBarController supports cycling between the first and last tab like a carousel. Simply set isCyclingEnabled to true.
Default value is false
isCyclingEnabled = trueYou can set both the minimum and the maximum number of touches needed to handle the swipe gesture. Simply set minimumNumberOfTouches or maximumNumberOfTouches property.
Default value is 1
minimumNumberOfTouches = 2Default value is Int.max
maximumNumberOfTouches = 2Support for disabling/enabling the interactor, this can be used on a controller that uses horizontal scrollView or a Map (in the example).
Default value is true
isSwipeEnabled = falseThis is an open source project, so feel free to contribute. How?
- Open an issue.
- Send feedback via twitter.
- Propose your own fixes, suggestions and open a pull request with the changes.
Contributors
Marcos Griselli | ![]() @marcosgriselli
@marcosgriselli
MIT License
Copyright (c) 2018 Marcos Griselli
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.