ViaCEP
Veja a aplicação em tempo real
Tecnologias/Biblioteca utilizadas
- React (ContextAPI e Hooks)
- TypeScript
- Styled Componentes
- Axios
- Prettier
- Figma - Veja o protótipo
Apresentação da Aplicação
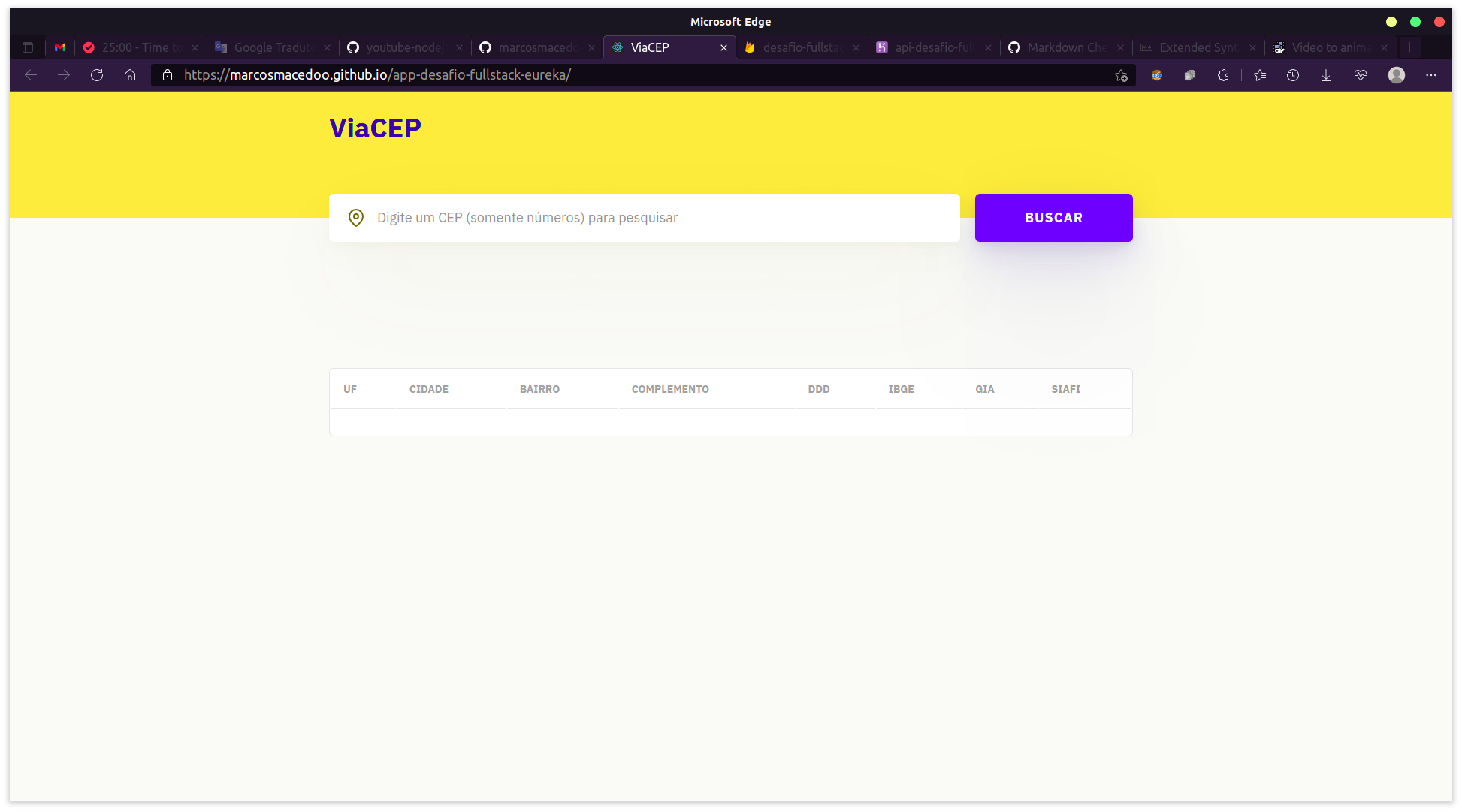
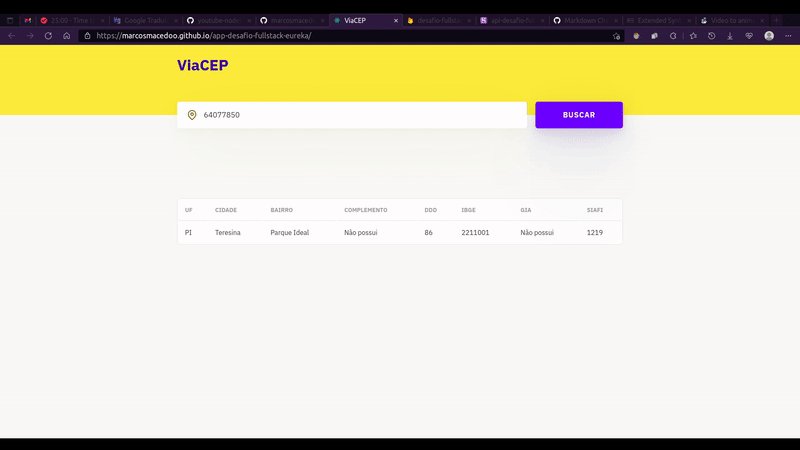
Estado inicial
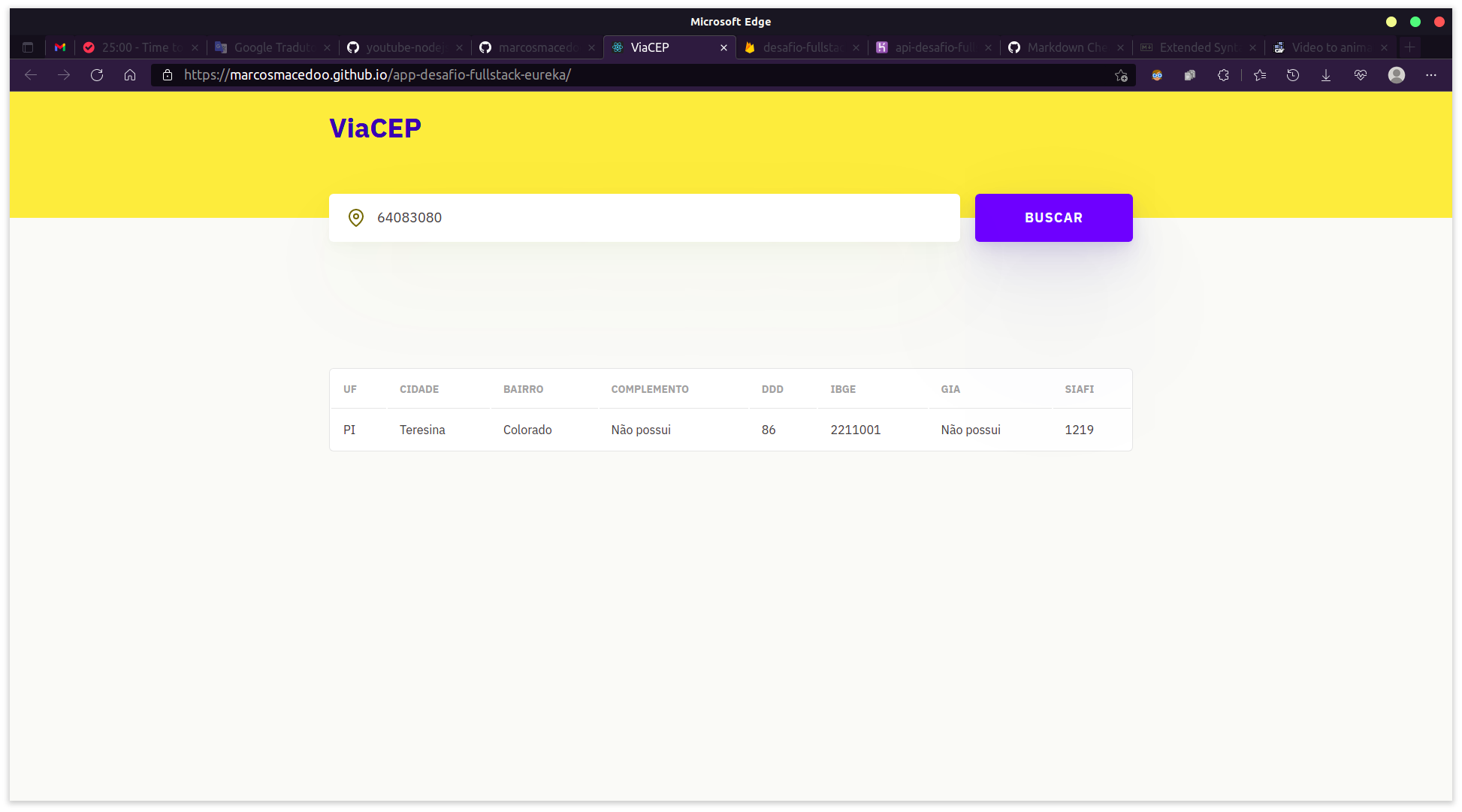
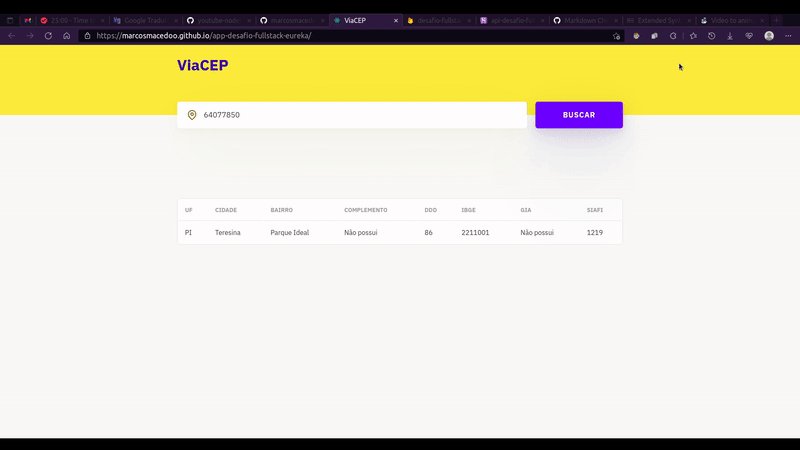
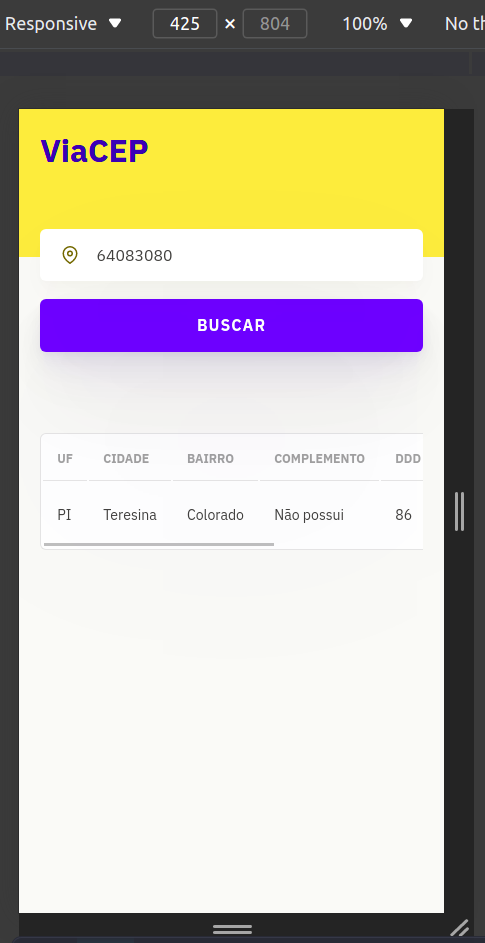
Listando os dados do CEP buscado
Realizando busca por CEP
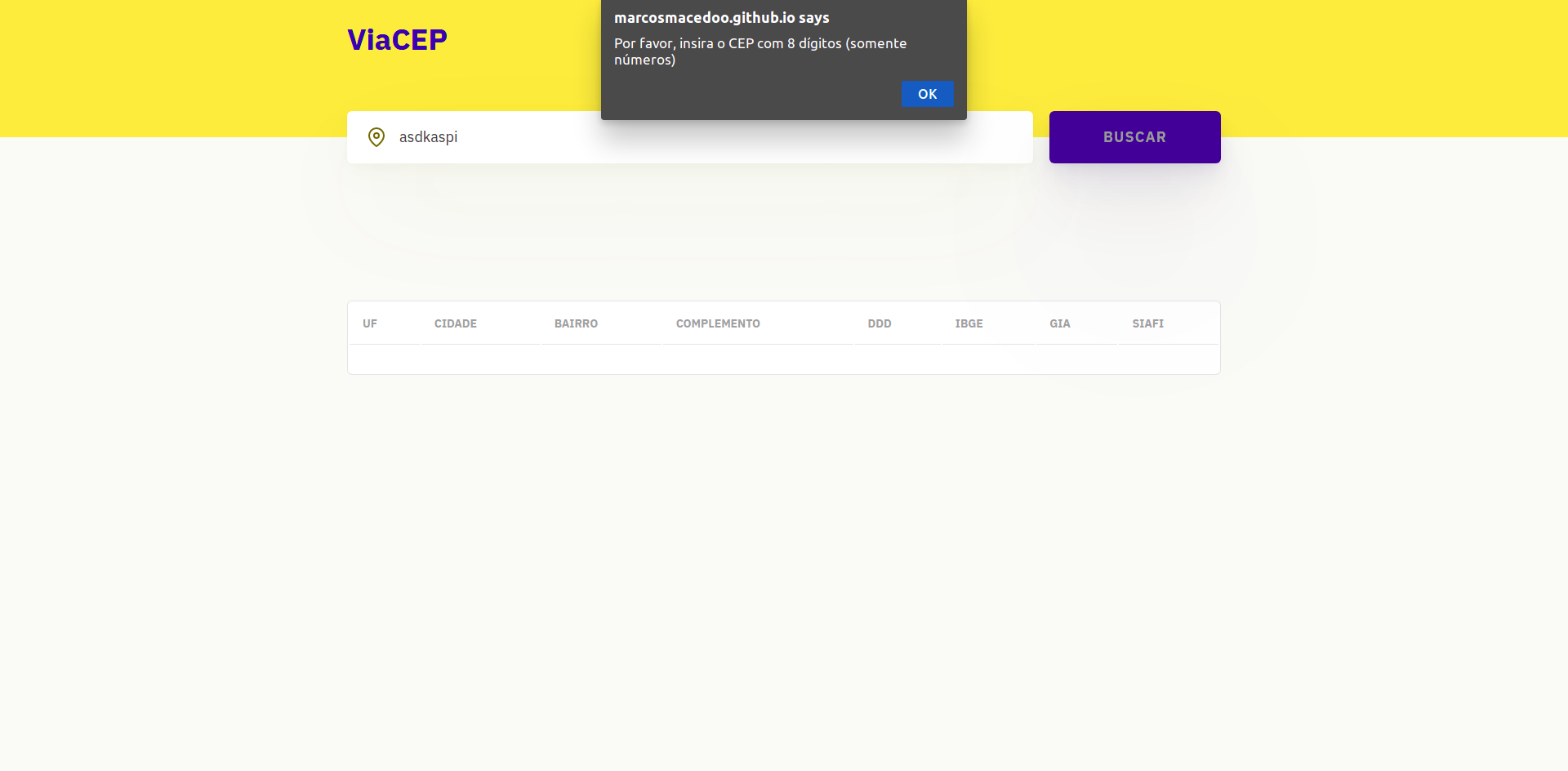
Inserindo CEP inválido
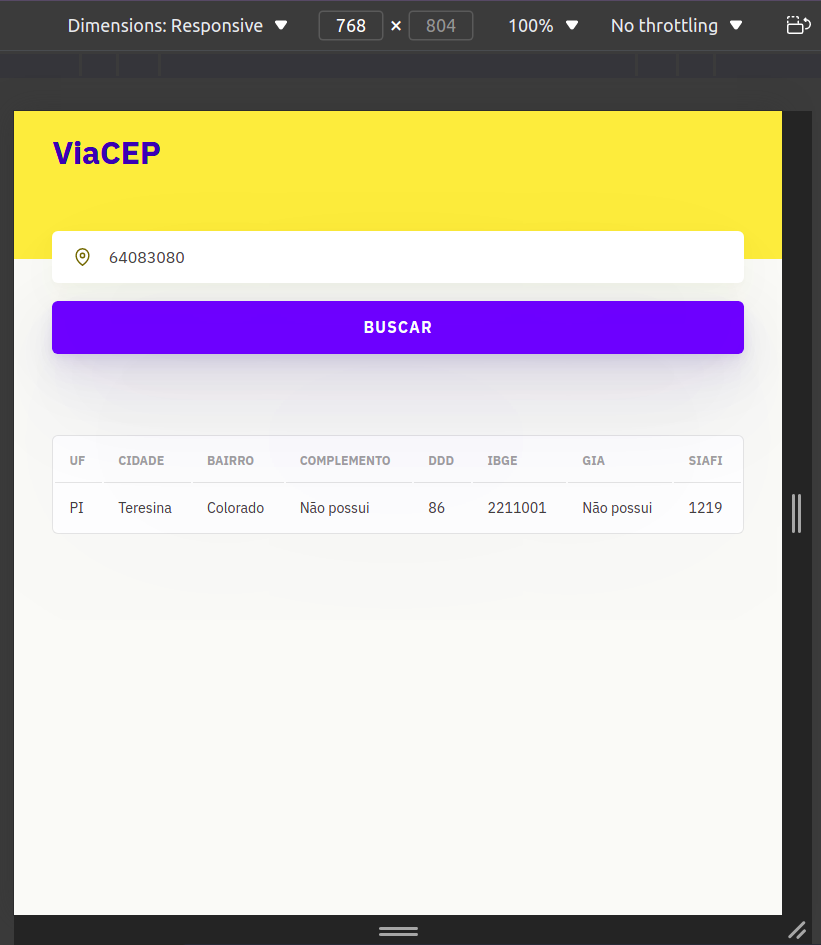
Versão Tablet
Versão Mobile
Utilizando localmente
- Dê um
git clone git@github.com:marcosmacedoo/app-desafio-fullstack-eureka.git; - Entre na pasta
app-desafio-fullstack-eureka/; - Baixe as dependências do projeto
npm installouyarn; - E para executar o projeto
npm run startouyarn start.