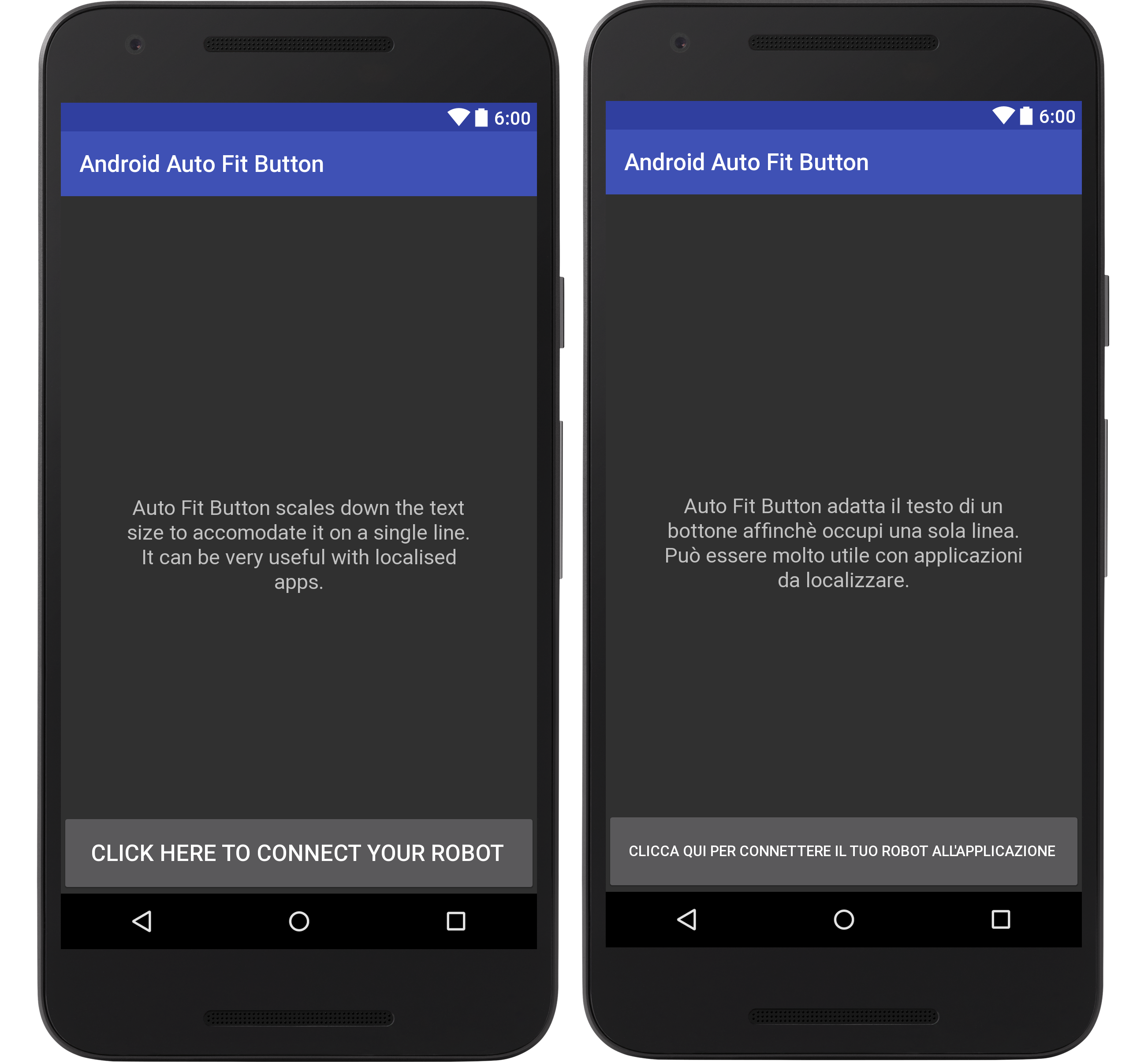
Android Auto Fit Button automatically resizes text to fit perfectly within its bounds. It takes into consideration button paddings and drawables.
Add this to your root project build.gradle file:
allprojects {
repositories {
jcenter()
maven {
url "http://dl.bintray.com/marcouberti/maven"
}
}
}Add this to your app build.gradle file:
dependencies {
...
compile 'com.marcouberti.autofitbutton:android-auto-fit-button:0.1.1@aar'
...
}In order to use the auto fit button you simply have to use it inside your layout XML file like this:
<com.marcouberti.autofitbutton.AutoFitButton
android:layout_width="match_parent"
android:layout_height="100dp"
android:textSize="20sp"
android:text="CLICK HERE"/>There is a custom attribute minTextSize you can use to prevent the text become too small. To use it ensure to import the correct namespace:
xmlns:custom="http://schemas.android.com/apk/res-auto"And than use it like this:
<com.marcouberti.autofitbutton.AutoFitButton
custom:minTextSize="4sp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:textSize="20sp"
android:text="CLICK HERE"/>- When using wrap_content the height of the button may not adapt accordingly to the new computed text size. It is strongly suggested to set fixed button dimensions or to use match_parent.