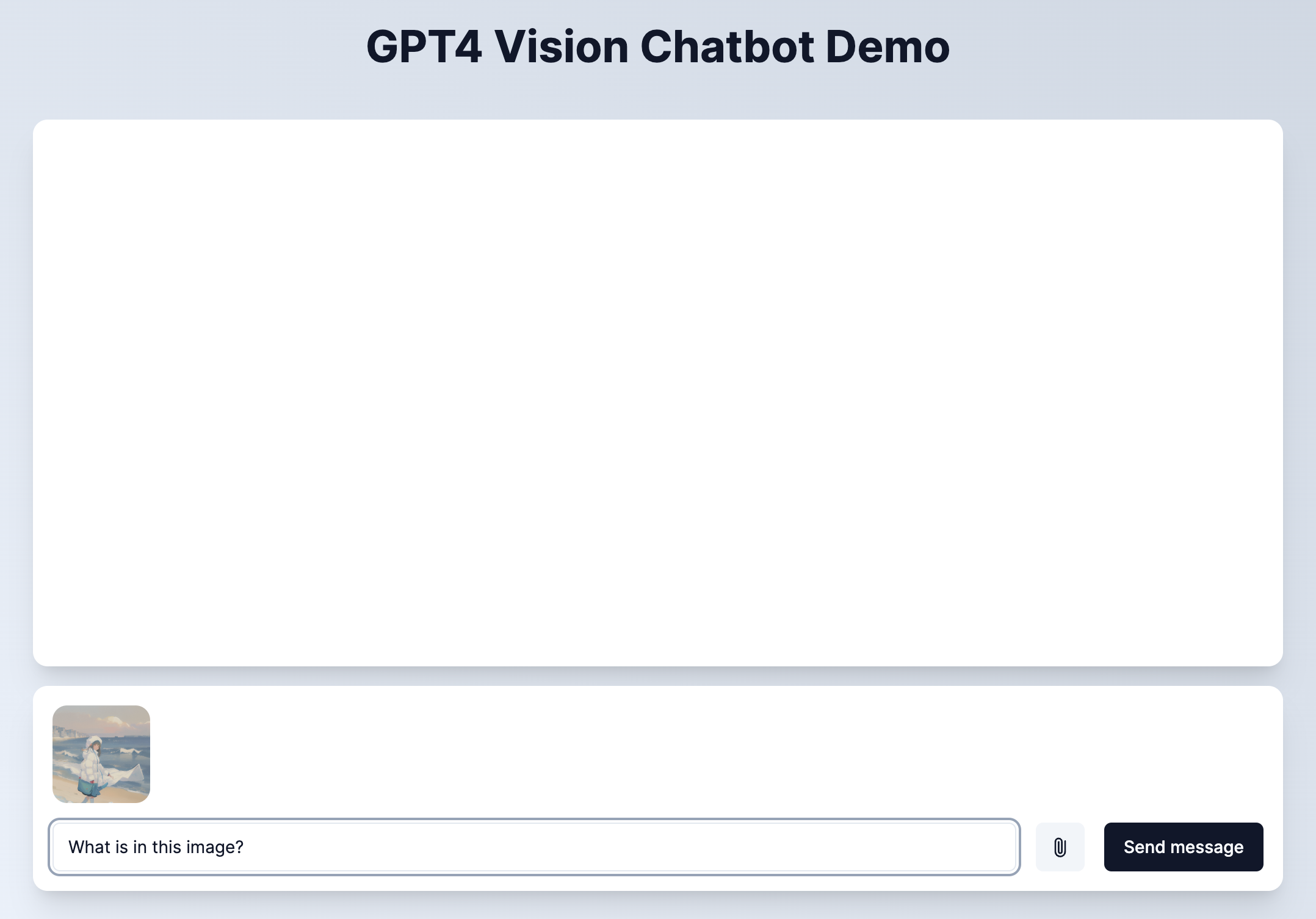
An open-source AI chatbot app template for GPT4 Vision built with Next.js, the Vercel AI SDK, OpenAI, and marcusschiesser/ui.
Features · Model Providers · Deploy Your Own · Running locally ·
- Next.js App Router
- React Server Components (RSCs), Suspense, and Server Actions
- Vercel AI SDK for streaming chat UI
- Support for OpenAI (default), Anthropic, Cohere, Hugging Face, or custom AI chat models and/or LangChain
- marcusschiesser/ui for chat UI
- based on shadcn/ui
- Styling with Tailwind CSS
- Radix UI for headless component primitives
- Icons from Phosphor Icons
This template ships with OpenAI gpt-4-vision-preview as the default. Once Vercel AI SDK supports other vision models, it's easy to update this template.
You can find a test deployment at https://chat.marcusschiesser.de. Note that the chat is not working as the OpenAI key has been disabled to save costs.
Using your own OpenAI key, you can deploy your own version of the Next.js AI Chatbot to Vercel with one click:
You will need to use the environment variables defined in .env.example to run this AI Chatbot. It's recommended you use Vercel Environment Variables for this, but a .env file is all that is necessary.
Note: You should not commit your
.envfile or it will expose secrets that will allow others to control access to your various OpenAI and authentication provider accounts.
pnpm install
pnpm devYour app template should now be running on localhost:3000.