WE'RE ALL NOW AWAKE! The extra-terrestrial menace has come to Earth and we here at ALIENS-R-REAL have collected all of the eye-witness reports we could to prove it! There is just one tiny problem though... our collection is too large to search through manually. I was hired to write a code that will create a table dynamically based upon a provided dataset. I have to allow our users to filter the table data for specific values. Pure JavaScript, HTML, and CSS, and D3.js on our web pages were used since these are the only coding languages which can be trusted. The planet Earth needs my expertise to know what we have found!
- Custom HTML web page was built based on the basic HTML provided
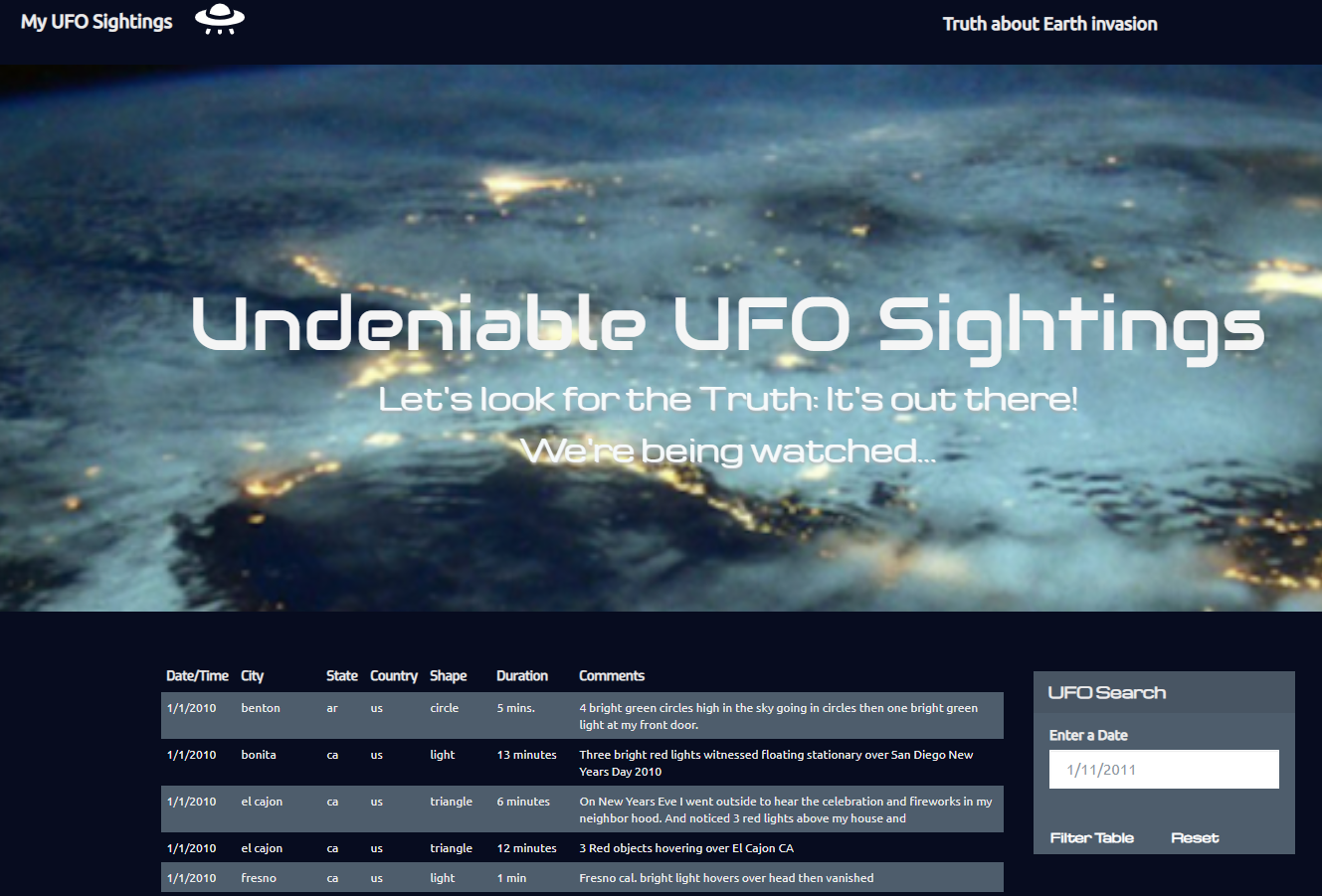
- A tables was appended to my web page using the UFO dataset in the form of an array of JavaScript objects, adding new rows of data for each UFO sighting
- In this table I have columns for date/time, city, state, country, shape, and comments
- Additionalluyu, I used a date form in the HTML document and wrote JavaScript code that listens for events and searches through the date/time column to find rows that match user input
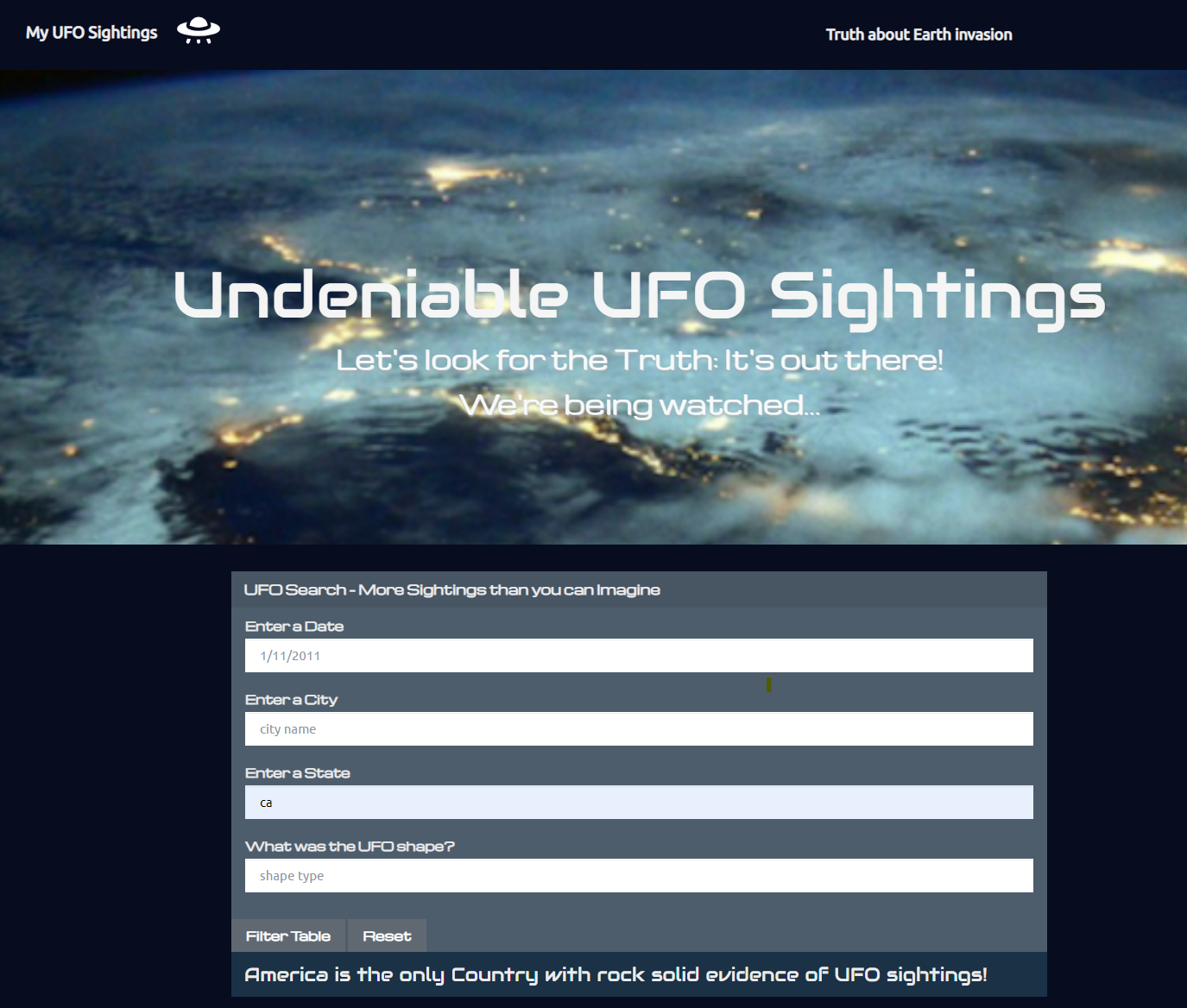
- Once completed all Level 1 criteria, I used input tags to write JavaScript code so the user can set multiple filters and search for UFO sightings using the following criteria based on the table columns:
- date/time
- city
- state
- country
- shape