This is a solution to the Tic Tac Toe challenge on Frontend Mentor.
Users are able to:
- View the optimal layout for the game depending on their device's screen size (lowest 340px)
- See hover states for all interactive elements on the page
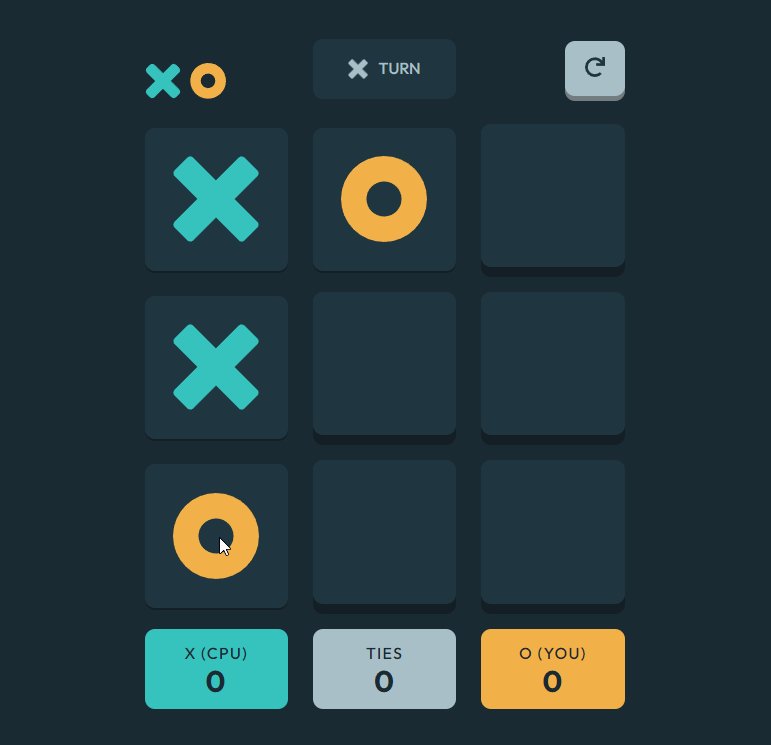
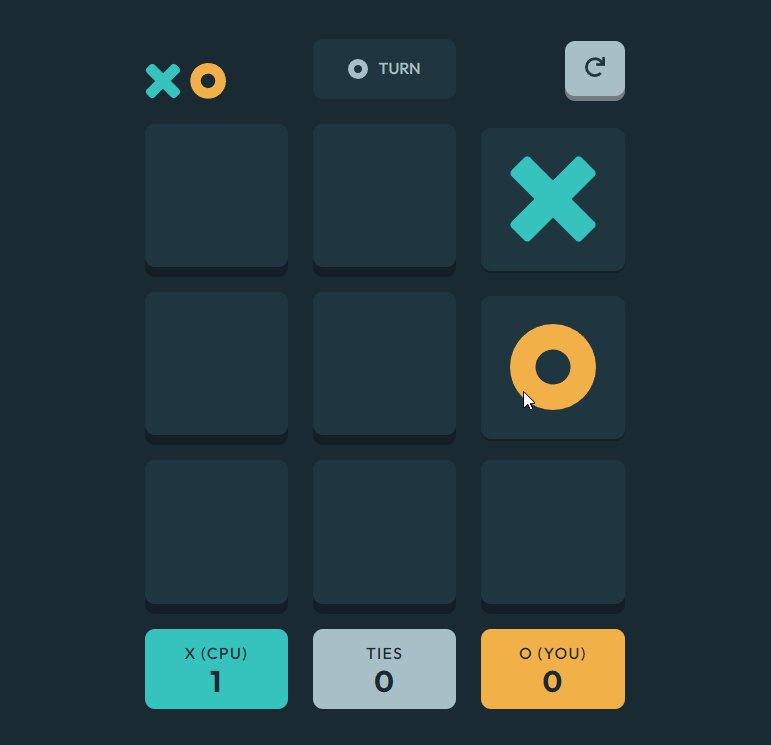
- Play the game either solo vs the computer or multiplayer against another person
- Bonus 1: Instead of having the computer randomly make their moves, try making it clever so it’s proactive in blocking your moves and trying to win
- Live URL: Live site
- Semantic HTML5 markup
- Sass
- CSS custom properties
- Grid
- Flexbox
- JavaScript
- OOP
- WebPack
To make the Tic Tac Toe game against CPU unbeatable I applied minimax algorithm (which you can find here). I also have been experimenting with webpack and I can see how this tool can be useful when working on bigger projects. Debugging with webpack, ES6 and Babel can be less convenient, next time I'll have to look up webpack source-map.
localStorage could be implemented.
- Clone the repository
git clone https://github.com/marijanasevo/Tic-Tac-Toe-game.git- Change into the project directory:
cd Tic-Tac-Toe-game-
Install dependencies
npm install -
Start the application with
npm run serveor runnpm run buildto bundle your application.
- Website - webdevlpr.com
- Frontend Mentor - @Curiositz