Another ToDo application build with JavaScript. This web application was made as Single Page Application.
The slight difference to the simple to-do list is applied to this application to enable the user to group tasks under a typical job. Gobs are manifested as navigation on the right side, and on the right side, they show belonging tasks/
- JavaScript
- HTML SCSS
- Webpack & Babel
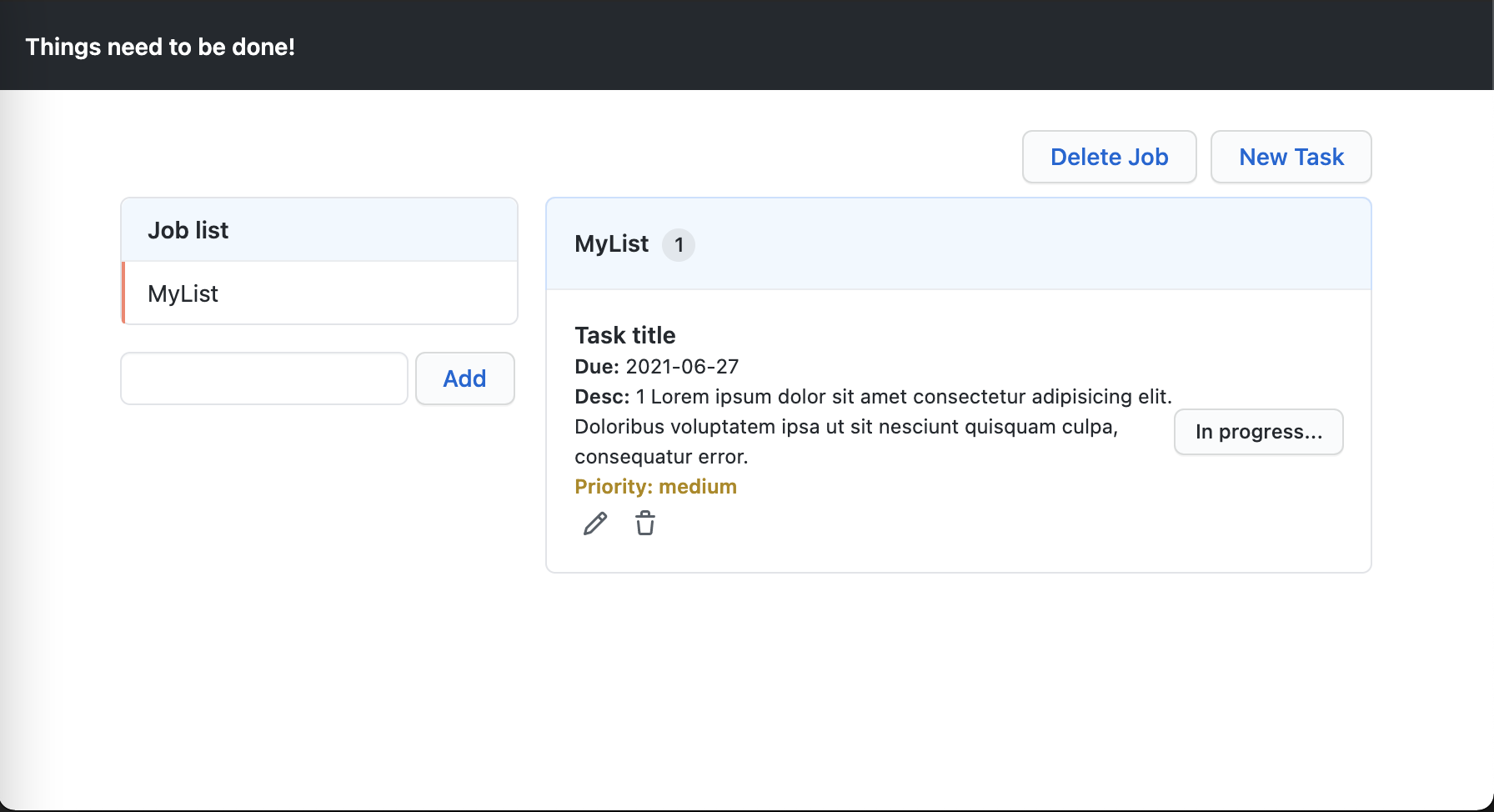
When you open the application from the above link, you will be able to add a task to the default job list immediately Otherwise, you can create a new list in the most left input field and add a new task to the current list.
To get a local copy up and running, follow these simple example steps.
- Chrome browser
- Node v12.18
- npm (usually already installed with current node version)
To run code locally, please follow steps belove
git clone git@github.com:marijanbrvar/To-Do-List.git && cd To-Do-List- run
npm install - then run
npm run start
webpack will automatically open the default browser, and you can start using the ToDo web app. All data is stored locally, which means that all your job/tasks will stay present in the browser after the refresh.
- Add a new Job list by typing the name of the job in the left input field, then press enter or click to add button
- To enter a new task, which belongs to the currently selected list, click on the new button, then fill n the form.
- After filling the form, press the "submit" button, and the application will store your task locally.
- to edit or delete the task, you can find buttons bottom right corner of the task card.
👤 MARIJAN BRVAR
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.