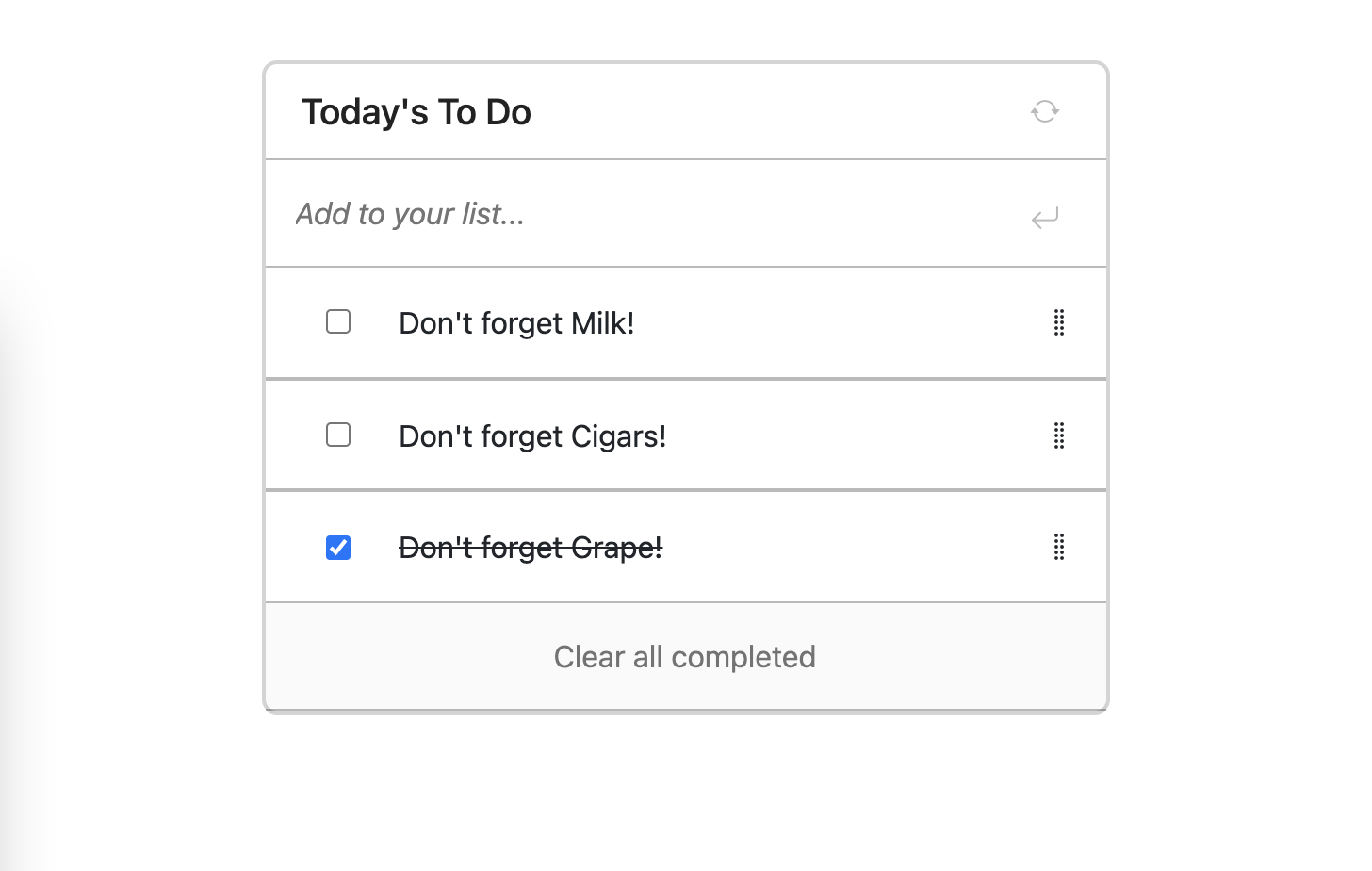
In this project, I will build a simple HTML/JS list of To Do tasks. The list will be styled according to the specifications listed later in this lesson. This simple web page is be built using webpack and served by a webpack dev server.
- Java Script
- HTML SCSS
- Webpack & Babel
When you open the application from the above link, you will be able to add a task to the default job list immediately Otherwise, you can create a new list in the most left input field and add a new task to the current list.
To get a local copy up and running, follow these simple example steps.
- Chrome browser
- Node v14.XX >
- npm (usually already installed with current node version)
To run code locally, please follow steps belove
git clone git@github.com:marijanbrvar/Tasker2.0.git && cd Tasker2.0- run
npm install - then run
npm run start
webpack will automatically open the default browser, and you can start using the ToDo web app. All data is stored locally, which means that all your job/tasks will stay present in the browser after the refresh.
To run test for add and remove task, you need to instal Jest or simply run npm i
npm test
- Add a new Job list by typing the name of the job in the left input field, then press enter or click to add button
- To enter a new task, which belongs to the currently selected list, click on the new button, then fill n the form.
- After filling the form, press the "submit" button, and the application will store your task locally.
- to edit or delete the task, you can find buttons bottom right corner of the task card.
👤 MARIJAN BRVAR
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
👤 Onesis Olea
- GitHub: @2bleo
- Twitter: @OleaOnesis
- LinkedIn: Onesis Olea
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.