Check this project live at todo-marinaaisa.netlify.com
-
Nuxt.js is the biggest framework on top of Vue.js to generate SPA and universal SPAs. Since this webapp doesn't have much of static information, I don't need to index the content on Google and I need access to localStorage, I'm using the SPA mode. You can read more about the differences between static and SPA in this article I wrote.
-
Nuxt-i18n as a Nuxt's pluging on top of vue-i18n for i18n features.
-
Vuex as state management library.
-
Jest and Vue Tests Utils as testing frameworks and utils.
-
SCSS as CSS preprocessor.
-
LocalStorage to save user's tasks in their browser and restore data when page is reload.
-
ESLint to format the code.
-
Netlify for deployment.
Its design is inspired on Reminders app (dark theme) by Apple.
- Adding new tasks
- Marking tasks as complete
- Marking tasks as incomplete (un-mark a previously complete task)
- Deleting tasks
- Saving tasks on LocalStorage
- Displaying number of tasks
- Web accessibility
- i18n in English and Spanish
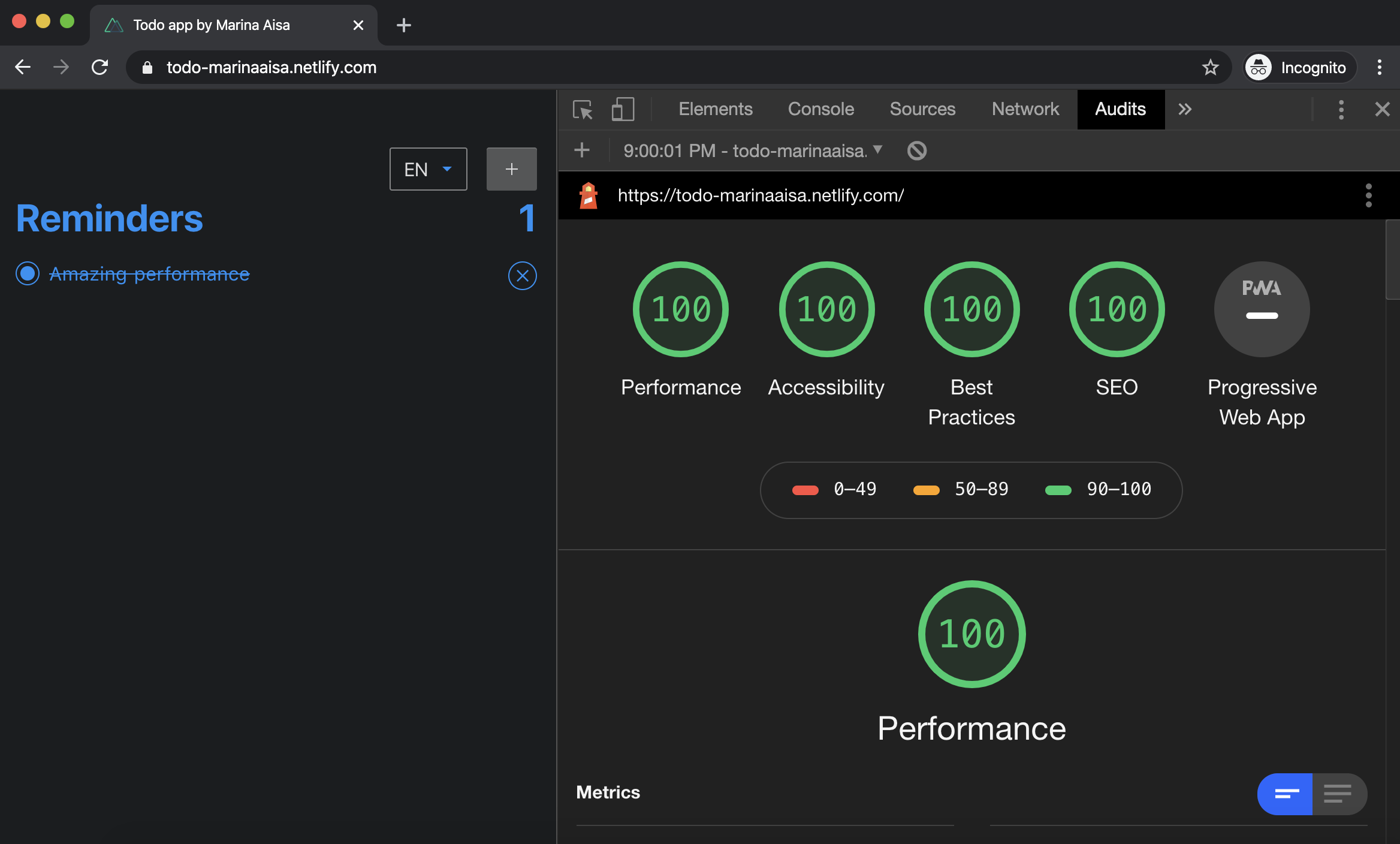
- 100% score on web performance, accessibility, best practices and SEO on Lighthouse's audits:

For checking web accessibility you can use this advance tool for Chrome.
- Aria-labels describe needed information when no text is available.
- Keyboard-based operation is implemented and focus styles are displayed.
- User can skip the header on "Skip to content" when starting to tab on the website.
- Fieldset is defined for the list of tasks.
- Color contrast ratio between text and background is always higher than 4.5.
- Landsmarks are applied.
-
Download this repository and go to its folder
git clone git@github.com:marinaaisa/nuxt-todo-app.git && cd nuxt-todo-app
-
Install dependencies
npm install
-
Run a local server with hot reload at localhost:3000
npm run dev
Run unit tests made with Jest:
npm run testBuild SPA for production:
npm run buildFind syntax errors. I use ESLint:
npm run lintAutofix linter:
npm run fix-lint