ReactNative: Native Photo Editor (Android/iOS)
If this project has helped you out, please support us with a star 🌟
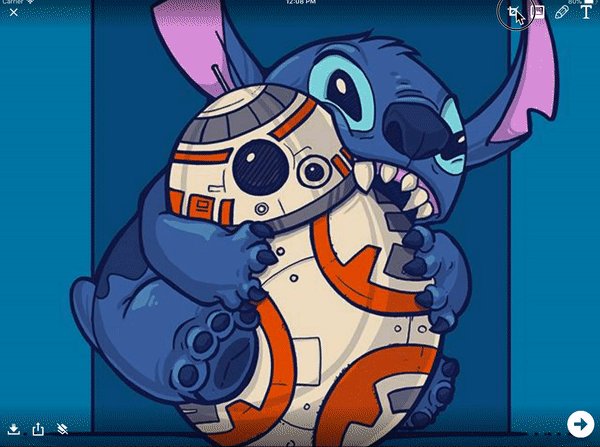
- Cropping
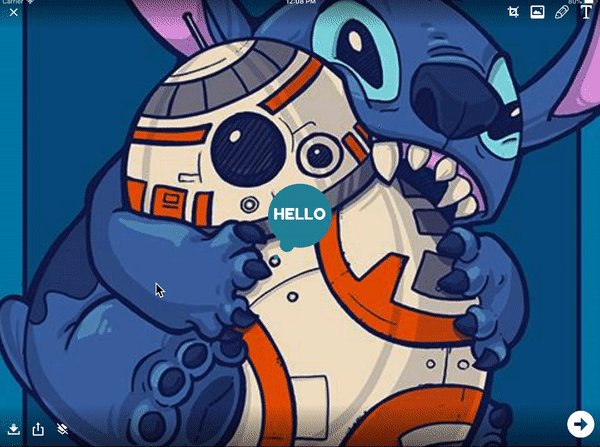
- Adding Images -Stickers-
- Adding Text with Colors
- Drawing with Colors
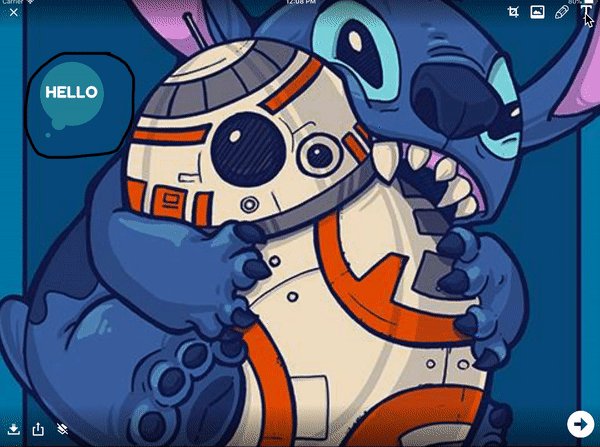
- Scaling and Rotating Objects
- Deleting Objects
- Saving to Photos and Sharing
- Cool Animations
$ npm install react-native-photo-editor --save
$ react-native link react-native-photo-editor
- Android
- Please add below script in your build.gradle
buildscript {
repositories {
jcenter()
maven { url "https://maven.google.com" }
maven { url "https://jitpack.io" }
...
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "https://maven.google.com" }
maven { url "https://jitpack.io" }
...
}
}
- Please add below script in your app/build.gradle
android {
...
defaultConfig {
...
renderscriptSupportModeEnabled true
}
}
- Add below activity in your app activites:
<activity android:name="com.ahmedadeltito.photoeditor.PhotoEditorActivity" />
Note: Android SDK 27 > is supported
-
iOS
iOS Prerequisite: Please make sure CocoaPods is installed on your system
- After
react-native link react-native-photo-editor, please verifynode_modules/react-native-photo-editor/ios/containsPodsfolder. If does not exist please executepod installcommand onnode_modules/react-native-photo-editor/ios/, if any error => trypod repo updatethenpod install - After verification, open your project and create a folder 'RNPhotoEditor' under Libraries.
- Drag
node_modules/react-native-photo-editor/ios/pods/Pods.xcodeprojectinto RNPhotoEditor, as well as the RNPhotoEditor.xcodeproject if it does not exist. - Add the
iOSPhotoEditor.frameworkinto your project'sEmbedded Binariesand make sure the framework is also in linked libraries. - Go to your project's
Build Settings -> Frameworks Search Pathand add${BUILT_PRODUCTS_DIR}/iOSPhotoEditornon-recursive. - Add below property to your info.list
- After
<key>NSPhotoLibraryAddUsageDescription</key>
<string>Application needs permission to write photos...</string>
- Now build your iOS app through Xcode
import { RNPhotoEditor } from 'react-native-photo-editor'
RNPhotoEditor.Edit({
path: RNFS.DocumentDirectoryPath + "/photo.jpg"
});
- General(iOS & Android)
| Prop | Type | Default | Note |
|---|---|---|---|
path: mandatory |
string |
Specify image path you want to edit | |
hiddenControls |
array |
Specify editor controls you want to hide [clear, crop, draw, save, share, sticker, text] |
|
stickers |
array |
Specify stickers you want to show in stickers picker | |
colors |
array: HEX-COLOR |
[#000000, #808080, #a9a9a9, #FFFFFF, #0000ff, #00ff00, #ff0000, #ffff00, #ffa500, #800080, #00ffff, #a52a2a, #ff00ff] |
Specify colors you want to show for draw/text |
onDone |
func |
Specify done callback | |
onCancel |
func |
Specify cancel callback |
If you want to add custom stickers, please add them to your native project:
- iOS: Add stickers to iOS Resources folder
- Android: Add stickers to app
drawablefolder
- Android Photo Editor: eventtus/photo-editor-android
- iOS Photo Editor: eventtus/photo-editor
Have an idea? Found a bug? Please raise to ISSUES. Contributions are welcome and are greatly appreciated! Every little bit helps, and credit will always be given.
If you are using this library in one of your projects, add it in this list below. ✨
This library is provided under the Apache 2 License.
RNPhotoEditor @ prscX
I open-source almost everything I can, and I try to reply everyone needing help using these projects. Obviously, this takes time. You can integrate and use these projects in your applications for free! You can even change the source code and redistribute (even resell it).
However, if you get some profit from this or just want to encourage me to continue creating stuff, there are few ways you can do it:
-
Starring and sharing the projects you like 🚀
-
If you're feeling especially charitable, please follow prscX on GitHub.
Thanks! ❤️
prscX.github.io
</ Pranav >