Demo app about asynchronous architectures for long-response-time web applications.
It uses the next technologies:
- Vertx.io in the backend.
- jQuery and Dropzonejs in the frontend.
- jEaSSE, my own backend implementation of Server-Sent Events for real time message subscription from the frontend to the backend.
The backend is coded in Kotlin, my brand-new favourite programming language ![]()
-
Build the project with maven:
mvn package -
Create a
config.propertiesfile that specifies yourM2_HOMElocation, e.g.:m2.home=/home/user/.m2 -
Run the maven all-in-one jar package specifying the path to the configuration file:
cd target/ java -Dconfig=path/to/config.properties -jar codebuilder.jar -
Go to
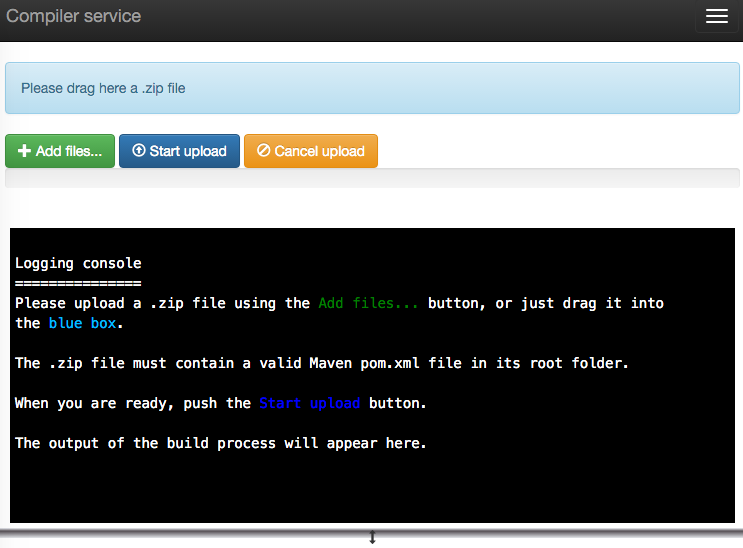
http://localhost:8080/gui, usinguseras both username and password in the login screen. You will see the main screen of the application:
-
Drag a .zip file to the blue box, which contains the Maven pom.xml in its root folder.
-
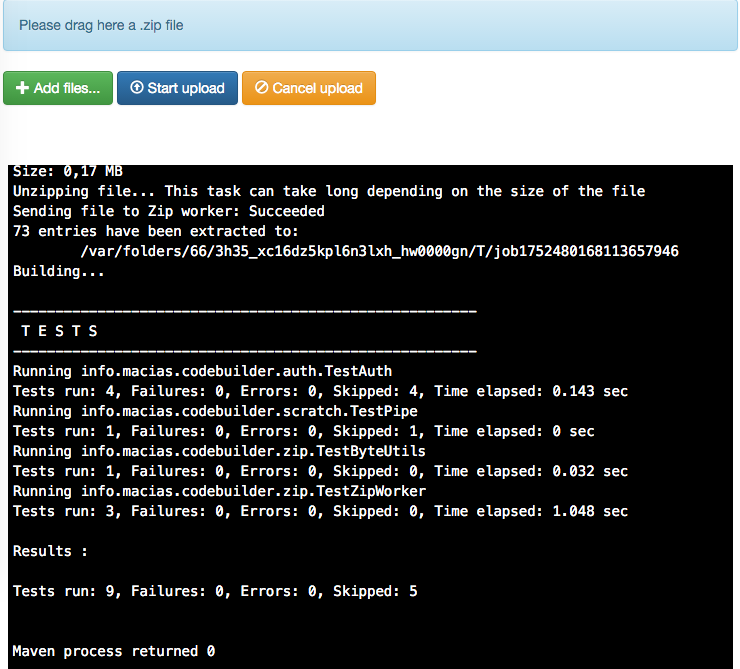
Click on the "start upload" button and the upload and building process. You will see the real-time output of the process in the console:
- The result files will be automatically downloaded. You can also download them by using the "Download link" anchors in the console.
As this is only a demo project, many improvements would be required for a production environment:
- Provide a persistent authentication system (now for testing, user/password is hardcoded in memory)
- Pack multiple-produced artifacts (JARs, WARs...) into a single zip file to avoid security warnings in some browsers.
Other tasks I will do in the near future:
- Document code
- Document design and architecture