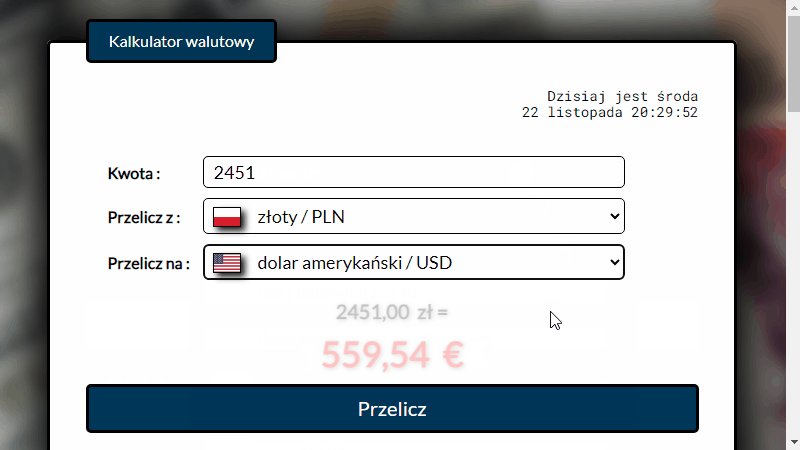
'Currency converter' is an application built on the React.js library.
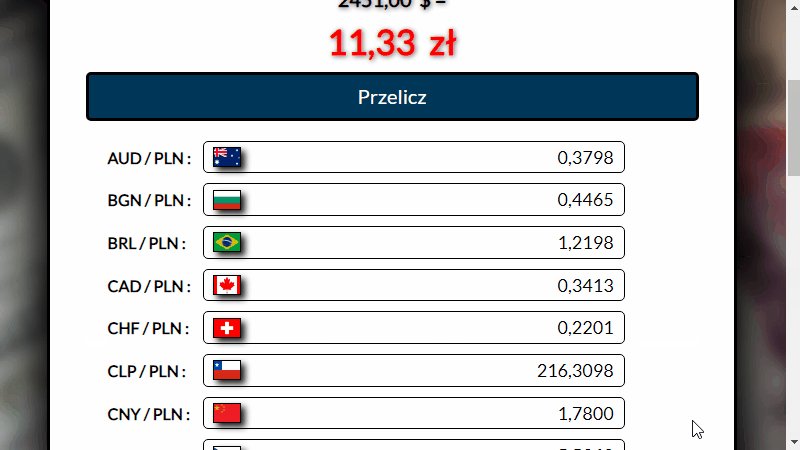
It allows for easy and quick currency conversion based on the current exchange rates from the National Bank of Poland (NBP).
The application utilizes the 'fetch' technology to retrieve current currency exchange rates from an external data source.
Thanks to error handling using the 'catch' method, the application can react to situations where data retrieval fails.
In case an error occurs while fetching the current currency exchange rates, the application automatically suggests loading the last saved rates from the local storage.
This allows users to access recently saved rates in the event of connectivity issues with an external source.
Thanks to this, users have access to the recently saved exchange rates despite potential connectivity issues with the external source.
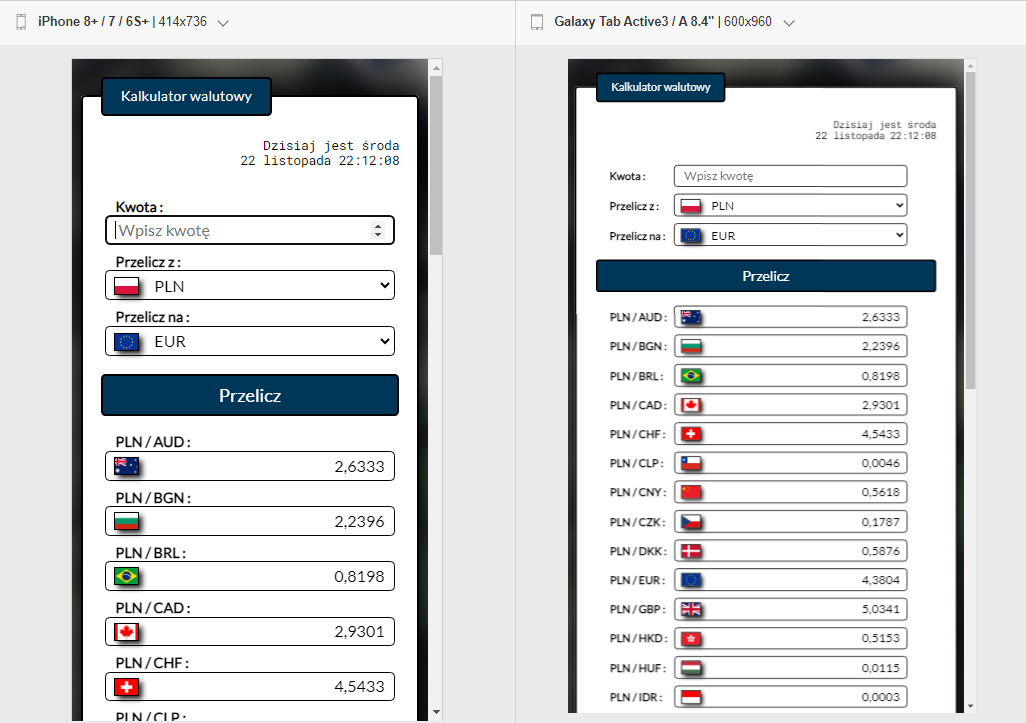
Additionally, the application is responsive, adapting seamlessly to various screen sizes and devices.
- JavaScript ES6+ Features
- React.js
- JSX
- CSS
- Styled Components
- Media Queries
- Controlled Components
- Custom Hooks
- API Integration
To run the program from the 'currency-converter-react' repository on your local computer, you can follow these steps:
- Downloading the source code:
Clone the repository from the GitHub page to your local computer using the command:
git clone https://github.com/mariuszmmm/currency-converter-react.git
- Dependency Installation:
Navigate to the project directory, then install all required dependencies using a package manager like npm:
cd currency-converter-react
npm install
- Launching the Application:
After installing the dependencies, you can run the application locally. Use the command:
npm start
This command will start the application in developer mode, opening it in a browser at http://localhost:3000.
The application is fully responsive and adapts to various devices.
Screenshots showcase the app's appearance on both phones and tablets, demonstrating how it responsively adjusts to screen size changes